HTML 5의 새로운 양식 요소: HTML 5에는 양식과 관련된 여러 요소와 속성이 있습니다.
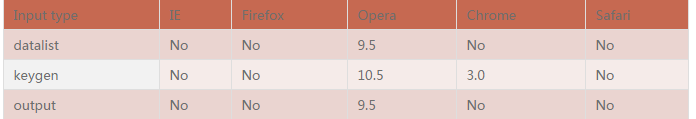
이 장에서는 datalist, keygen 및 출력과 같은 새로운 양식 요소를 소개합니다.

datalist 요소
datalist 요소는 입력 필드에 대한 옵션 목록을 지정합니다.
데이터 목록 내 옵션 요소를 통해 목록이 생성됩니다. 데이터 목록을 입력 필드에 바인딩해야 하는 경우 입력 필드의 목록 속성을 사용하여 데이터 목록의 ID를 참조하세요. 예:
<!DOCTYPE HTML>
<html>
<body>
<form action="demo_form.php" method="get">
<input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
<input type="submit" />
</form>
</body>
</html>팁: 옵션 요소는 항상 value 속성을 설정해야 합니다.
keygen 요소
keygen 요소의 역할은 신뢰할 수 있는 사용자 인증 방법을 제공하는 것입니다.
keygen 요소는 키 쌍 생성기입니다. 양식이 제출되면 두 개의 키가 생성됩니다. 하나는 개인 키이고 다른 하나는 공개 키입니다. 개인 키는 클라이언트에 저장되고 공개 키는 서버로 전송됩니다. 공개 키는 나중에 사용자의 클라이언트 인증서를 확인하는 데 사용될 수 있습니다.
현재 이 요소에 대한 브라우저 지원은 유용한 보안 표준이 될 만큼 열악합니다.
예:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form> </body> </html>
출력 요소
출력 요소는 계산 또는 스크립트 출력과 같은 다양한 유형의 출력에 사용됩니다.
예:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function resCalc() {
numA=document.getElementById("num_a").value;
numB=document.getElementById("num_b").value;
document.getElementById("result").value=Number(numA)+Number(numB);
}
</script>
</head>
<body>
<p>使用output 元素的简易计算器:</p>
<form onsubmit="return false">
<input id="num_a" />
+
<input id="num_b" />
=
<output id="result" onforminput="resCalc()"></output>
</form>
</body>
</html> 위 내용은 HTML5의 form 요소 내용이며, 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고하시기 바랍니다. !