생성자는 인스턴스 객체를 초기화하는 것이고, 객체의 프로토타입 속성은 인스턴스 객체를 상속하는 것입니다.
생성자 메모:
1. 기본 기능의 첫 글자는 대문자로 표기됩니다
2. 생성자는 아무것도 반환하지 않습니다. new 연산자는 자동으로 지정된 유형을 생성하고 반환합니다. 생성자가 호출되면 new는 자동으로 this 객체를 생성하며 유형은 생성자 유형입니다.
3. 생성자에서 명시적으로 return을 호출할 수도 있습니다. 반환된 값이 객체인 경우 새로 생성된 객체 인스턴스 대신 반환됩니다. 반환된 값이 기본 유형인 경우 무시되고 새로 생성된 인스턴스가 반환됩니다.
function Person( name){
this.name =name;
}
var p1=new Person('John');은 다음과 같습니다:
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
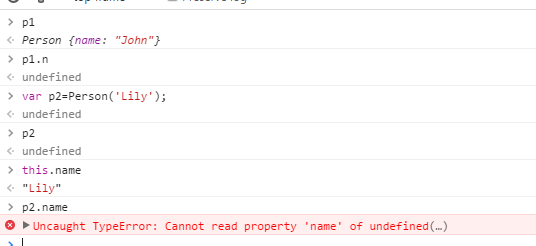
var p1= person("John");4. 생성자도 함수이기 때문에 직접 호출할 수 있지만 반환값은 정의되지 않습니다. 이때 생성자 내 this 개체는 전역 this 개체와 같습니다. this.name은 실제로 전역 변수 이름을 생성합니다. 엄격 모드에서는 new를 통해 Person 생성자를 호출하면 오류가 발생합니다.

5. 생성자에서 Object.defineProperty() 메서드를 사용하여 초기화할 수도 있습니다.
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');
6. 생성자에서 프로토타입 객체 사용
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};그러나 메소드가 많으면 대부분의 사람들은 더 간단한 방법을 채택할 것입니다. 즉, 프로토타입 객체를 다음과 같이 객체 리터럴로 직접 바꾸는 것입니다.
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};

Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
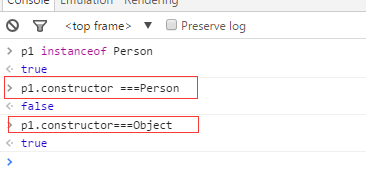
};p1.constructor===사람