모바일은 미래의 주요 트렌드입니다. 모든 인터넷 프로젝트에서는 모바일 전략을 매우 중요한 위치에 두어야 하며 Echo도 예외는 아닙니다. Echo는 이 단계에서 여전히 텍스트를 주요 콘텐츠 전달자로 사용하지만 모바일 단말기의 사용 시나리오와 경험도 충분히 고려해야 합니다.
일반적으로 커뮤니티 웹사이트에는 세 가지 모바일 전략이 있습니다. 1) 네이티브 앱을 개발하고 제공합니다. 2) 웹사이트의 전용 모바일 버전, 즉 웹앱을 만들고 3) 반응형 기술을 사용합니다. 다양한 터미널에 적응하기 위한 하나의 코드 세트와 하나의 웹사이트. 우리는 많은 고민 끝에 반응형 디자인 기술을 사용하기로 결정했습니다.
반응형 디자인은 지난 2년간 인기를 끌었던 프론트엔드 개발 기술로, 상대적으로 해외에서는 더 많이 사용되고 있지만, 중국에서는 좀 더 보수적으로 사용되고 있습니다. PC, 태블릿, 휴대폰 등 다양한 단말기에서 액세스를 잘 지원하려면 하나의 코드 세트만 필요하다는 것이 특징입니다.
사실 반응형 디자인의 원리는 매우 간단합니다. 1. 손실된 그리드 레이아웃 2. 미디어 쿼리 해상도 감지를 통해 다양한 스타일 출력 3. 적응형 콘텐츠 요소(그림 참조) 이 글의 초점은 기술적인 세부 사항을 논의하는 것이 아니라 반응형 디자인의 장점, 단점, 적용 시나리오를 거시적 관점에서 살펴보고, 반응형 기술을 사용하여 Echo를 개발하는 과정에서 우리의 경험과 생각을 공유하는 것입니다. .
Echo는 주로 다음과 같은 이유로 반응형 디자인을 채택합니다.
1) 개발 집중도 향상
가장 강력한 성능과 최고를 추구하기 위해 사용자 경험 측면에서 네이티브 앱은 여전히 최선의 선택이지만 네이티브 앱 개발 비용도 매우 높습니다. 특히 별도로 개발하고 테스트해야 하는 다양한 주류 플랫폼의 경우 더욱 그렇습니다. Echo의 팀은 매우 작으며 처음부터 웹사이트와 기본 앱 개발에 동시에 투자하면 프로젝트 주기가 길어질 뿐만 아니라 수요의 불확실성으로 인해 높은 수요를 감당하게 됩니다. .변경 위험. 반응형 디자인을 사용하면 제한된 리소스로 핵심 코드 세트를 개발하고 유지하는 데 모든 에너지를 집중할 수 있습니다.
2) 장기 유지관리 비용 절감
모바일 전용 웹사이트 개발을 선택한다면 초기 난이도는 높지 않지만 장기적으로는 새로운 기능을 추가할 때 두 세트를 모두 고려하십시오. 코드 및 유지 관리 비용이 상대적으로 높습니다. 반응형 디자인을 도입한 결과로 볼 때 초기 개발 비용이 크게 증가했지만, 향후 웹사이트 유지 관리를 위해 매번 웹사이트를 구축할 필요 없이 오랫동안 모바일과 PC 기능의 일관성을 유지할 수 있습니다. . 기능을 추가할 때 모바일 사이트에 대한 추가적인 고려가 필요합니다.
3) 사이트 특성에 따라
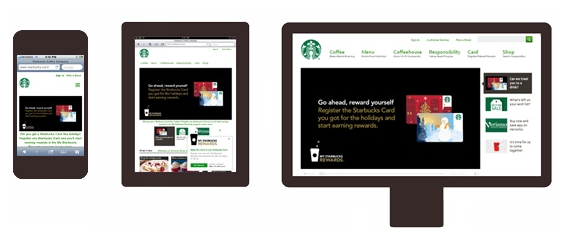
일반적으로 반응형 디자인은 콘텐츠 기반 웹사이트에 매우 적합합니다. 해외에서는 스타벅스, 스매싱 매거진 등이 반응형 디자인을 적용하는 대표적인 사례입니다. 소니 등 반응형 디자인은 페이지의 URL이 모바일과 PC 측에서 통일될 수 있다는 의미이며, 단말기 종류를 판단하여 자주 URL로 이동할 필요가 없으며 이는 SEO에 큰 이점이 있으며 공유가 더 편리해집니다. 및 소셜 네트워킹 사이트에 배포. 예를 들어 Echo가 WeChat Moments에서 전파하는 콘텐츠의 URL은 PC와 동일하지만 모바일 브라우저에서 열면 모바일 단말에 최적화된 인터페이스가 표시됩니다.

(스타벅스 웹사이트의 반응형 디자인 예시)
Echo도 콘텐츠 기반이기는 하지만 상호작용이 많습니다. 중국에서는 반응형 기술을 사용하여 이 정도 규모의 커뮤니티를 구축하는 경우가 흔하지 않습니다. 따라서 실제로 Echo의 반응형 디자인 사용에 대한 몇 가지 경험을 요약하면 다음과 같습니다.
1) 출발점으로 적합한 프레임워크 선택
현재 시장에는 Bootstrap, Zurb Foundation 등 반응형 디자인을 위한 포괄적인 프레임워크가 많이 있습니다. Bootstrap과 같은 잘 알려진 반응형 디자인 프레임워크는 잘 어울리는 시각적 스타일을 갖고 있으며 일반적으로 사용되는 많은 구성 요소를 통합하므로 완전한 웹 사이트 구축을 빠르게 시작할 수 있습니다.
2) 제품 디자인 아이디어의 변천
PC 인터넷 시대의 모바일 제품 디자인 아이디어는 PC 웹사이트를 핵심으로 먼저 디자인하는 경우가 많다. 이를 바탕으로 모바일 단말기의 기능저하를 고려하여 설계되었습니다. 그러나 우리는 실제 구현 과정에서 모바일 단말기를 무시하는 경우가 많습니다. PC 웹사이트에서는 많은 새로운 기술을 사용하고 최고의 시각적, 인터랙티브 경험을 추구하므로 기능적 다운그레이드를 구현하기가 매우 어렵고 궁극적으로 사용자 측면에서 조정을 해야 합니다. 약화는 매우 고통스러운 과정입니다.
최근 유행하는 모바일 퍼스트(Mobile First) 컨셉에서는 제품을 디자인할 때 모바일 쪽의 프레젠테이션 효과를 우선으로 두고, 점차 PC 쪽으로 업그레이드(Progressive Enhancement)해야 한다는 점을 강조하고 있다. 우리를 모바일 단말기로 강제할 수 있다는 점은 적어도 PC만큼 중요하게 고려해야 합니다. 상대적으로 모바일에서 PC로의 점진적인 업그레이드는 기능 축소에 따른 고통을 겪지 않고도 PC에서 어떻게 하면 웹사이트 경험을 더 좋게 만들 수 있을지 고민하는 데 집중할 수 있기 때문에 더 즐거운 과정입니다.
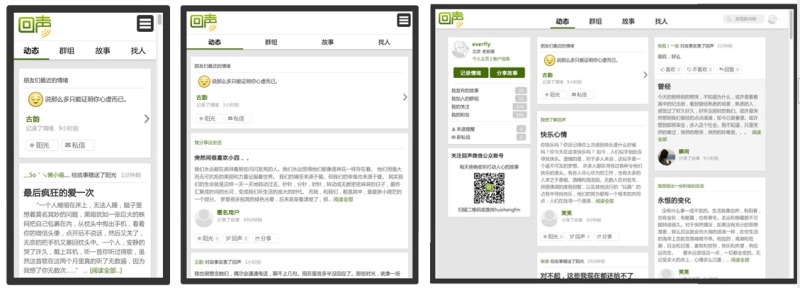
예를 들어 다음은 Echo 회원 홈페이지를 다양한 단말기에서 렌더링하는 효과입니다.

제품 디자인 이를 위해서는 매크로부터 로컬까지 원리를 파악해야 하며, 먼저 다양한 터미널에서의 웹사이트 성능, 특히 페이지 레이아웃 및 탐색과 같은 매크로 요소를 포괄적으로 파악해야 합니다. 다양한 단말기의 특성뿐만 아니라 웹사이트의 전체적인 스타일도 고려합니다.
위 그림에서 볼 수 있듯이, 에코 회원 홈페이지는 반응형 디자인 요구 사항에 적응하기 위해 다른 단말기에서 탐색할 때 탐색 및 콘텐츠가 흐름 레이아웃 + 카드 스타일 처리 방식을 채택합니다. 전체 스타일에서 좋은 일관성을 유지하면서 레이아웃에 해당 변경 사항이 적용됩니다.
소형 단말기에서 브라우징 경험을 보장하기 위해 PC와 모바일 단말기의 콘텐츠 일관성을 강요하지 않고, 개인정보 모듈을 탑재하는 등 적절한 절충과 개편을 진행했습니다. 큰 화면의 왼쪽 작은 화면에서는 슬라이드 아웃 메뉴에 배치됩니다.
다음은 Echo의 그룹 페이지 예입니다. 다양한 화면 크기에서 콘텐츠 레이아웃의 차이가 더욱 분명해집니다.

3) 적절한 기능적 구성 요소 선택
Echo를 개발할 때 반응성을 지원하는 jQuery 기반 오픈 소스 구성 요소를 많이 사용했습니다. 예를 들어 날짜 선택기는 datepicker, datepicker는 사용했습니다. 팝업 모달 창인 Joyride는 Tinybox를 사용하며 응답성이 향상되었습니다. 이러한 성숙한 오픈 소스 구성 요소를 사용하면 프로젝트 개발 시간을 크게 절약할 수 있습니다.
4) 디버깅 도구를 최대한 활용하세요
Chrome 및 Firefox 브라우저에는 반응형 디자인을 지원할 수 있는 다양한 확장 기능이 있어 다양한 화면 해상도에서 웹페이지의 표시 효과를 쉽게 테스트할 수 있습니다. 또한 Android의 Chrome 브라우저는 USB를 통해 PC에서 디버깅을 지원할 수도 있습니다. 자세한 내용은 관련 설명서를 참조하세요.
다른 산의 돌을 이용해 옥을 공격할 수도 있습니다. Echo를 개발할 때에도 수많은 우수한 반응형 웹사이트의 디자인을 참고하고 스타벅스, 미디엄, 구글 플러스 등의 디버깅 도구를 통해 코드 구현을 분석했습니다. 등. 성숙한 웹사이트에 반응형 디자인을 구현하는 것은 우리의 디자인 아이디어와 코드 계획에 큰 영감을 주었습니다.
구체적인 부분에 대해서는 아직 경험이 많기 때문에 여기에서는 자세히 다루지 않겠습니다. 전체 웹사이트의 기능 개발은 2개월 이상 진행되었으며 결과는 상당히 만족스럽습니다. 현재 모바일 기기의 트래픽은 전체 방문의 약 1/4을 차지합니다. 더 중요한 것은 향후 새로운 기능을 추가할 때 모바일 단말기를 동시에 지원할 수 있으며 이를 기반으로 Android 버전도 캡슐화했습니다. 그 중에서도 반응형 디자인을 채택하기로 한 결정이 중요한 역할을 합니다.
그러나 우리는 Echo를 개발하는 동안 반응형 기술의 몇 가지 문제와 단점도 발견했습니다. 우리가 발견한 내용과 대책은 다음과 같습니다.
1) 추가 콘텐츠를 로드하면 휴대폰에 영향을 미칩니다.
다른 터미널과 호환되는 일련의 프로그램은 반응형 디자인의 장점이지만 이로 인해 콘텐츠와 코드를 포함하는 HTML 및 CSS 파일이 필요하게 됩니다. 다양한 화면 해상도. 즉, 휴대폰으로 접속하더라도 PC 사이트에 표시할 콘텐츠와 스타일을 다운로드하기 위해 더 많은 대기 시간을 소비해야 합니다.
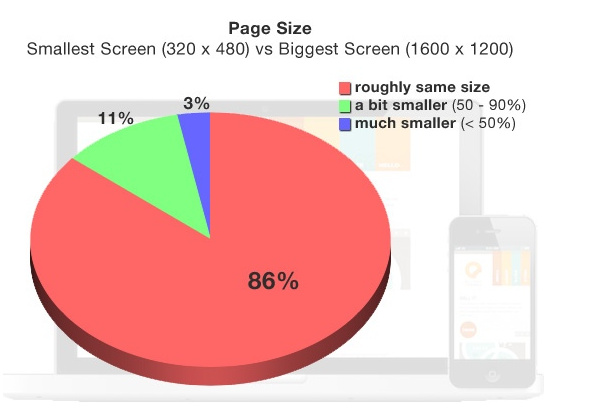
지난해 Akamai의 제품 설계자 Guy Podjarny는 반응형 디자인을 사용하여 347개의 웹사이트를 테스트한 결과 이러한 웹사이트의 콘텐츠 크기와 로딩 속도가 다양한 터미널에서 거의 동일한 것으로 나타났습니다. 이러한 상황은 느린 네트워크 속도와 높은 수수료를 견뎌야 하는 중국 모바일 인터넷 사용자의 사용자 경험 감소를 의미합니다.

이를 개선하기 위해 다음과 같은 몇 가지 해당 전략을 채택했습니다. 트래픽을 많이 소비하는 이미지의 경우 특별히 생성합니다. 모바일 장치의 경우 사용자가 모바일 장치에 대형 고화질 이미지를 로드할 필요가 없도록 작은 크기의 썸네일이 추가되었습니다. Javascript 및 CSS 파일의 경우 사용자가 필요하지 않도록 캐싱 및 압축 메커니즘을 채택했습니다. 콘텐츠가 업데이트되지 않은 경우 반복적으로 다운로드할 수 있으며 네트워크를 통해 전송되는 콘텐츠는 가능한 한 적습니다.
2) 반응형 디자인의 초기 구현은 매우 복잡합니다
반응형 기술 자체는 복잡하지 않지만, 다양한 크기의 단말기와 잘 호환되기 위해서는 추가적인 시간과 노력이 많이 필요합니다. 에코는 이를 위한 개발 비용이 당초 30% 이상에 달할 것으로 추정하고 있다. 간단히 말해서 일회성 개발 비용으로 보면 별도의 웹앱을 개발하는 것에 비해 크게 절약되지 않을 수도 있다. 반응형 디자인을 채택할지 여부는 실제로 즉각적인 이익과 장기적인 이익의 균형을 맞추는 문제입니다. 즉, 웹사이트의 장기적인 유지 관리가 편리해지는 대가로 더 높은 초기 구현 비용을 지불했습니다.
반응형 웹사이트를 디자인하려면 특히 액세스 속도와 사용자 경험 보장을 전제로 일반 모바일 사이트보다 더 나은 아키텍처 계획이 필요합니다. 예를 들어, 웹 사이트 액세스 속도를 최적화하기 위해 이제 "조건부 로딩" 방법이 널리 사용됩니다. 즉, 동일한 URL에서 다양한 액세스 터미널에 따라 다양한 콘텐츠와 스타일을 로드하는 것입니다.
3) 골치 아픈 브라우저 적응 문제
IE8 이하의 오래된 브라우저는 미디어 쿼리 메커니즘을 지원하지 않아 반응형 기술을 적용할 수 없고 HTML5 지원도 부족하다. 참 어렵다. 호환 가능합니다. 이러한 이유로 Echo는 8.0 미만의 커널을 사용하는 IE 브라우저와의 PC 호환성을 포기했습니다. 이러한 사용자가 Echo에 액세스하면 브라우저 업그레이드 알림 페이지로 리디렉션됩니다. 그러나 중국에는 여전히 IE6 사용자가 일정 비율을 차지하고 있기 때문에 트래픽 측면에서 여전히 일정한 손실이 있습니다. 이는 반응형 디자인을 채택하고 모바일 단말기로 기울어가는 데 대한 대가이기도 합니다.
4) 사용자 경험 최적화가 어렵다
개발 시 화면 해상도가 다른 다양한 단말기를 고려해야 하기 때문에 별도의 모바일 웹사이트를 개발하는 것만큼 부담이 없을 수는 없습니다. JQuery Mobile과 같은 모바일 웹사이트 개발 프레임워크는 네이티브 앱의 효과를 시뮬레이션하기 위해 많은 특수 효과를 도입합니다. 개발자가 이를 호출하는 것도 매우 간단합니다. 상대적으로 말하면, 반응형 디자인은 상대적으로 단순하고 단순한 콘텐츠 기반 웹사이트에 더 적합합니다. .시원한 효과를 추구하는데는 이점이 없습니다.
Echo는 사용자 경험을 최적화하기 위해 많은 노력을 기울였습니다. 예를 들어 전체 사이트의 목록 페이지에서 콘텐츠의 비동기 로딩 메커니즘을 광범위하게 사용했으며 더 많은 콘텐츠의 동적 로딩을 지원했습니다. 페이지가 아래쪽으로 슬라이드됩니다. 또한, 우리는 사용자의 이전 페이지가 열린 위치를 기록하기 위해 브라우저의 로컬 저장소도 사용합니다. 사용자가 브라우저를 통해 돌아갈 때 이러한 세부 정보의 최적화를 통해 더 쉽게 액세스할 수 있습니다. Echo는 휴대폰을 통해 더욱 원활한 경험을 제공할 수 있습니다.
5) 기능적 한계
반응형 디자인은 본질적으로 웹앱이기 때문에 네이티브 애플리케이션에 비해 사진 촬영, 사진 업로드, 녹음 등 휴대폰의 특성을 활용하기에는 본질적인 단점이 있습니다. 기능, 위치 정보 등 제품이 사용자 경험 및 성능에 대한 요구 사항이 매우 높거나 HTML5가 제대로 지원할 수 없는 일부 기본 휴대폰 기능을 사용해야 하는 경우 기본 앱 개발에 우선순위를 두는 것이 좋습니다.
지금까지 반응형 디자인은 중국에서 여전히 논란의 여지가 있는 주제입니다. 네이티브 앱에 비해 반응형 디자인은 중국에서 대규모 애플리케이션이 상대적으로 적습니다. 실제로 반응형 디자인, 모바일 웹사이트, 네이티브 앱 사이에는 기술 자체에 있어서 우월성이 없으며 단지 적응하는 시나리오가 다를 뿐입니다. 논쟁에 머물기보다는 반응형 기술의 특성을 충분히 이해하고 적절한 프로젝트에 적용하는 것이 좋습니다. 위 내용은 Echo가 반응형 디자인에서 쌓아온 경험 중 일부입니다. 여러분에게 유용한 영감을 줄 수 있기를 바랍니다.