역사는 흥미롭지 않나요? 이전 버전의 HTML에서는 검색 기록 조작이 매우 제한되었습니다. 우리는 어떤 방법을 사용할 수 있는지를 두고 왔다 갔다 할 수 있지만 그게 우리가 할 수 있는 전부입니다.
그러나 HTML 5의 History API를 사용하면 브라우저 기록을 더 효과적으로 제어할 수 있습니다. 예를 들어 기록 레코드 목록에 레코드를 추가하거나 새로 고침이 없을 때 주소 표시줄의 URL을 업데이트할 수 있습니다.
History API를 도입하는 이유는 무엇인가요?
이 글에서는 HTML 5의 History API의 기원에 대해 알아보겠습니다. 이전에는 페이지 콘텐츠, 특히 페이지에 특히 중요한 콘텐츠를 변경하기 위해 해시 값을 자주 사용했습니다. 새로 고침이 없기 때문에 단일 페이지 애플리케이션의 URL을 변경할 수 없습니다. 또한 URL의 해시 값을 변경해도 브라우저 기록에는 영향을 미치지 않습니다.
그러나 이제 HTML 5의 History API를 사용하면 이러한 기능을 쉽게 구현할 수 있지만 단일 페이지 애플리케이션은 반드시 해시 값을 사용하지 않기 때문에 추가 개발 스크립트가 필요할 수 있습니다. 또한 SEO 친화적인 방식으로 새로운 애플리케이션을 구축할 수 있습니다. 게다가 대역폭도 줄어듭니다. 그런데 이를 어떻게 증명할 수 있을까요?
이 글에서는 위의 문제를 증명하기 위해 History API를 사용하여 단일 페이지 애플리케이션을 개발하겠습니다.
이것은 홈페이지에 필요한 리소스를 먼저 로드해야 한다는 의미이기도 합니다. 이제부터 페이지에는 필요한 콘텐츠만 로드됩니다. 즉, 애플리케이션이 처음에는 모든 콘텐츠를 로드하지 않고 두 번째 애플리케이션 콘텐츠가 요청될 때 로드됩니다.
전체 페이지 콘텐츠가 아닌 리소스의 일부만 제공하려면 일부 서버 측 코딩을 수행해야 합니다.
브라우저 지원
이 기사를 작성하는 시점에는 주요 브라우저의 History API 지원이 매우 우수합니다. 여기를 클릭하면 지원 상태를 확인할 수 있습니다. 브라우저를 지원하고 사용하려면 특정 기능에 대한 지원을 검색하는 것이 항상 좋은 습관입니다.
메서드를 변경하여 브라우저가 이 API를 지원하는지 확인하려면 다음 코드 줄을 사용하여 확인할 수 있습니다.
return !!(window.history && history.pushState);
최신 브라우저를 사용하는 경우 다음 코드를 사용할 수 있습니다.
if (Modernizr.history) {
// History API Supported
}브라우저가 History API를 지원하지 않는 경우 대신 History.js를 사용할 수 있습니다.
히스토리 사용
HTML 5는 두 가지 새로운 메소드를 제공합니다:
1.history.pushState();
2.history.replaceState();
두 방법 모두 기록을 추가하고 업데이트할 수 있으며, 동일하게 작동하고 동일한 수의 매개변수를 추가할 수 있습니다. 메소드 외에도 popstate 이벤트도 있습니다. 다음 글에서는 popstate 이벤트의 사용방법과 사용시기에 대해 소개하겠습니다.
pushState()는 replacementState()와 동일한 매개변수를 갖습니다. 매개변수 설명은 다음과 같습니다.
state: JSON 문자열을 저장하며 popstate 이벤트에서 사용할 수 있습니다.
title: 현재 대부분의 브라우저는 이 매개변수를 지원하지 않거나 무시하는 것이 가장 좋습니다.
url: 브라우저의 주소 표시줄을 업데이트하는 데 사용되는 유효한 URL입니다. URL이 이미 주소 목록에 있는지 여부를 확인하세요. 게다가 페이지를 다시 로드하지도 않습니다.
두 메소드의 주요 차이점은 pushState()가 기록 스택에 새 항목을 추가하고, replacementState()가 현재 레코드 값을 대체한다는 것입니다. 여전히 이에 대해 혼란스럽다면 몇 가지 예를 사용하여 차이점을 보여주세요.
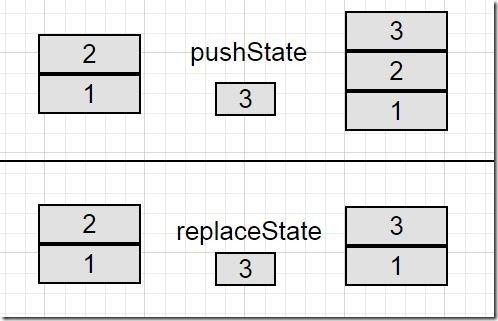
두 개의 스택 블록이 있고 하나는 1로, 다른 하나는 2로 라벨이 지정되어 있고 세 번째 스택 블록은 3으로 라벨이 지정되어 있다고 가정합니다. pushState()가 실행되면 스택 블록 3이 기존 스택에 추가되므로 스택에는 3개의 블록 스택이 있게 됩니다.
동일한 가상 시나리오에서, replacementState()가 실행되면 블록 3이 블록 2의 스택에 배치됩니다. 따라서 내역 레코드 수는 그대로 유지됩니다. 즉, pushState()를 실행하면 내역 수가 1씩 증가합니다.
비교 결과는 다음과 같습니다.

이 시점에서는 브라우저 기록을 제어하기 위해 pushState() 및 replacementState() 이벤트를 무시했습니다. 그러나 브라우저가 잘못된 기록을 많이 계산한다고 가정하면 사용자는 이러한 페이지로 리디렉션될 수도 있고 그렇지 않을 수도 있습니다. 이 경우 사용자가 브라우저의 앞으로 및 뒤로 탐색 버튼을 사용할 때 예상치 못한 문제가 발생합니다.
처리를 위해 pushState() 및 replacementState()를 사용하더라도 popstate 이벤트가 트리거될 것으로 예상합니다. 그러나 실제로는 그렇지 않습니다. 대신, 세션 기록을 탐색할 때 앞으로 또는 뒤로 버튼을 클릭하든, History.go 및 History.back 메서드를 사용하든 popstate가 트리거됩니다.
注意:在WebKit浏览器中,popstate事件在document的onload事件后触发,Firefox和IE没有这种行为。
Demo示例
HTML:
<div class="container">
<div class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</div>
</div>
<div class="row">
<div class="jumbotron" id="contentHolder">
<h1>Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
</div>JavaScript:
<script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的、对SEO友好的单页面应用,它移除了对散列值的依赖。