이 장에서는 HTML 5의 새로운 양식 속성을 소개합니다.
새로운 양식 속성: 자동 완성, 유효성 검사 없음.
새 입력 속성: 자동 완성, 자동 초점, 양식, 양식 재정의(formaction, formenctype, formmethod, formnovalidate, formtarget), 높이 및 너비, 목록, 최소, 최대 및 단계, 다중, 패턴(regexp), 자리 표시자 , 필수의.
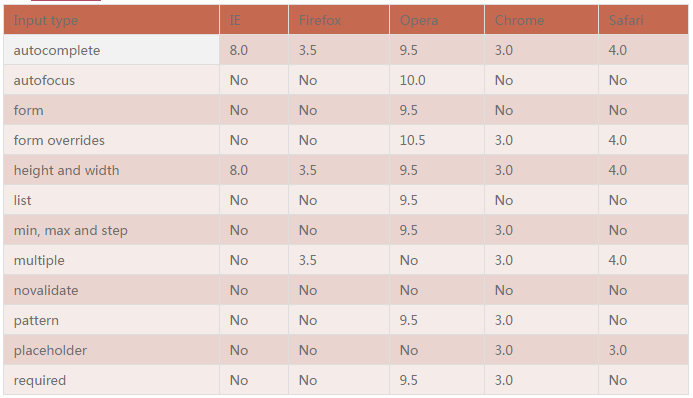
브라우저는

자동 완성 속성을 지원합니다.
자동 완성 속성은 양식 또는 입력 필드에 자동 완성 기능이 있어야 함을 지정합니다.
예:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" autocomplete="on"> First name: <input type="text" name="fname" /> <br /> Last name: <input type="text" name="lname" /> <br /> E-mail: <input type="email" name="email" autocomplete="off" /> <br /> <input type="submit" /> </form> <p>请填写并提交此表单,然后重载页面,来查看自动完成功能是如何工作的。</p> <p>请注意,表单的自动完成功能是打开的,而e-mail 域是关闭的。</p> </body> </html>
참고: 일부 브라우저에서는 이 속성을 적용하려면 자동 완성을 활성화해야 할 수도 있습니다.
autofocus 속성
autofocus 속성은 페이지가 로드될 때 필드가 자동으로 포커스를 얻도록 지정합니다.
참고: autofocus 속성은 모든 태그 유형에 적용됩니다.
예:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> User name: <input type="text" name="user_name" autofocus /> <input type="submit" /> </form> </body> </html>
양식 속성
양식 속성은 입력 필드가 속하는 하나 이상의 양식을 지정합니다.
참고: 양식 속성은 모든 태그 유형에 적용됩니다.
양식 속성은 자신이 속한 양식의 ID를 참조해야 합니다. 예:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" id="user_form"> First name: <input type="text" name="fname" /> <input type="submit" /> </form> <p>下面的输入域在form 元素之外,但仍然是表单的一部分。</p> Last name: <input type="text" name="lname" form="user_form" /> </body> </html>
위 내용은 HTML5의 form속성 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!