CSS의 계단식 배열은 행복한 동시에 고통스러운 것으로 묘사될 수 있습니다. 일반적으로 매우 잘 작동하지만 문제가 있으면 CSS가 없는 경우에도 사람들을 매우 흥분하게 만듭니다. 우리는 CSS 캐스케이드뿐만 아니라 CSS 가중치에 대해서도 이야기하고 있습니다. 특별한 문제가 발생했을 때만 어려운 것은 아닙니다. CSS의 어려움은 어디에나 있다고 할 수 있습니다.
이 기사에서는 CSS 캐스케이드를 사용하여 더 친숙해지고 불필요한 요구 사항을 줄이는 방법을 알 수 있도록 몇 가지 예를 통해 몇 가지 CSS 팁을 보여 드리겠습니다. 이렇게 하면 가중치를 적용할 때 발생하는 문제도 줄어듭니다.
팁 1
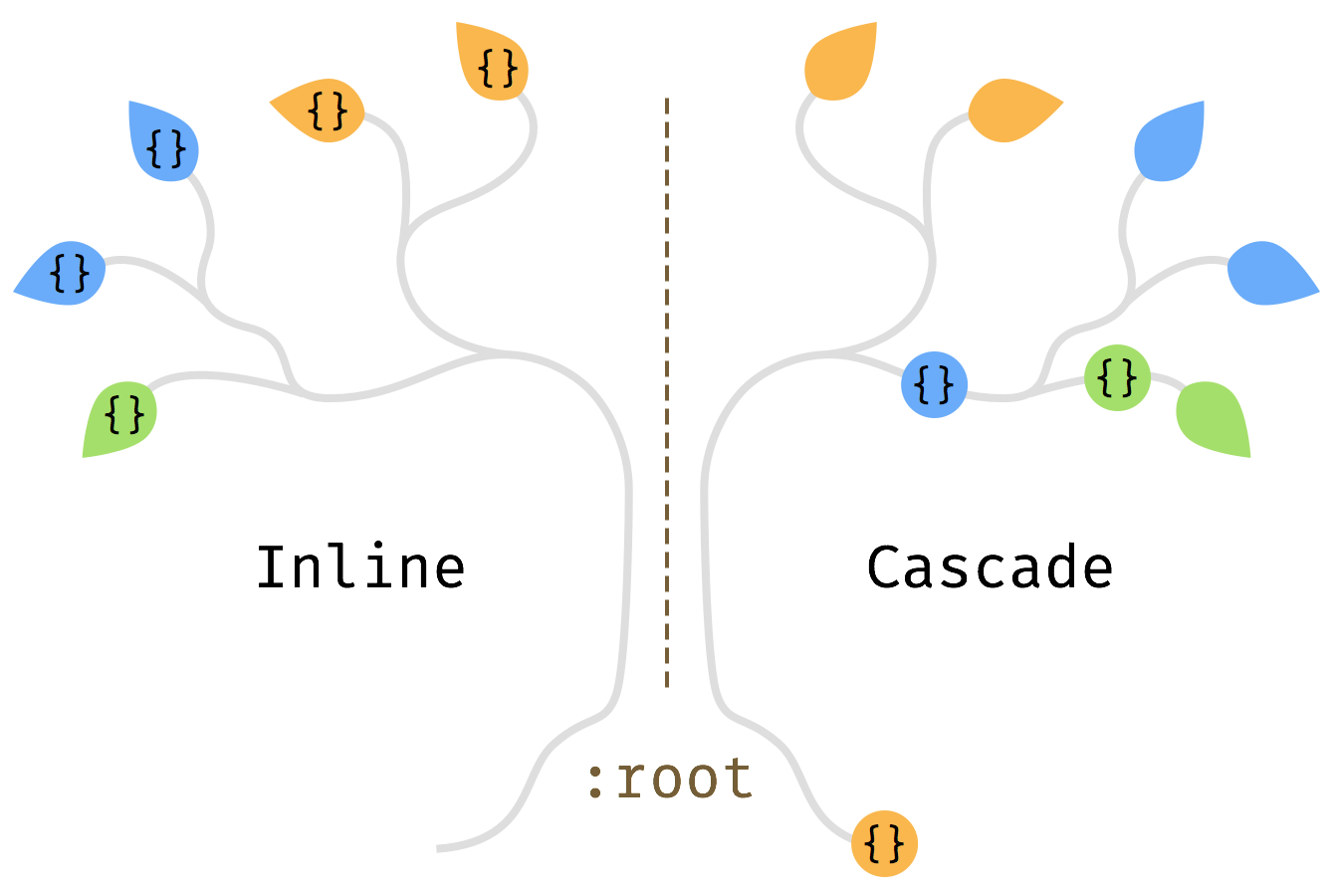
CSS를 작성할 때마다 최대한 트리의 최상위로 돌아가고 싶습니다. 즉, :root로 돌아갑니다.
예를 들어, 저희 웹사이트에는 사이드바가 있는데 이 사이드바에 간단한 개인 소개를 추가하고 싶습니다. HTML 구조는 다음과 같습니다.
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>CSS는 다음과 같이 작성됩니다.
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}이렇게 작성하면 정상적으로 작동하며 스타일 문제가 없습니다. 그러나 사이드바에는 탐색 탐색 기능도 있으며 동일한 스타일이 있을 가능성이 높습니다. 이 예에서는 글꼴 크기와 색상이 동일합니다. nav 및 .Bio에서 이러한 속성을 추출하여 상위 요소인 .SideBar:
.SideBar {
font-size: .8em;
color: #888;
}line-height: 1.5가 이미 .Posts ;에 설정되어 있는 것으로 나타났습니다. 전체 페이지가 동일한 줄 높이를 사용하는 것 같습니다. 그러면 .Bio 및 .Posts의 줄 높이를 루트 요소로 이동할 수 있습니다.
:root {
line-height: 1.5;
}이것은 CSS 상식인 것 같지만, 그는 또한 동일한 것을 정의하는 형제 요소에 너무 집중하지 않습니다. 이를 통해 일부 코드가 중복되었음을 확인할 수도 있습니다. 실제로 코드를 리팩토링하는 데 약간의 시간만 투자하면 되기 때문에 이는 나쁘지 않습니다. 그러나 이는 CSS 코드 처리의 상태를 유지합니다.

잎이 아닌 나뭇가지에 스타일을 쓰세요
팁 2
스타일은 항상 특정 속성으로 사용됩니다. 조합이 나타납니다
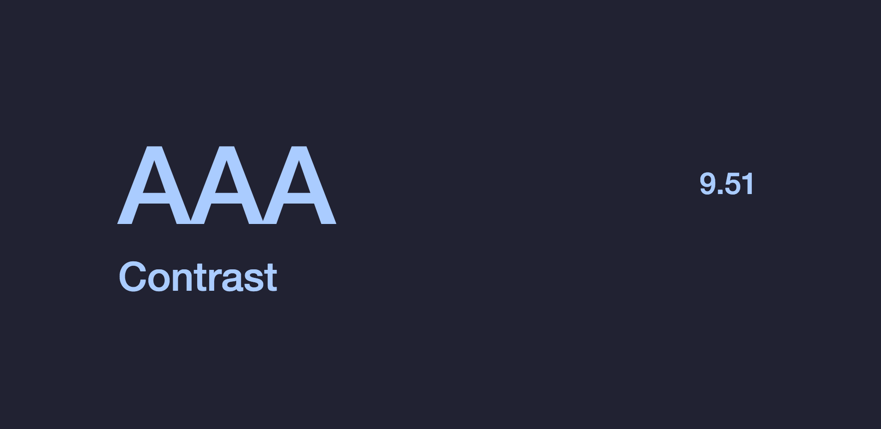
컬러와 베이킹 컬러의 조합이 좋은 예입니다. 작은 조정만 하는 것이 아니라면 모두 함께 조정해야 합니다. 요소에 배경색을 추가할 때 텍스트가 포함되지 않을 수 있지만 일부 하위 요소가 포함될 수 있습니다. 따라서 전경색과 배경색을 함께 설정하면 이러한 요소가 가독성 및 대비 문제에 직면하지 않는다는 것을 항상 확신할 수 있습니다. 다음에 배경색을 변경할 때 텍스트 색상이 모두 그룹으로 함께 나타나기 때문에 변경할 텍스트 색상을 둘러볼 필요가 없습니다.

팁 3
currentColor, em 등과 같은 동적 값을 사용하세요.
때로는 텍스트 색상이 다른 속성에도 사용됩니다. . 예를 들어 테두리, 상자 그림자 또는 SVG 아이콘 채우기 등이 있습니다. 동일한 색상을 정의하는 대신 currentColor를 직접 사용하는 것이 있습니다. 기본적으로 색상은 상속 가능하며 다른 속성의 색상을 변경하려면 한 곳에서만 수정하면 됩니다.
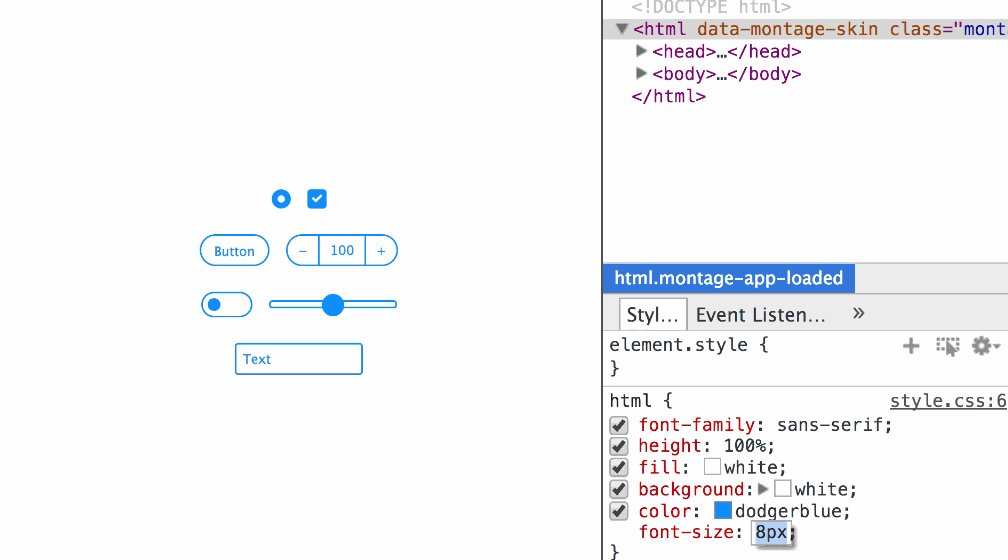
마찬가지로 글꼴 크기 속성에 em 단위를 사용하면 :root의 글꼴 크기만 수정하여 요소의 상자 모델 크기를 변경할 수 있습니다.
이에 대한 자세한 내용은 "문자열을 사용하여 스타일 설정(STRINGS)" 기사를 확인하세요.

팁 4
상속 속성 값을 사용하여 상위 요소의 스타일을 상속하여 UA 자체 스타일을 재정의하세요.
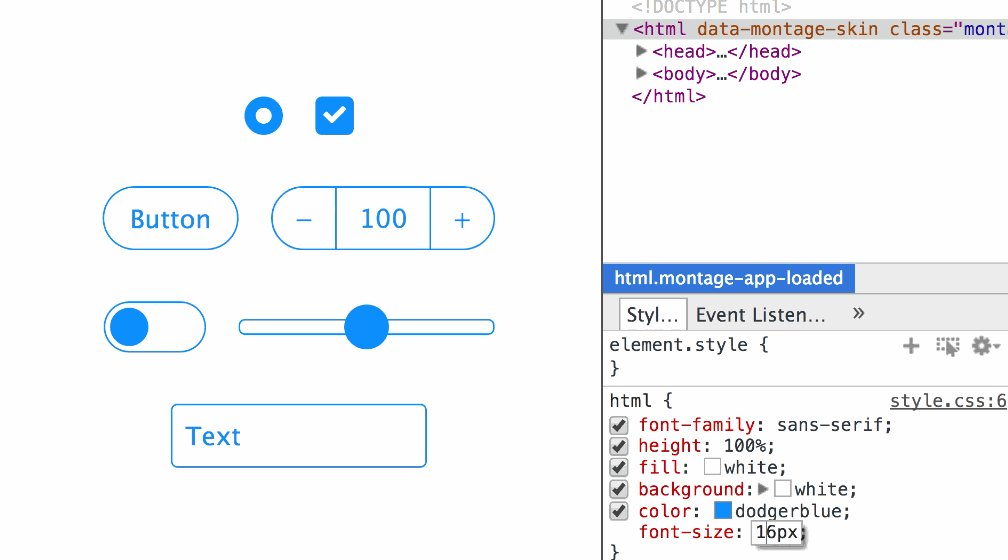
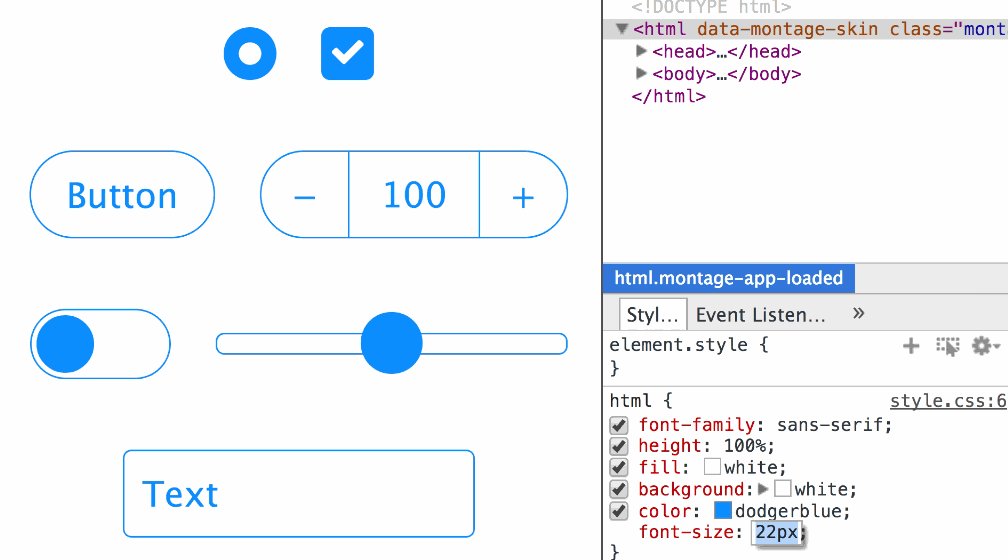
버튼 및 입력과 같은 양식 컨트롤의 경우 브라우저마다 고유한 스타일(UA 스타일)이 있습니다. 상속을 사용하여 상위 요소의 스타일을 상속함으로써 브라우저의 UA 스타일을 재정의할 수 있습니다.
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}위 예제 코드는 sanitize.css에서 가져온 것입니다. Normalize.css도 이런 방식으로 사용됩니다. 이런 식으로 사용하지 않는다면...
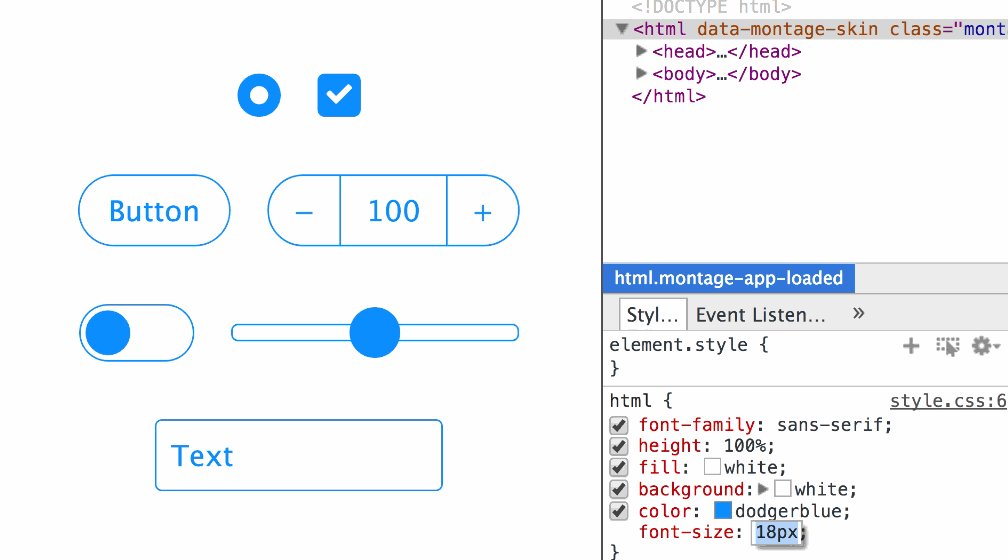
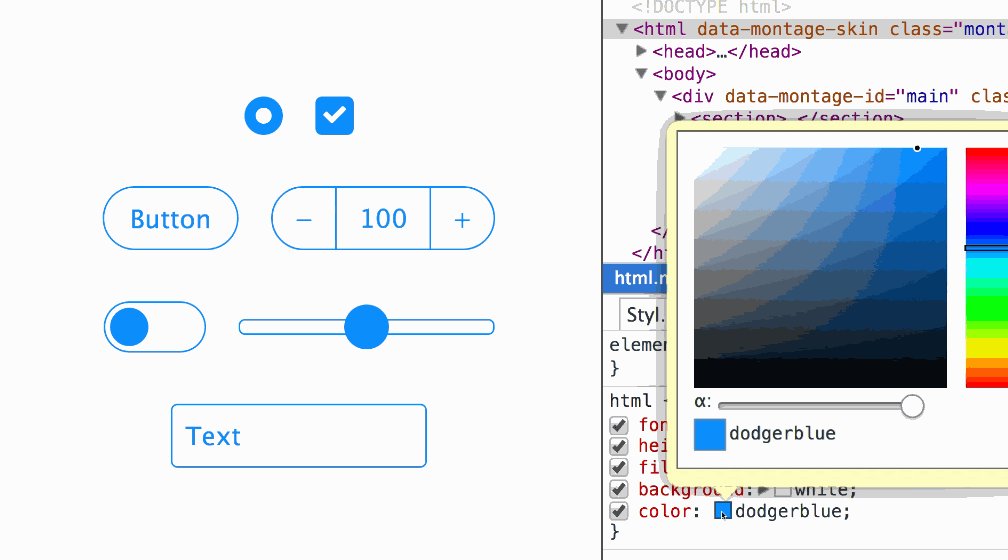
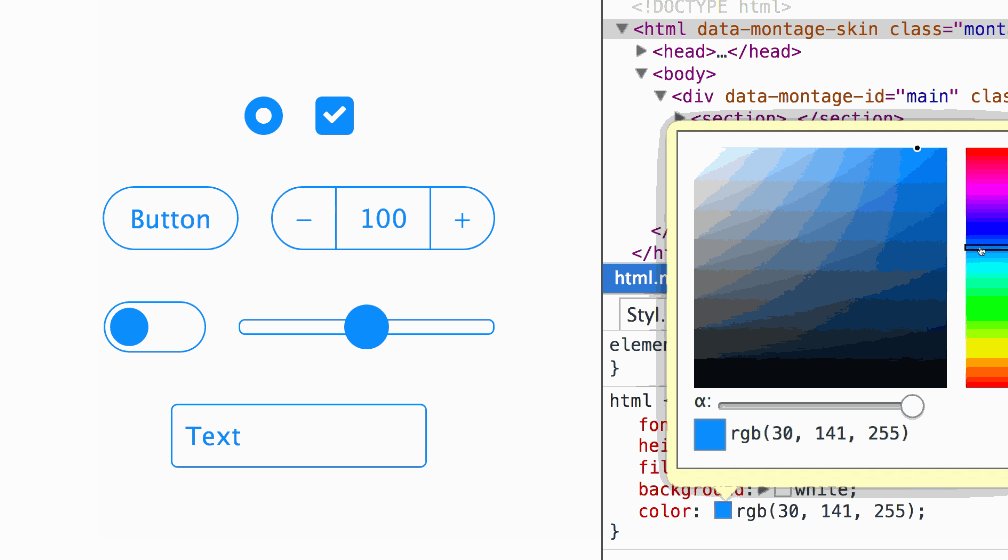
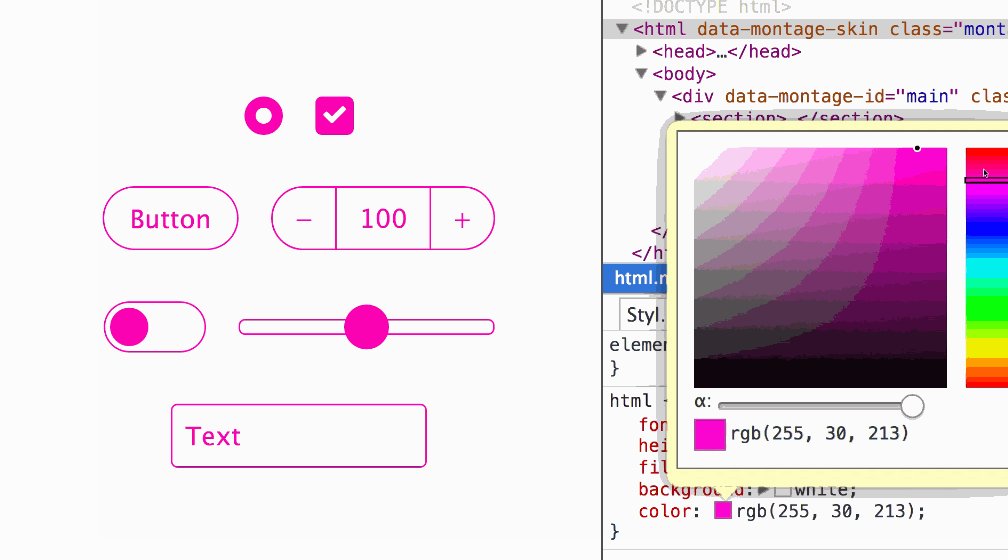
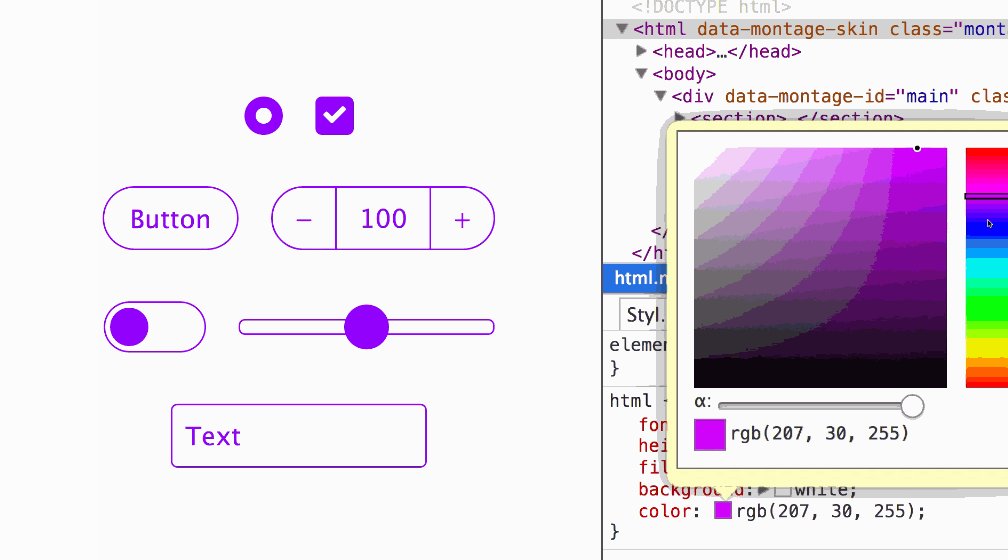
input[type="range"], input[type="radio"] 및 input[type="checkbox"]와 같은 요소에 앞서 도입된 currentColor 속성을 사용하여 자동으로 색상을 일치시킬 수도 있습니다. 아무것도 변경할 필요가 없을 수도 있습니다. 밝은 색상을 어두운 색상으로 변경할 수 있습니다.

요약
물론 모든 사람에게 강요하는 것은 아니지만 좋은 점입니다. 이 팁은 간단하고 실용적이므로 귀하의 웹 사이트가 최대한의 이점을 얻을 수 있다고 말하고 싶습니다. CSS 전처리기를 사용하더라도 코드 출력에 영향을 주지 않으며 몇 가지 변수를 절약할 수도 있습니다.
은 Tachyon과 같은 단일 클래스 이름에도 적합합니다. 아마도 복잡성과 필수 클래스도 줄일 수 있습니다.
또 다른 흥미로운 점은 CSS 변수인 CSS 속성을 사용자 정의할 수도 있다는 것입니다. 전처리기와 달리 사용자 정의 속성을 재정의하면 현재 선택 범위에만 영향을 미칩니다. 따라서 어떤 의미에서는 "계단식 변수"입니다.