AngularJS의 필터인 중국어 이름 "filter"는 변수 값을 필터링하거나 출력 형식을 지정하여 원하는 결과나 형식을 얻는 데 사용됩니다.
필터 소개
필터는 데이터 형식을 지정하는 데 사용됩니다.
Filter의 기본 프로토타입('|'은 Linux의 파이프 모드와 유사):
{{ expression | filter }}필터는 체인으로 사용할 수 있습니다(즉, 여러 필터를 연속적으로 사용함).
{{ expression | filter1 | filter2 | ... }}필터는 여러 매개변수를 지정할 수도 있습니다.
{{ expression | filter:argument1:argument2:... }}1. 뷰 템플릿에서
을 사용합니다.
표현식에 필터 적용
형식은 다음과 같아야 합니다.
{{ 표현식 | 필터 }} 즉, {{ 표현식 필터 }}
예: {{ 12 | 통화 }} 출력은 $12.00

출력 결과에 필터 적용
간단히 말하면 필터의 중첩입니다. 이전 필터의 출력 결과가 다음 필터의 입력 데이터 소스로 사용됩니다.
형식은 다음과 같아야 합니다.
{{ 표현식 | 필터1 | 필터2 | ... }} 즉, 표현식(표현식)이 필터 1로 필터링된 다음 필터 2로 필터링됩니다...

매개변수로 필터링
필터 뒤에는 특별한 요구 사항과 필수 필터를 구현하는 데 도움이 되는 하나 이상의 매개 변수가 올 수 있습니다.
형식은 다음과 같아야 합니다.
{{ 표현식 | 필터:인수1:인수2:... }}
예: {{ 1234 | 숫자:2 }} = 1,234.00

2. AngluarJS 내장 필터 사용
AngularJS는 9개의 내장 필터를 제공합니다
통화, 날짜, 필터, json, LimitTo, 대문자, 소문자, 숫자, orderBy입니다.
구체적인 사용법은 AngularJS 문서에 자세히 설명되어 있습니다. 다음은 일반적으로 사용되는 몇 가지 사항입니다.
통화 필터
currency – 변수를 통화 표현으로 변환하는 데 사용됩니다
예: {{ 금액 | 통화}}

대소문자 필터(대소문자 필터)
예:
{{ "소문자 문자열" 대문자 }}
대문자: {{ userInput | 대문자 }}

날짜 필터(날짜 필터)
예:
{{ 1304375948024 날짜 }}
{{ 1304375948024 | 날짜:"MM/dd/yyyy @ h:mma" }}

json 필터
예:
{{ {foo: "bar", baz: 23} }}

컨트롤러, 서비스 및 중요 요소에 필터 사용
AngularJS 컨트롤러, 서비스 또는 지시문에서 필터를 사용할 수 있습니다. 이때 컨트롤러, 서비스 또는 지시문의 종속성에 종속 필터 이름을 추가해야 합니다.
컨트롤러에서 직접 필터를 사용하여 컨트롤러가 필요에 따라 필터를 호출할 수 있도록 합니다

3. 커스텀 필터(filter)
AngularJS에서 사용자 정의 필터를 작성하는 형식은 AngularJS의 팩토리 서비스와 매우 유사합니다. 작성 시 매개변수가 두 개 이상인 함수만 필요하다는 점을 기억해야 합니다.
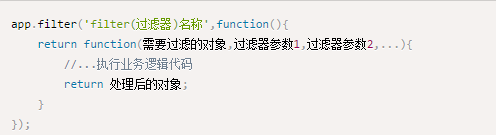
대략 형식은 다음과 같습니다.
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
});