6. 목록 호출
홈페이지:
<span style="color: #000000">{dede:arclist row='10' titlelen='24' typeid='2' orderby='pubdate'}
</span><span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="[field:arcurl/]"</span><span style="color: #ff0000"> title</span><span style="color: #0000ff">="[field:title/]"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="[field:litpic/]"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="[field:title/]"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>[field:title/]<span style="color: #0000ff"></</span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span><span style="color: #000000">
{/dede:arclist}</span>(1).row='10'은 10개의 항목을 호출하고 최대 10개의 항목을 표시하는 것을 의미합니다.
(2).titlelen='24'는 제목을 최대 24바이트까지 표시할 수 있다는 의미입니다. 일반적으로 사용되는 문자의 경우 utf-8 형식에서는 한자가 3바이트, 영어와 숫자가 각각 1바이트를 차지합니다.
(3) typeid='2'는 열 ID가 2임을 의미합니다.
(4). orderby='pubdate'는 게시 시간을 기준으로 정렬하고 마지막 게시된 기사를 맨 위에 놓는 것을 의미합니다.
목록 페이지:
<span style="color: #000000">{dede:list pagesize='12'}
</span><span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="[field:arcurl/]"</span><span style="color: #ff0000"> title</span><span style="color: #0000ff">="[field:title/]"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="[field:litpic/]"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="[field:title/]"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>[field:title/]<span style="color: #0000ff"></</span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span><span style="color: #000000">
{/dede:list}</span>위의 방법은 목록을 호출하는 가장 간단한 방법입니다.
(1).pagesize='12'는 12개 항목을 호출한다는 의미로 최대 12개 항목을 표시할 수 있다는 의미입니다.
(2). [field:arcurl/]이 링크를 호출합니다.
(3). [field:title/]이 제목을 호출합니다.
(4). [field:litpic/]는 썸네일을 호출합니다.
목록 페이지에서 ID를 추가할 필요가 없는 이유는 열 관리의 목록 템플릿에서 이미 필요한 템플릿을 선택했기 때문이며, 이 템플릿에서 호출할 때 ID를 지정할 필요가 없습니다.
링크, 제목, 썸네일은 외부에 중첩된 {dede:...}와 같은 태그가 없기 때문에 콘텐츠 페이지의 호출 방법이 약간 다릅니다. 호출 메서드는 {dede:field.arcurl/}, {dede:field.title/}, {dede:field.litpic/}입니다.
7. 페이지 매김
공식 매뉴얼의 페이지 매김은 다음과 같습니다:
{dede:pagelist listsize='3' listitem='index pre pageno next end option'/}공식 설명:
listsize=3은 [1][2][3] 항목의 길이 x 2를 의미합니다.
인덱스 홈
이전 페이지
페이지노 페이지 번호
다음 다음 페이지
마지막 페이지 종료
옵션 드롭다운 점프 상자
실제 프로젝트에서 도출된 결론을 보면 알 수 있습니다. listsize=3은 이 항목의 길이 [1][2][3]가 x 2라는 의미이지만 이 항목의 길이는 [1] [2][3] 길이 x 2 + 1.
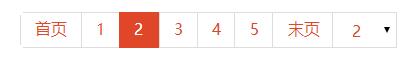
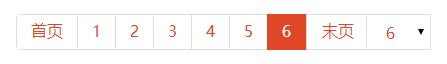
내 페이지 매김은 다음과 같습니다:
{dede:pagelist listsize='2' listitem='index pageno end option'/}내 목록에는 총 16개의 항목이 있습니다. 각 페이지에 3개의 항목이 있으며, 5페이지가 불완전하게 표시되고, 마지막 페이지에 1개의 항목이 표시됩니다.

마지막 페이지를 클릭하면 모두 표시됩니다.

pre(이전 페이지)와 next(다음 페이지) 두 필드를 사용하지 않았는데, 이 두 필드는 별 의미가 없습니다.
맞춤형 스타일이 첨부되어 있습니다.
<span style="color: #800000">.pagination-wrap </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 30px</span>;<span style="color: #ff0000">
text-align</span>:<span style="color: #0000ff"> center</span>;
}<span style="color: #800000">
.pagination </span>{<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> inline-block</span>;<span style="color: #ff0000">
text-align</span>:<span style="color: #0000ff"> center</span>;
}<span style="color: #800000">
.pagination:before,
.pagination:after </span>{<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> table</span>;<span style="color: #ff0000">
content</span>:<span style="color: #0000ff"> ""</span>;
}<span style="color: #800000">
.pagination:after </span>{<span style="color: #ff0000"> clear</span>:<span style="color: #0000ff"> both</span>; }<span style="color: #800000">
.pagination </span>{<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> inline-block</span>;<span style="color: #ff0000">
text-align</span>:<span style="color: #0000ff"> center</span>;
}
<span style="color: #008000">/*</span><span style="color: #008000">根据dedecms模板需要,更改下面样式</span><span style="color: #008000">*/</span><span style="color: #800000">
.pagination > li </span>{<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> block</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> -1px</span>; <span style="color: #008000">/*</span><span style="color: #008000">消除两个 a 在一起时引起的双倍左外边距</span><span style="color: #008000">*/</span><span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30px</span>;<span style="color: #ff0000">
line-height</span>:<span style="color: #0000ff"> 28px</span>;<span style="color: #ff0000">
padding-right</span>:<span style="color: #0000ff"> 28px</span>;<span style="color: #ff0000">
padding-left</span>:<span style="color: #0000ff"> 28px</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid #ddd</span>;
}<span style="color: #800000">
.pagination > li:first-child </span>{<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> 0</span>; <span style="color: #008000">/*</span><span style="color: #008000">第一个 li 不需要消除左外边距</span><span style="color: #008000">*/</span><span style="color: #ff0000">
border-top-left-radius</span>:<span style="color: #0000ff"> 5px</span>;<span style="color: #ff0000">
border-bottom-left-radius</span>:<span style="color: #0000ff"> 5px</span>;
}<span style="color: #800000">
.pagination > li:last-child </span>{<span style="color: #ff0000">
border-top-right-radius</span>:<span style="color: #0000ff"> 5px</span>;<span style="color: #ff0000">
border-bottom-right-radius</span>:<span style="color: #0000ff"> 5px</span>;
}<span style="color: #800000">
.pagination > li > a </span>{<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> block</span>;<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 100%</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #e04728</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
padding-right</span>:<span style="color: #0000ff"> 15px</span>;<span style="color: #ff0000">
padding-left</span>:<span style="color: #0000ff"> 15px</span>;
}<span style="color: #800000">
.pagination > li </span>{<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 3</span>;<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> default</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #e04728</span>;
}<span style="color: #800000">
.pagination > li.thisclass </span>{<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 3</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
cursor</span>:<span style="color: #0000ff"> default</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #e04728</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #e04728</span>;
}<span style="color: #800000">
.pagination > li > select </span>{<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> inline-block</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> -1px</span>; <span style="color: #008000">/*</span><span style="color: #008000">消除两个 a 在一起时引起的双倍左外边距</span><span style="color: #008000">*/</span><span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid #ddd</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30px</span>;<span style="color: #ff0000">
line-height</span>:<span style="color: #0000ff"> 28px</span>;<span style="color: #ff0000">
padding-right</span>:<span style="color: #0000ff"> 28px</span>;<span style="color: #ff0000">
padding-left</span>:<span style="color: #0000ff"> 28px</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #e04728</span>;
}<span style="color: #800000">
.pagination > li > select option </span>{<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> block</span>;<span style="color: #ff0000">
text-align</span>:<span style="color: #0000ff"> center</span>;<span style="color: #ff0000">
padding-top</span>:<span style="color: #0000ff"> 6px</span>;<span style="color: #ff0000">
padding-bottom</span>:<span style="color: #0000ff"> 6px</span>;
}<span style="color: #800000">
.pagination > li > select option[selected] </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #e04728</span>;
}<span style="color: #800000">
.pagination > li > select option:hover </span>{<span style="color: #ff0000"> background-color</span>:<span style="color: #0000ff"> #eee</span>; }<span style="color: #008000">//</span><span style="color: #008000"> dedecms 模板下新增脚本</span><span style="color: #008000">
//</span><span style="color: #008000"> 去除分页时 select 的宽度</span>
$(".pagination > li > select").css("width", "auto"<span style="color: #000000">);
</span><span style="color: #008000">//</span><span style="color: #008000"> 对 li 没有 select 子元素时,设置样式</span>
$(".pagination > li:has(select)"<span style="color: #000000">).css({
paddingRight: </span>0<span style="color: #000000">,
paddingLeft: </span>0<span style="color: #000000">,
border: </span>"none"<span style="color: #000000">
});
$(</span>".pagination > li:has(a)"<span style="color: #000000">).css({
paddingRight: </span>0<span style="color: #000000">,
paddingLeft: </span>0<span style="color: #000000">
});
$(</span>".pagination > li.thisclass + li").css("marginLeft", 0);
8. 다단계 열 호출
열과 하위 열은 다음과 같습니다.

지정된 열 아래의 모든 보조 열을 호출하는 예를 들어 나만의 예를 들어보세요
<span style="color: #0000ff"><</span><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="content"</span><span style="color: #ff0000"> id</span><span style="color: #0000ff">="categoriesList"</span><span style="color: #0000ff">></span><span style="color: #000000">
{dede:channelartlist typeid='3' row='1' channelid='17' addfields='product'}
{dede:channel type='son' noself='yes'}
</span><span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="[field:typelink/]"</span><span style="color: #ff0000"> title</span><span style="color: #0000ff">="[field:typename/]"</span><span style="color: #0000ff">></span>[field:typename/]<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span><span style="color: #000000">
{/dede:channel}
{/dede:channelartlist}
</span><span style="color: #0000ff"></</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span>(1).typeid='3'은 지정할 열의 ID입니다.
(2).row='1'은 한 번 반복한다는 의미입니다. (row의 값이 설정되지 않으면 여기에 13개의 보조 하위 열이 있으므로 13번 호출됩니다.)
(3).channelid='17'은 사용자 정의 콘텐츠 모델의 ID 번호 를 나타냅니다.
(4) addfields='product'는 사용자 정의 콘텐츠 모델의 식별 ID를 나타냅니다.
(5) type='son'은 지정된 열의 하위 열을 나타냅니다.
9. 현재 열 강조
열을 강조 표시하면 일반적으로 현재 열의 글꼴이 다른 열과 다른 색상으로 변경되거나 다른 열과 다른 배경색이 추가됩니다. Dedecms에서는 두 가지 상황에서 논의됩니다.
(1) 탐색의 경우 탐색 열에 여러 개의 보조 하위 열이 있을 수 있습니다. 페이지가 이 열의 하위 열에 속하면 이 열도 강조 표시되어야 합니다. Dedecms 공식 문서의 소개 방법은 여기에서 사용됩니다:
currentstyle="<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">='~typelink~' </span><span style="color: #ff0000">class</span><span style="color: #0000ff">='active'</span><span style="color: #0000ff">></span>~typename~<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>"
자세한 내용은 http://www.cnblogs.com/xinjie-just/p/5985455.html을 참조하세요.
(2) 보조 열의 경우 js를 사용하여 강조 표시 기능을 추가하는 것이 더 쉽습니다.
내 예를 들어 설명하세요.
<span style="color: #0000ff"><</span><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="content"</span><span style="color: #ff0000"> id</span><span style="color: #0000ff">="categoriesList"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> title</span><span style="color: #0000ff">="木质防火门"</span><span style="color: #0000ff">></span>木质防火门<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> title</span><span style="color: #0000ff">="钢质防火门"</span><span style="color: #0000ff">></span>钢质防火门<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> title</span><span style="color: #0000ff">="钢木质防火门"</span><span style="color: #0000ff">></span>钢木质防火门<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> title</span><span style="color: #0000ff">="固定式防火窗"</span><span style="color: #0000ff">></span>固定式防火窗<span style="color: #0000ff"></</span><span style="color: #800000">a</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span>a 태그의 href 속성의 속성값이 페이지의 현재 URL 주소(document.location.href)와 일치할 때 하이라이팅을 추가하는 방법입니다.
<span style="color: #0000ff">var</span> nav = document.getElementById("categoriesList").getElementsByTagName("a"<span style="color: #000000">);
</span><span style="color: #0000ff">for</span>(<span style="color: #0000ff">var</span> i = 0; i < nav.length; i++<span style="color: #000000">){
</span><span style="color: #0000ff">var</span> navLinks = nav[i].getAttribute("href"); <span style="color: #008000">//</span><span style="color: #008000"> 获得链接的 href 属性值</span>
<span style="color: #0000ff">var</span> pageLink = document.location.href; <span style="color: #008000">//</span><span style="color: #008000"> 获得当前页面的地址</span>
<span style="color: #0000ff">if</span>(pageLink.indexOf(navLinks) != -1){ <span style="color: #008000">//</span><span style="color: #008000"> 如果没有找到匹配的字符串则返回 -1,不等于 -1,说明匹配到了</span>
nav[i].className = "active"; <span style="color: #008000">//</span><span style="color: #008000"> 为其添加 active 类</span>
<span style="color: #000000"> }
}</span><span style="color: #008000">/*</span><span style="color: #008000">css</span><span style="color: #008000">*/</span><span style="color: #800000">
#categoriesList li a.active </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #a67650</span>;
} 
10. 이전 글(페이지)과 다음 글(페이지)
이전 기사와 다음 기사의 호출은 비교적 간단합니다. 공식 문서는
입니다.이전 게시물: {dede:prenext get='pre'/}
다음 기사: {dede:prenext get='next'/}
그래서 내 돔도 간단합니다.
<span style="color: #0000ff"><</span><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="pre-next clearfix"</span><span style="color: #0000ff">>
<span style="color: #0000ff"><</span><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="pre"</span><span style="color: #0000ff">></span><span style="color: #000000">
{dede:prenext get='pre'/}
</span><span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="next"</span><span style="color: #0000ff">></span><span style="color: #000000">
{dede:prenext get='next'/}
</span><span style="color: #0000ff"></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span><span style="color: #008000">/*</span><span style="color: #008000">上一篇、下一篇</span><span style="color: #008000">*/</span><span style="color: #800000">
.pre-next li </span>{<span style="color: #ff0000">
width</span>:<span style="color: #0000ff"> 48%</span>;<span style="color: #ff0000">
height</span>:<span style="color: #0000ff"> 30px</span>;<span style="color: #ff0000">
line-height</span>:<span style="color: #0000ff"> 30px</span>;<span style="color: #ff0000">
font-size</span>:<span style="color: #0000ff"> 14px</span>;<span style="color: #ff0000">
overflow</span>:<span style="color: #0000ff"> hidden</span>;<span style="color: #ff0000">
text-overflow</span>:<span style="color: #0000ff"> ellipsis</span>;<span style="color: #ff0000">
white-space</span>:<span style="color: #0000ff"> nowrap</span>;
}<span style="color: #800000">
.pre-next .pre </span>{<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> left</span>;<span style="color: #ff0000">
text-align</span>:<span style="color: #0000ff"> right</span>;
}<span style="color: #800000">
.pre-next .next </span>{<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> right</span>;<span style="color: #ff0000">
text-align</span>:<span style="color: #0000ff"> left</span>;
}<span style="color: #800000">
.pre-next li a </span>{<span style="color: #ff0000">
padding-right</span>:<span style="color: #0000ff"> 8px</span>;<span style="color: #ff0000">
padding-left</span>:<span style="color: #0000ff"> 8px</span>;
}<span style="color: #800000">
.pre-next li a:hover </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #ef4526</span>;
}