이번에는 자바스크립트의 유형 판단 함수 typeof와 판단 생성자 프로토타입 인스턴스of의 사용법과 주의사항에 대해 주로 이야기하겠습니다.
유형
먼저 typeof에 대해 이야기해 보겠습니다. 가장 먼저 주목해야 할 점은 typeof 메소드가 데이터 유형을 나타내는 문자열을 반환한다는 것입니다.
typeof는 피연산자 앞에 배치되는 단항 연산이며 피연산자는 모든 유형이 될 수 있습니다.
반환 값은 피연산자의 유형을 설명하는 문자열입니다. typeof는 일반적으로 다음 결과만 반환할 수 있습니다.
숫자, 불리언, 문자열, 함수, 객체, 정의되지 않음. if(a)를 사용하는 대신 if(typeof a!="undefine"){alert("ok")}와 같이 변수가 존재하는지 여부를 확인하기 위해 typeof를 사용할 수 있습니다. 왜냐하면 a가 존재하지 않으면(선언되지 않음) will 오류가 발생하면 Array 및 Null과 같은 특수 개체에 대해 typeof를 사용하면 항상 개체가 반환됩니다. 이것이 typeof의 제한 사항입니다.
문법 설명
먼저 각 데이터 유형에 해당하는 typeof 값을 살펴보겠습니다.
| 데이터 유형 | 유형 |
|---|---|
| 정의되지 않음 | “정의되지 않음” |
| 무효 | "객체" |
| 부울 값 | "부울" |
| 가치 | “숫자” |
| 문자열 | "문자열" |
| 기호(ECMAScript 6의 새로운 기능) | "기호" |
| 호스트 객체(브라우저 등 JS 환경에서 제공) | 구현에 따라 다름 |
| 함수 객체 | "기능" |
| 기타 개체 | "객체" |
구체적인 예 보기:
// Numbers
typeof 37 === 'number';
typeof 3.14 === 'number';
typeof Math.LN2 === 'number';
typeof Infinity === 'number';
typeof NaN === 'number'; // 尽管NaN是"Not-A-Number"的缩写,意思是"不是一个数字"
typeof Number(1) === 'number'; // 不要这样使用!
// Strings
typeof "" === 'string';
typeof "bla" === 'string';
typeof (typeof 1) === 'string'; // typeof返回的肯定是一个字符串
typeof String("abc") === 'string'; // 不要这样使用!
// Booleans
typeof true === 'boolean';
typeof false === 'boolean';
typeof Boolean(true) === 'boolean'; // 不要这样使用!
// Symbols
typeof Symbol() === 'symbol';
typeof Symbol('foo') === 'symbol';
typeof Symbol.iterator === 'symbol';
// Undefined
typeof undefined === 'undefined';
typeof blabla === 'undefined'; // 一个未定义的变量,或者一个定义了却未赋初值的变量
// Objects
typeof {a:1} === 'object';
// 使用Array.isArray或者Object.prototype.toString.call方法可以从基本的对象中区分出数组类型
typeof [1, 2, 4] === 'object';
typeof new Date() === 'object';
// 下面的容易令人迷惑,不要这样使用!
typeof new Boolean(true) === 'object';
typeof new Number(1) ==== 'object';
typeof new String("abc") === 'object';
// 函数
typeof function(){} === 'function';
typeof Math.sin === 'function';문제를 발견하게 됩니다. 즉, typeof가 데이터 유형을 결정하는 데 정확하지 않다는 것입니다. 예를 들어 배열, 정규식, 날짜, 객체의 반환값 유형은 모두 객체이므로 일부 오류가 발생합니다.
따라서 typeof를 기준으로 유형을 판단하고 Object.prototype.toString 메소드를 사용하여 데이터 유형을 추가로 판단해야 합니다.
동일한 데이터 유형의 경우 toString 메소드와 typeof 메소드의 반환 값의 차이점을 살펴보겠습니다.
| 数据 | toString | typeof |
|---|---|---|
| “foo” | String | string |
| new String(“foo”) | String | object |
| new Number(1.2) | Number | object |
| true | Boolean | boolean |
| 新布林值(true) | 布林值 | 對象 |
| 新日期() | 日期 | 對象 |
| 新錯誤() | 錯誤 | 對象 |
| 新數組(1, 2, 3) | 數組 | 對象 |
| /abc/g | 正規表示式 | 對象 |
| 新正規表示式(“喵”) | 正規表示式 | 對象 |
可以看到利用toString方法可以正确区分出Array、Error、RegExp、Date等类型。
所以我们一般通过该方法来进行数据类型的验证
真题检测
但是既然今天说到了typeof,那这里就列出几道题目,来看看自己是否真正掌握了typeof的用法。
第一题:
var y = 1, x = y = typeof x; x;
第二题:
(function f(f){
return typeof f();
})(function(){ return 1; });第三题:
var foo = {
bar: function() { return this.baz; },
baz: 1
};
(function(){
return typeof arguments[0]();
})(foo.bar);第四题:
var foo = {
bar: function(){ return this.baz; },
baz: 1
}
typeof (f = foo.bar)();第五题:
var f = (function f(){ return "1"; }, function g(){ return 2; })();
typeof f;第六题:
var x = 1;
if (function f(){}) {
x += typeof f;
}
x;第七题:
(function(foo){
return typeof foo.bar;
})({ foo: { bar: 1 } });下面公布答案了,这七题的答案分别是:
"undefined","number","undefined","undefined","number","1undefined","undefined"
做对了几道呢?是不是很大的困惑呢?这几题虽然都有typeof,但是考察了很多javascript的基础噢。下面我们来一一详解。
第一题:
var y = 1, x = y = typeof x; x;//"undefined"
表达式是从右往左的,x由于变量提升,类型不是null,而是undefined,所以x=y=”undefined”。
变量提升我在这篇文章中提到过,可以看看。
第二题:
(function f(f){
return typeof f();//"number"
})(function(){ return 1; });传入的参数为f也就是function(){ return 1; }这个函数。通过f()执行后,得到结果1,所以typeof 1返回”number”。这道题很简单,主要是区分f和f()。
第三题:
var foo = {
bar: function() { return this.baz; },
baz: 1
};
(function(){
return typeof arguments[0]();//"undefined"
})(foo.bar);这一题考察的是this的指向。this永远指向函数执行时的上下文,而不是定义时的(ES6的箭头函数不算)。当arguments执行时,this已经指向了window对象。所以是”undefined”。对this执行不熟悉的同学可以看看这篇文章:深入理解this,对刚刚提到的箭头函数感兴趣的同学可以看看初步探究ES6之箭头函数。
第四题:
var foo = {
bar: function(){ return this.baz; },
baz: 1
}
typeof (f = foo.bar)();//undefined如果上面那一题做对了,那么这一题也应该不会错,同样是this的指向问题。
第五题:
var f = (function f(){ return "1"; }, function g(){ return 2; })();
typeof f;//"number"这一题比较容易错,因为我在遇到这道题之前也从来没有遇到过javascript的分组选择符。什么叫做分组选择符呢?举一个例子就会明白了:
var a = (1,2,3); document.write(a);//3,会以最后一个为准
所以上面的题目会返回2,typeof 2当然是”number”啦。
第六题:
var x = 1;
if (function f(){}) {
x += typeof f;
}
x;//"1undefined"这是一个javascript语言规范上的问题,在条件判断中加入函数声明。这个声明语句本身没有错,也会返回true,但是javascript引擎在搜索的时候却找不到该函数。所以结果为”1undefined”。
第七题:
(function(foo){
return typeof foo.bar;
})({ foo: { bar: 1 } });这题其实是一个考察心细程度的题目。形参的foo指向的是{ foo: { bar: 1 } }这个整体。相信这么说就明白了。
好啦。上面的题目都是很好的资源噢。
instanceof
接下来该说说instanceof方法了。instanceof运算符可以用来判断某个构造函数的prototype属性是否存在于另外一个要检测对象的原型链上。
instanceof 用于判断一个变量是否某个对象的实例,如 var a=new Array();alert(a instanceof Array); 会返回 true,同时 alert(a instanceof Object) 也会返回 true;这是因为 Array 是 object 的子类。再如:function test(){};var a=new test();alert(a instanceof test) 会返回
谈到 instanceof 我们要多插入一个问题,就是 function 的 arguments,我们大家也许都认为 arguments 是一个 Array,但如果使用 instaceof 去测试会发现 arguments 不是一个 Array 对象,尽管看起来很像。
如果对原型不太了解,可以看看深入理解原型。
下面我们看看instanceof的实例:
// 定义构造函数
function C(){}
function D(){}
var o = new C();
// true,因为 Object.getPrototypeOf(o) === C.prototype
o instanceof C;
// false,因为 D.prototype不在o的原型链上
o instanceof D;
o instanceof Object; // true,因为Object.prototype.isPrototypeOf(o)返回true
C.prototype instanceof Object // true,同上
C.prototype = {};
var o2 = new C();
o2 instanceof C; // true
o instanceof C; // false,C.prototype指向了一个空对象,这个空对象不在o的原型链上.
D.prototype = new C(); // 继承
var o3 = new D();
o3 instanceof D; // true
o3 instanceof C; // true但是这里我们需要注意一个问题:
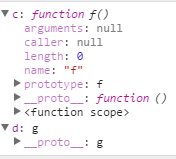
function f(){ return f; }
document.write(new f() instanceof f);//false
function g(){}
document.write(new g() instanceof g);//true第一个为什么返回false呢?因为构造函数的原型被覆盖了,我们可以看看new f和new g的区别: