우리는 Eduardo Lundgren이 개발한 경량 자바스크립트 라이브러리인 Tracking.js를 배우기 시작했습니다. 이를 통해 실시간 얼굴 감지, 색상 추적, 친구 얼굴 태그 지정이 가능합니다. 이 튜토리얼에서는 정적 이미지에서 얼굴, 눈, 입을 감지하는 방법을 살펴보겠습니다.
저는 항상 영상과 사진 속 얼굴 태깅, 감지, 얼굴 인식 기술에 관심이 많았습니다. 얼굴 인식 소프트웨어나 플러그인을 개발하기 위한 논리와 알고리즘을 얻는 것이 상상을 초월한다는 것을 알고 있지만. Javascript 라이브러리가 미소, 눈, 얼굴 구조를 인식할 수 있다는 것을 알았을 때 영감을 받아 튜토리얼을 작성했습니다. 순수하게 Javascript를 기반으로 하거나 Java 언어를 기반으로 하는 라이브러리가 많이 있습니다.
오늘은 Eduardo Lundgren이 개발한 경량 자바스크립트 라이브러리인 Tracking.js를 배우기 시작합니다. 이 라이브러리를 사용하면 실시간 얼굴 감지, 색상 추적, 친구 얼굴 태그 지정이 가능합니다. 이 튜토리얼에서는 정적 이미지에서 얼굴, 눈, 입을 감지하는 방법을 살펴보겠습니다.
튜토리얼 마지막에는 팁과 힌트는 물론 자세한 기술 세부정보가 포함된 실제 예제를 제공하는 튜토리얼을 볼 수 있습니다.
먼저 프로젝트를 생성하고 github에서 프로젝트를 다운로드한 후 빌드 폴더를 추출하고 파일 및 디렉터리 구조에 따라 빌드 폴더를 배치해야 합니다. 이 튜토리얼에서는 다음과 같은 파일 및 디렉터리 구조를 사용했습니다.
폴더 구조
프로젝트 폴더
│
│ index.html
│
├───자산
│ face.jpg
│
└───js
추적-min.js
│ 추적.js │
└───data
eye-min.js
eye.j s
face-min.js
face.js
mouth-min.js
mouth.js
보시죠 js 폴더에는 Tracking.js에서 추출한 자바스크립트 파일이 포함되어 있습니다. 다음은 index.html의 html 코드입니다.
HTML 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" / alt="JavaScript로 얼굴 인식을 구현하는 방법" >
</div>
</body>
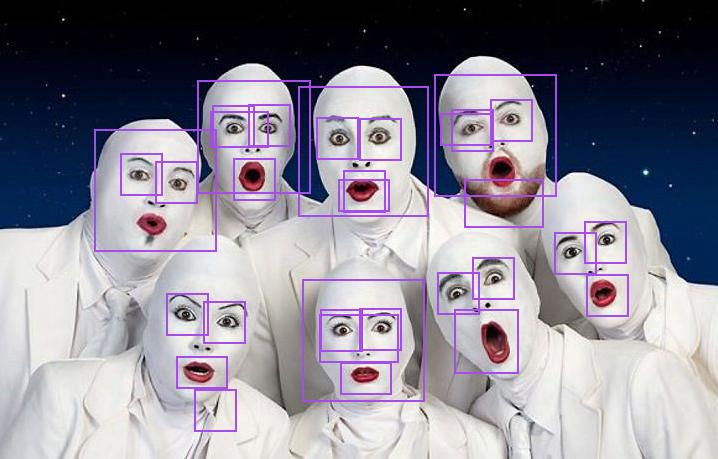
</html>위 HTML 코드에는 추적.js 파일의 4가지 자바스크립트가 포함되어 있습니다. 이미지에서 얼굴, 눈, 입을 감지합니다. 이제 정적 이미지에서 얼굴, 눈, 입을 감지하는 코드를 작성합니다. 이 이미지는 다양한 표정과 포즈를 가진 여러 얼굴이 포함되어 있기 때문에 의도적으로 선택했습니다.
 목표를 달성하려면 html 파일 헤더의 코드를 수정해야 합니다.
목표를 달성하려면 html 파일 헤더의 코드를 수정해야 합니다.
HTML 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
// tracking code.
<script>
window.onload = function() {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker(['face', 'eye', 'mouth']); // Based on parameter it will return an array.
tracker.setStepSize(1.7);
tracking.track('#img', tracker);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
draw(rect.x, rect.y, rect.width, rect.height);
});
});
function draw(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.imgContainer').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
</script>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" / alt="JavaScript로 얼굴 인식을 구현하는 방법" >
</div>
</body>
</html>
 코드 설명
코드 설명
추적. ObjectTracker() 메소드는 추적하려는 객체를 분류하며 배열을 매개변수로 허용할 수 있습니다.
setStepSize()는 블록의 단계 크기를 지정합니다.
우리는 track 객체는 'track' 이벤트에 바인딩됩니다. 일단 객체가 추적되면 추적 중인 객체에 의해 곧 추적 이벤트가 트리거됩니다. 각 개체(얼굴, 입, 눈)의 너비, 높이, x 및 y 좌표가 포함된 개체 배열
결과 요약
모양 조건에 따라 결과가 달라질 수 있습니다. , 아직 개선과 개선이 필요한 부분이 있으며, 저희도 이런 형태의 API 개발에 대해 인정하고 진심으로 동의합니다.실행 예시:
사진과 함께 예시 실행
추가 리소스– Javascript 기반 얼굴 인식
https://github.com/auduno/headtrackr
https://github.com/auduno/clmtrackr
카메라 비디오 및 이미지 라벨링을 위한 HTML5 Canvas 및 얼굴 추적에 대한 튜토리얼을 만들 계획입니다. 위에서 언급한 클라이언트 액세스 카메라 블로그를 사용하면 아는 방식으로 사용자의 카메라에 액세스하는 데 도움이 될 수 있습니다.
참고: 브라우저 보안상의 이유로 이 프로그램은 동일한 도메인이나 네트워크 보안이 비활성화된 브라우저에서 실행되어야 합니다.