Youdao를 사용하는 것이 더 익숙해졌습니다. 한동안 사용하면 단어를 외우는 것이 매우 불편합니다. Youdao Word 고객 Duan은 강력한 js를 사용하여 간단한 자동 다음을 구현합니다.

방법:
첫 번째 단계는 Youdao 경로
에서 "Dict6.3.69.8341resultuijswordBook.js" 파일을 여는 것입니다.다음 코드 추가
//自动下一个代码
var btnStart = document.getElementById('btn');
var textBox = document.getElementById('textBox');
var record=0;
var time = null;
if(btnStart != null) {
btnStart.onclick = function() {
if(btnStart.value == 'Start' && textBox.value != '') {
timer();
btnStart.value = 'Stop';
} else if(btnStart.value == 'Stop') {
clearInterval(time);
btnStart.value = 'Start';
}
}
}
function timer() {
time = setInterval(function() {
var mask = document.getElementById('mask');
var e = document.createEventObject();
if(forget) {
//切换单词
forget.fireEvent("onclick", e);
location.href = forget.href;
mask.fireEvent('onclick', e);
//显示释义区
if(toggle_description) {
description.style.display = "block";
mask.style.display = "none";
if(disable_action) disable_action.style.display = "none";
action.style.display = "block";
};
}
}, textBox.value);
}
두 번째 단계는 Youdao 경로 아래의 "Dict6.3.69.8341resultuiwbreview.html" 파일을 여는 것입니다
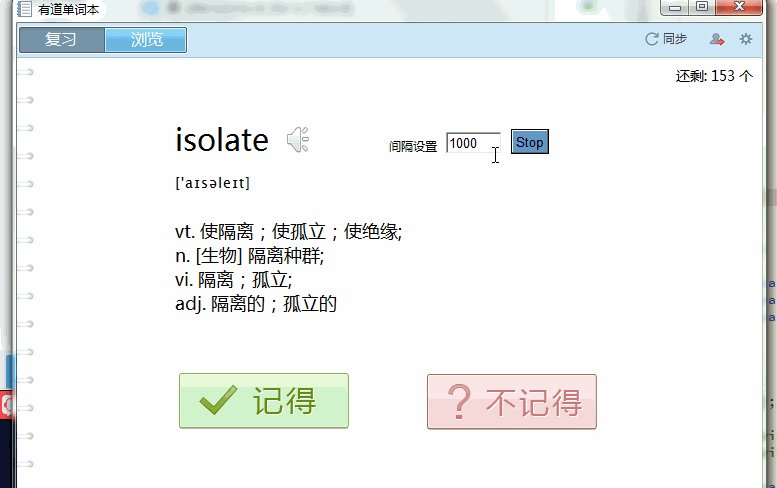
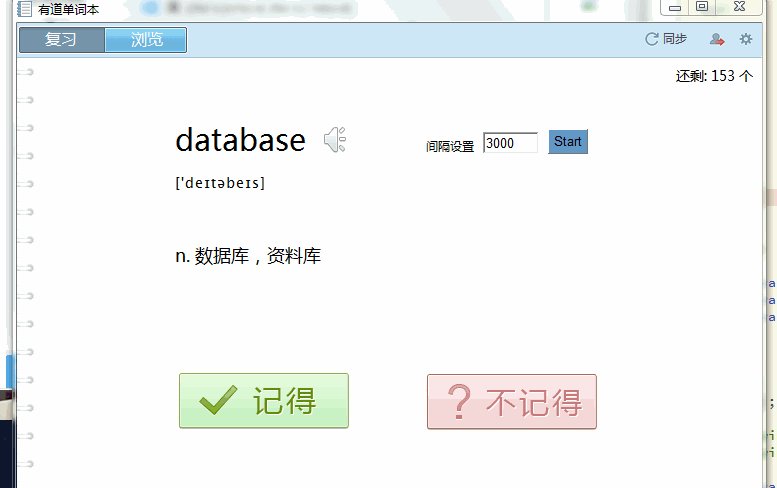
버튼 추가 및 상자 편집
<!--自定义控件开始--> <a style="font-size: 12px;" >间隔设置</a> <input type="text" style="width:50px; " id="textBox" value="1000" /> <input type="button" style=" background-color:#6299c5; border:1px solder #6229c5; color:#fff width:180px; height: 25px; " id="btn" value="Start" /> <!--自定义控件结束-->