문제
CSS 클래스나 ID의 이름을 지정할 때 단어 간의 연결은 일반적으로 다음과 같은 방식으로 작성됩니다.
카멜 케이스:solutionTitle,solutionDetail
가로로 연결됨 바: 솔루션 -제목, 솔루션-세부 사항
밑줄 연결: 솔루션_제목, 솔루션_세부 사항
어떤 작성 방법을 사용해야 합니까? 개인적인 습관이나 기타 고려사항을 바탕으로 선택했나요?
Douban, Meituan, Taobao의 소스코드를 살펴보니 모두 Solution_title 작성 방식을 사용하고 있습니다.
내 대답
우선 성격을 판단해보자. 이건 순전히 '코딩 스타일'의 문제다.
'코딩 스타일' 문제가 무엇인가요? 몇 가지 특징이 있습니다.
기술 사양이 어렵고 빠르지는 않습니다. 사양은 때로는 지침 제안을 제공할 수도 있고 때로는 업계 리더가 모범 사례를 옹호하기 위해 나올 수도 있습니다.
개인화는 당연합니다. 즉, 사람마다 무와 푸른 채소에 대한 취향이 있고 시아버지가 옳고 시어머니가 옳다는 최종 결론은 없습니다.
내 습관에 대한 이야기를 마친 후:
밑줄을 사용했습니다.
주된 이유는 추가로 편집기에서 두 번 클릭하여 선택할 수 있다는 것입니다. , 내 생각에 밑줄은 (순전히 개인적인) 선호도가 좋아 보인다고 생각합니다. 또한 약간의 "초보 주의"(CSS 속성 이름/값과의 혼동 방지, 빼기 기호와의 혼동 방지)가 있거나 내 계몽 교과서에서 밑줄을 사용하는 경우가 있습니다.
지금은 주로 하이픈을 사용합니다
나중에는 점차 다른 사람의 프로젝트를 맡거나 참여하면서 다양한 코딩 스타일을 접하게 되었습니다. 몇몇 외국인 프로젝트에서 하이픈을 사용한 이름을 많이 본 적이 있는데, 너무 많이 봐도 흉해 보이지 않습니다. 편집기에서 "더블클릭하고 드래그"하여 선택할 수도 있으므로 점진적으로 하이픈으로 전환됩니다.
특별한 경우에는 카멜 케이스를 사용하세요
카멜 케이스 작성은 입력이 불편하고, 대문자와 소문자의 복잡도를 초래하며, 가독성에 이점이 없어 일상적인 개발에서는 거의 사용되지 않습니다. . 이 때문에 나는 현재 일상적인 개발에서 명명 습관의 차별화를 촉진하고 프레임워크 수준 스타일을 실수로 오염시킬 가능성을 피하기 위해 일부 프레임워크 수준 클래스 이름에 주로 사용합니다.
표준 정보
일부 네티즌이 언급한 내용:
HTML 및 CSS 구문에서는 속성 이름이든 값이든 커넥터가 사용되는 곳에는 _가 없습니다. 표준을 따르는 것이 유익합니다.
저는 이 말에 동의하지 않습니다. '표준을 따른다'는 근거도 없고 논리도 불분명하기 때문이다.
한 가지를 쉽게 명확히 할 수 있습니다. 요소의 클래스 및 ID 이름을 지정하는 것은 본질적으로 HTML 태그의 클래스 및 ID 속성에 값을 쓰는 것입니다. HTML 태그 속성 값의 적법성은 HTML 태그 속성 이름 및 CSS 속성 이름/값의 명명 규칙과 관련이 있습니까?
"표준"이라고 하면 사실 class와 id의 법적 가치가 무엇인지도 모르고, 밑줄이 합법적인지도 모르고, 기억도 나지 않습니다. class와 id의 값이 대소문자를 구분하는지 명확하게 알 수 있습니다. 이를 위해 현재 사양 HTML 4.01 및 CSS 2.1의 일부 장을 참조했습니다. CSS 2.1에서는 다음과 같이 말합니다.
CSS에서 식별자(요소 이름, 클래스, 선택기의 ID 포함)에는 [a-zA-Z0-9] 문자와 ISO 10646 문자 U+00A0 이상만 포함될 수 있습니다. , 하이픈(-) 및 밑줄(_); ...
즉, 클래스 또는 ID 값으로 여러 단어를 연결하기 위해 밑줄을 사용하는 것이 합법적입니다.
(허시준 선생님께서 상기시켜 주셨습니다: 이 점은 CSS 1과 2의 사양이 잘못되어 밑줄이 추가되지 않았습니다. 이 문제는 CSS 2.1까지 수정되지 않았습니다.)
다른 견해
가독성에 관해서
He Shijun(@hax) 씨는 간과되기 쉽지만 실제로는 매우 중요한 요소를 제안했습니다:
- Than_ One good 문제는 _가 때때로 공백처럼 구별하기 어려울 수 있다는 것입니다. 수업시간에 공백이 있는지가 매우 중요합니다. 다음 세 가지 사용법을 비교해 보세요.
<div class="a_very_very_very_long long_class short_class"> <div class="a-very-very-very-long long-class short-class"> <div class="aVeryVeryVeryLong longClass shortClass">
편집기 정보
많은 학생들이 다양한 단어 연결 방법이 선택 작업에 미치는 영향을 언급했습니다. 예를 들어 두 번 클릭하면 여러 단어를 직접 선택할 수 있습니다. _ 단어로 연결되어 있지만 -로 연결된 여러 단어를 모두 선택할 수는 없습니다. 선택은 -에서 끝나므로 한 단어만 선택할 수 있습니다.
Sublime Text
이와 관련하여 동급생 Yisi(@yisibl)는 Weibo에서 다음과 같은 인기 과학을 수행했습니다.
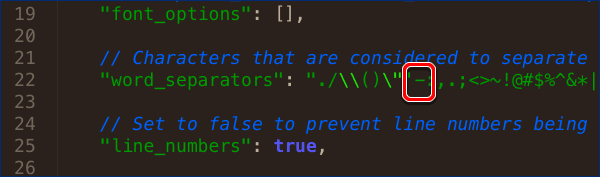
CSS 이름 지정에 하이픈이 사용됩니다. 두 번 클릭하여 선택하는 것이 항상 문제였습니다. 잘못된 제안입니다. 이는 편집기에 문제가 있기 때문에 underscore_를 사용하는 것은 약간 무리한 일입니다. Sublime Text 2의 전역 구성 파일 Preferences.sublime-settings에서 word_separators 필드를 찾아 -를 삭제한 다음 두 번 클릭하여 일련의 여러 단어를 선택합니다.
Sublime Text
이에 대해 같은 반 친구 Yisi(@yisibl)가 Weibo에서 다음과 같은 인기 과학을 했습니다.
CSS 이름 지정에 하이픈이 사용됩니다. 두 번 클릭하여 선택하는 것은 항상 문제였습니다. 잘못된 제안입니다. 이는 편집기에 문제가 있기 때문에 underscore_를 사용하는 것은 약간 무리한 일입니다. Sublime Text 2의 전역 구성 파일 Preferences.sublime-settings에서 word_separators 필드를 찾아 -를 삭제한 다음 두 번 클릭하여 일련의 여러 단어를 선택합니다.

Vim
Vim 구성 방법을 제공한 동급생 Pan Weizeng도 있습니다.
vim을 사용하는 경우 다음을 설정할 수 있습니다. iskeyword+=- 를 설정하면 -로 연결된 선택된 키워드를 일치시킬 수 있으므로 검색 및 표시 시 더 편리해집니다.
(죄송합니다. 이는 순수 전달이므로 현재 확인할 수 없습니다.)
UltraEdit
저는 주로 Windows에서 작업할 때 UltraEdit을 사용하는 작업이 있습니다. Ctrl + 두 번 클릭이라고 합니다. 그리고 이 작업을 위해 구분 기호를 설정할 수 있는데 이는 매우 유연합니다.
마우스 선택
편집기가 위 구성이나 작업을 지원하지 않는 경우 -로 연결된 여러 단어를 한 번에 선택하려는 경우 실제로 해결 방법이 있습니다. 마지막 단어를 두 번 클릭하세요. 단어 놓지 않고 클릭한 다음 왼쪽이나 오른쪽으로 드래그하면 선택 항목이 단어 단위로 확장됩니다. (이 선택 방법은 거의 모든 에디터에 적용 가능하며, Windows와 Mac에 모두 적용 가능합니다.)
사실 이전 방법들처럼 에디터에서 -의 구분자 아이덴티티를 취소하는 것은 권장하지 않지만, 원하는 수의 단어를 선택하려면 이 "더블 클릭 + 드래그" 방법을 사용하는 것이 좋습니다. 때로는 하나-둘, 둘-셋 또는 하나-둘-셋에서 한 단어만 선택하고 싶을 때도 있기 때문에 이 방법은 분명히 더 자유롭고 정확합니다. 더 적게 선택하려면 더 적게 선택하고, 더 적게 선택하려면 더 적게 선택하세요. 더보기, 더보기를 선택하세요.
--- 보너스 트랙 ---
WebStorm(또는 그 형제 IDE)을 사용하는 경우 마우스로 클릭하지 마세요. 우아하지 않습니다.
특정 단어로 커서를 이동한 후 Ctrl + W(Mac에서는 Cmd + W) 단축키를 사용하여 현재 단어를 선택할 수 있습니다. 더욱 놀라운 점은 이 단축키를 계속해서 확장할 수 있다는 것입니다. 더 큰 문법 단위로 선택: 단어 → 단어 문자열 → 전체 문자열(또는 명령문) → 객체(또는 함수 범위) → ... → 전체 파일.
(유일한 불편한 점은 이 단축키를 다른 프로그램에서 현재 창을 닫을 때 사용한다는 점인데, 혼동되기 쉽습니다. 이 작업에는 IDE에서 다른 단축키를 할당하는 것이 좋습니다.)