이 글에서는 Canvas의 기본 그래픽을 소개합니다.
그래픽의 기본 - 경로
Canvas에서 모든 기본 그래픽은 경로를 기반으로 합니다. 기존 컨텍스트 경로 컬렉션에 경로 점을 더 추가합니다. 최종적으로 채우기 또는 선 방법을 사용하여 그릴 때 이러한 경로 점은 선을 채우거나 그리는 데 사용됩니다.
경로 그리기를 시작할 때마다 context.beginPath() 메서드를 사용하여 Context 객체에 새 경로 그리기를 시작하도록 지시해야 합니다. 그렇지 않으면 다음으로 그려진 경로가 이전에 그려진 경로에 겹쳐지게 됩니다. 또는 테두리를 그릴 때 문제가 발생할 수 있습니다. 경로를 그린 후 context.closePath() 메서드를 직접 사용하여 경로를 닫거나 수동으로 경로를 닫을 수 있습니다. 또한 채울 때 경로가 닫히지 않으면 Context는 자동으로 closePath 메서드를 호출하여 경로를 닫습니다.
기본 경로 방법
1.beginPath, closePath
이 두 가지 방법은 이전에 소개되었으며 Context에 새 경로를 시작하고 현재 경로를 닫도록 알리는 데 사용됩니다. 각각 경로.
Canvas에서 경로를 사용할 때는 좋은 습관을 유지해야 합니다. 경로 그리기를 시작하기 전에 매번 BeginPath 메서드를 호출해야 합니다. 그렇지 않으면 그려진 효과가 보기 흉하고 성능에 심각한 영향을 미칠 수 있습니다.
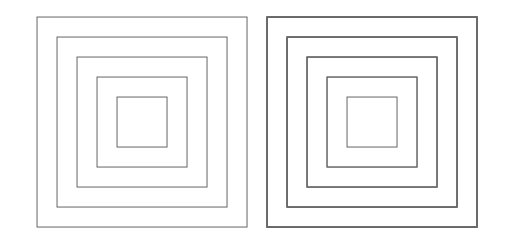
아래 그림에서 왼쪽의 모양은 각 직사각형이 그려지기 전에 BeginPath를 한 번 호출하여 이전 경로를 지우고 새 경로를 다시 그리기 시작하는 반면, 뒤의 모양은 모든 모양이 그려지기 전에만 호출됩니다. 경로를 지우기 위해 BeginPath를 한 번 호출합니다. 따라서 여기에 사용된 테두리 색상은 #666이지만, 스트로크를 사용하여 테두리를 그릴 때마다 오른쪽 그래픽의 색상이 왼쪽 그래픽의 색상보다 어둡습니다. 이전 경로가 다시 그려집니다. 중첩되면 색상이 원래 색상보다 어두워집니다.

<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.strokeStyle = "#666";
function useBeginPath() {
for (var i = 0; i < 5; ++i) {
ctx.beginPath();
ctx.rect(10 + i*20, 10 + i*20, 210 - i*40, 210 - i*40);
ctx.stroke();
}
}
function notUseBeginPath() {
ctx.beginPath();
for (var i = 0; i < 5; ++i) {
ctx.rect(240 + i*20, 10 + i*20, 210 - i*40, 210 - i*40);
ctx.stroke();
}
}
useBeginPath();
notUseBeginPath();
</script>Context의 경로 수가 적을 경우 표시 효과를 고려하지 않으면 성능이 괜찮습니다. 단, Context의 경로 수가 적다면 성능은 괜찮습니다. 크기가 크면 Context의 경로 수가 많으면 성능이 허용됩니다. 새 경로 그리기를 시작하기 전에 BeginPath를 사용하지 않으면 그릴 때마다 이전 경로가 다시 그려지기 때문에 성능이 기하급수적으로 감소합니다.
따라서 특별한 요구 사항이 없는 한 경로 그리기를 시작하기 전에 매번 새로운 경로를 시작하기 위해 BeginPath를 호출해야 합니다.
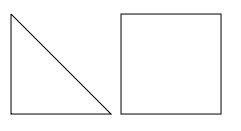
2. 이동 및 직선 moveTo, lineTo, ret

<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(10, 10);
ctx.lineTo(110,110);
ctx.lineTo(10, 110);
ctx.lineTo(10, 10);
ctx.stroke();
ctx.beginPath();
ctx.rect(120, 10, 100, 100);
ctx.stroke();
</script>void moveTo(in float x, in float y);
캔버스에서 경로를 그릴 때 일반적으로 시작점을 지정할 필요가 없습니다. 기본 시작점은 마지막으로 그린 경로의 끝점이므로 시작점을 지정해야 하는 경우에는 다음을 사용해야 합니다. moveTo 메소드는 이동할 위치를 지정합니다.
void lineTo(in float x, in float y);
lineTo 메소드는 지정된 위치에 대한 직접 경로를 그립니다. lineTo 메소드를 호출하면 Context 내부의 그리기 시작점이 직선의 끝점으로 이동하게 됩니다.
void ect(in float x, in float y, in float w, in float h);
Rect 메소드는 직사각형 경로를 그리는 데 사용되며 왼쪽 위 모서리 위치와 너비를 지정합니다. 높은 매개변수를 통해. ect를 호출한 후 Context의 그리기 시작점은 ect가 그린 사각형의 왼쪽 위 모서리로 이동합니다.
Rect 메소드는 나중에 소개할 arc 메소드나 다른 path 메소드와는 조금 다릅니다. Context에서 내부적으로 유지하는 시작점을 사용하는 것이 아니라 매개변수를 사용하여 시작점을 지정합니다.
3. 곡선 arcTo, arc,quadraticCurveTo, bezierCurveTo
void arcTo(in float x1, in float y1, in float x2, in float y2, in float radius);
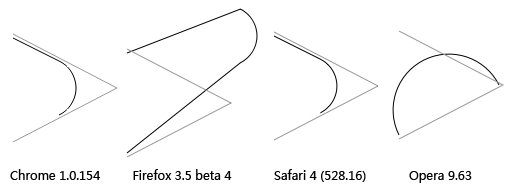
WHATWG 문서의 지침에 따르면 이 방법은 두 광선 중 하나가 Context를 통과하고 시작점은 (x1, y1)이고 다른 하나는 ( x2, y2), 끝점은 (x1, y1)입니다. 이 호는 이 두 광선에 접하는 가장 작은 호입니다. arcTo 메소드를 호출한 후 호와 광선 사이의 접선점(x1, y1)-(x2, y2)을 현재 경로에 추가하여 다음 그리기의 시작점으로 사용합니다.
테스트 결과 현재 Firefox와 Opera에서는 이 방법을 잘 지원하지 않으며 Chrome과 Safari 4에서만 올바른 경로를 그릴 수 있는 것으로 나타났습니다.

图中的的两条灰色直线是偏移 4 个像素后的两条射线所在的位置。
<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = "#000";
ctx.translate(200, 200);
ctx.moveTo(10, 10);
ctx.arcTo(110, 60, 10, 110, 30);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "#999";
ctx.moveTo(10, 6);
ctx.lineTo(114, 60);
ctx.lineTo(10, 114);
ctx.stroke();
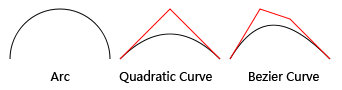
</script>void arc(in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise);
arc 方法用来绘制一段圆弧路径,通过圆心位置、起始弧度、终止弧度来指定圆弧的位置和大小,这个方法也不依赖于 Context 维护的绘制起点。而在画圆弧时的旋转方向则由最后一个参数 anticlockwise 来指定,如果为 true 就是逆时针,false 则为顺时针。
void quadraticCurveTo(in float cpx, in float cpy, in float x, in float y);
quadraticCurveTo 方法用来绘制二次样条曲线路径,参数中 cpx 与 cpy 指定控制点的位置,x 和 y 指定终点的位置,起点则是由 Context 维护的绘制起点。
void bezierCurveTo(in float cp1x, in float cp1y, in float cp2x, in float cp2y, in float x, in float y);
bezierCurveTo 方法用来绘制贝塞尔曲线路径,它与 quadraticCurveTo 相似,不过贝塞尔曲线有两个控制点,因此参数中的 cp1x, cp1y, cp2x, cp2y 用来指定两个控制点的位置,而 x 和 y 指定绺的位置。

<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.translate(10, 10);
ctx.beginPath();
ctx.arc(50, 50, 50, 0, Math.PI, true);
ctx.stroke();
// quadraticCurveTo
ctx.beginPath();
ctx.strokeStyle = "#000";
ctx.moveTo(110, 50);
ctx.quadraticCurveTo(160, 0, 210, 50);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "red";
ctx.moveTo(110, 50);
ctx.lineTo(160, 0);
ctx.lineTo(210, 50);
ctx.stroke();
// bezierCurveTo
ctx.beginPath();
ctx.strokeStyle = "#000";
ctx.moveTo(220, 50);
ctx.bezierCurveTo(250, 0, 280, 10, 320, 50);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "red";
ctx.moveTo(220, 50);
ctx.lineTo(250, 0);
ctx.lineTo(280, 10);
ctx.lineTo(320, 50);
ctx.stroke();
</script>4. fill, stroke, clip
fill 与 stroke 这两个方法很好理解,分别用来填充路径与绘制路径线条。
clip 方法用来给 Canvas 设置一个剪辑区域,在调用 clip 方法之后的代码只对这个设定的剪辑区域有效,不会影响其他地方,这个方法在要进行局部更新时很有用。默认情况下,剪辑区域是一个左上角在 (0, 0),宽和高分别等于 Canvas 元素的宽和高的矩形。

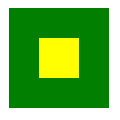
在画这个图时,虽然两次都是使用 fillRect(0, 0, 100, 100) 填充了一个 100x100 大小矩形,但是显示的结果却是第二次填充的只是中间的一小块,这是因为在两次填充之间使用 clip 方法设定了剪辑区域,这样第二次填充时只会影响到所设定的中间那一小部分区域。
<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.translate(10, 10);
// fill a green rectangle
ctx.fillStyle = "green";
ctx.fillRect(0, 0, 100, 100);
// set the clipping region
ctx.beginPath();
ctx.rect(30, 30, 40, 40);
ctx.clip();
ctx.stroke();
// fill a yellow rectangle
ctx.fillStyle = "yellow";
ctx.fillRect(0, 0, 100, 100);
</script>5. clearRect, fillRect, strokeRect
这三个方法并不是路径方法,而是用来直接处理 Canvas 上的内容,相当于 Canvas 的背景,调用这三个方法也不会影响 Context 绘图的起点。
要清除 Canvas 上的所有内容时,可以直接调用 context.clearRect(0, 0, width, height) 来直接清除,而不需要使用路径方法绘制一个与 Canvas 同等大小的矩形路径再使用 fill 方法去清除。
结语
通过 Canvas 的路径方法,可以使用 Canvas 处理一些简单的矢量图形,这样在缩放时也不会失真。不过 Canvas 的路径方法也不是很强大,至少连个椭圆的路径都没有……
这篇写得有点长了,Cnavas 中路径相关的内容就写这么多,后面再讲讲 Canvas 其他的东西。
以上就是HTML5 Canvas 起步(2) - 路径的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!