며칠 동안 블로그를 업데이트하지 않고 간단한 HTML+CSS 프로젝트를 마쳤습니다. 며칠간의 탐색 끝에 많은 이점을 발견했습니다. 이전에는 실제로 프로젝트를 연습하지 않고 데모를 작성하고 지식 포인트만 읽어야 했습니다. 그러나 실제 전투가 끝난 후에야 기술을 더 잘 향상시키는 방법을 이해할 수 있습니다. 이번 프로젝트 개발을 위해 다음과 같은 내용을 요약했습니다.
1. 기술요약
1. 공개 스타일 설정
프로젝트를 시작하기 전에 먼저 프로젝트의 각 페이지 내용(예: 글꼴 스타일, 단락 구조, 텍스트 크기 등)에 대한 일반적인 이해를 가질 수 있습니다. 이러한 콘텐츠에 대해 고정 스타일 파일을 설정할 수 있습니다. 개발 중에 CSS 코드를 반복적으로 입력하지 않고도 이 파일을 직접 도입할 수 있습니다.
<span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #008000;">/*</span><span style="color: #008000;">基本样式</span><span style="color: #008000;">*/</span><span style="color: #800000;">
* </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;
}<span style="color: #800000;">
body </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> "微软雅黑"</span>;
}<span style="color: #800000;">
.clear </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">清除两边浮动</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
clear</span>:<span style="color: #0000ff;"> both</span>;
}<span style="color: #800000;">
.fl </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">清除左浮动</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
.fr </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">清除右浮动</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;
}<span style="color: #800000;">
a </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">去掉链接的默认下划线</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
text-decoration</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
li </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">去掉列表默认样式</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> none</span>;
}</span>사용해야 할 경우 클래스 이름 바로 뒤에 사용하려는 클래스 이름을 추가하세요.
<span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div01 lf"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div02 clear"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
2. 전체 레이아웃
프로젝트를 개발할 때 각 페이지의 프레임워크를 미리 구축해 놓으면 나중에 구체적인 내용만 채워 넣으면 됩니다. 그리고 나는 페이지의 전체 레이아웃을 달성하기 위해 다음 프레임워크를 사용하는 데 익숙합니다.
<span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="header"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">页面顶部内容</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="nav"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">导航部分</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">页面中间内容</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="footer"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">页面底部</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span>일반적으로 페이지의 전체적인 틀을 정한 후, 나머지 부분을 하나씩 채워나가는 것이 개발 아이디어가 더욱 명확해지는 것이 더 편리합니다. 물론 해당 CSS 스타일도 설정해야 하지만 이는 프로젝트의 특정 요구 사항에 따라 다릅니다.
3. 커팅요소
일반적인 레이아웃이 완료되면 다음 단계는 사진 자르기를 시작하는 것입니다. 기술적인 작업은 많지 않지만 주의해야 할 사항이 있습니다. 예를 들어, 사진을 자를 때는 크기에 특별한 주의를 기울여야 합니다. 일부는 더 미묘한 부분이지만 인내심이 필요합니다. 세부적인 문제로 인해 다른 결과가 나오는 경우가 많기 때문입니다. 사실 거의 충분하다고 생각하지 마세요. 때로는 조금이라도 효과가 만족스럽지 않으면 결국 수정하는 데 시간을 투자해야 합니다. 또한 잘라낸 이미지를 저장할 때 이미지 파일이 자동으로 생성되므로 직접 새 디렉터리를 만들거나 특정 디렉터리를 입력할 필요가 없습니다. 그렇지 않으면 이미지 폴더가 해당 위치에 계속 나타납니다. .
4. 네이밍 및 코드 작성 기준
표준 이름 지정은 코드 가독성을 높이는 데 도움이 됩니다. 인터넷에는 관련 사양이 많이 있으며 여기에 몇 가지를 간략하게 나열하겠습니다.
(1) 직관적인 네이밍
웹페이지를 디자인하고 div를 식별해야 할 때 가장 자연스러운 아이디어는 페이지에서 요소의 위치를 설명할 수 있는 단어를 사용하여 이름을 지정하는 것입니다.
예: 상단 패널
수평내비
왼쪽
로그인 in in on in in 구조화된 이름 지정
예:main-nav
하위 탐색(3) 회원별 명명 규칙
회원별 명명 규칙은 파일과 폴더를 소속에 따라 분류 방법을 통해 명명하는 것을 말하며, 파일 배열을 보다 logic.
예를 들어 마우스 클릭 전의 사진 파일은 "file_on"이고 클릭 후의 사진 파일 이름은 이 범주에 따라 "file_off"로 지정됩니다.
프로젝트 개발 중에는 필연적으로 작은 아이콘과 그림이 많이 추가됩니다. 하나씩 잘라내서 저장하게 되면 사용하기가 더 번거롭고, 메모리도 많이 차지하게 되어 페이지 로딩 속도가 많이 느려지게 됩니다. 이는 좋은 일이 아니며 사용자 경험을 크게 감소시킵니다. 그러므로 작은 그림을 미리 잘라서 같은 페이지에 올려놓고 개발할 때 이 그림만 소개하면 됩니다. 그런 다음 배경 위치 속성을 사용하여 설정할 수 있는 배경 이미지의 위치를 조정하는 상황을 추적합니다.
6. 지식 포인트의 명확성
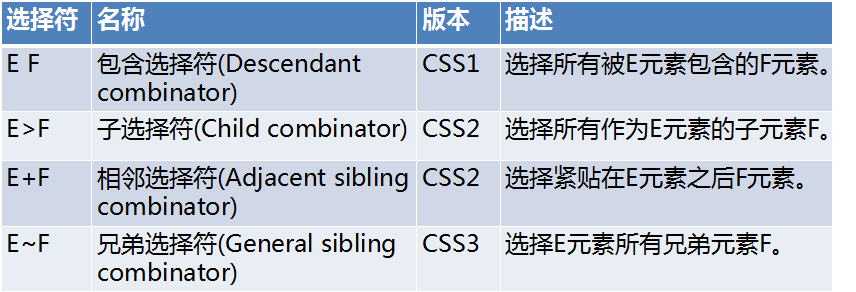
在做项目时,我由于对某些知识点不够熟悉,不能熟练运用,所以导致开发速度慢。当我们熟练掌握了一个知识点后,是可以快速地写出代码实现相应的效果。在这个项目开发过程中,我主要是对以下知识点不够熟悉: (1)、关系选择符的使用 (2)、伪类选择符的使用 特别是E:first-of-type与E:first-child 。其实它两最大的区别在于前者是父元素下的第一个结构标签,而后者不需要一定是第一个结构标签。如下例子: a:first-child是.test下的第一个结构标签,而且是a标签,不是则不起效果 。 a:first-of-type不需要是第一个子元素只需要.test下的a标签的第一个即可。 (3)、CSS属性之opacity、z-index 、display a、opacity 在这次项目开发中,有一个效果是需要用到遮蔽层的效果。如下图。一开始我的做法是写两个div,然后将第二个div设置透明。然后再用hover后,将它透明度调回不透明。 同时也将第二个div定位,与第一个div重合。但我发现这样写下来代码多且容易乱。而参考了其他小伙伴的代码,发现其实灵活运用z-index也可以做到此效果。下面是具体实现 b、z-index 객체의 쌓인 순서를 검색하거나 설정합니다. 병합된 개체의 경우 이 속성 매개변수의 값이 클수록 맨 위에 더 높게 쌓입니다. 두 개체가 이 속성에 대해 동일한 값을 갖는 경우 HTML 문서에서 흐르는 순서에 따라 계단식으로 배열되며 나중에 작성된 개체가 이전 개체를 덮어씁니다. 이 값이 적용되려면 위치 속성 값이 절대, 상대 또는 고정이어야 합니다. 다. 디스플레이 없음: 숨겨진 개체입니다. 가시성 속성의 숨겨진 값과 달리 숨겨진 개체를 위한 물리적 공간을 예약하지 않습니다 inline: 객체를 인라인 요소로 지정합니다. block: 객체를 블록 요소로 지정합니다. 목록 항목: 지정된 개체가 목록 항목입니다. inline-block: 객체를 인라인 블록 요소로 지정합니다. (CSS2) 2. 멘탈리티 요약 이번 프로젝트 연습을 하고 나니 사실 직접적인 능력의 문제가 아니라 태도의 문제인 경우가 많다는 것을 알게 되었습니다. 처음에는 며칠 안에 십여 페이지가 넘는 작업을 완료해야 했고, 최종 결과에 대해 의구심이 들었습니다. 하지만 앞으로 일을 하면 필연적으로 '압박감 있는' 일을 하게 될 것이라는 생각도 들었습니다. 즉, 단시간에 업무를 완료하는 것이 가능하다. 그 과정은 늘 힘들지만, 남들이 가치 있게 여기는 것은 결과일 뿐인 경우가 많습니다. 작업이 제대로 이루어지지 않았기 때문에 결과가 나오지 않은 것입니다. 이렇게 말하는 것은 잔인하지만 사실입니다. 이번 프로젝트는 약 90% 정도 완료됐지만 아직까지 달성하지 못한 부분도 있다. 하지만 나중에 브라우저 호환성이 여전히 필요하다는 사실을 알게 되었는데, 이는 정말 골치 아픈 일이었습니다. 번거롭지만 꼭 필요한 부분이기도 합니다. 이번 프로젝트 실습과 관련하여 제가 개선할 수 있는 점을 다음과 같이 요약했습니다. 1. 각 HTML 노트와 CSS 속성을 숙지하고 능숙하게 사용하세요. 개발이 느린 이유 중 하나는 지식이 부족하기 때문이라고 생각합니다. 예를 들어, 특정 효과를 얻고 싶지만 어떤 속성이 사용되었는지 기억할 수 없거나 속성 이름을 잊어버렸기 때문에 정보를 찾는 데 시간을 소비해야 합니다. 사실상 시간이 낭비됩니다. 2. 중복성을 줄이고 코드를 최적화합니다. 너무 많은 코드가 메모리를 차지하게 되고 페이지 로딩 속도도 느려지므로 생략할 수 있는 것은 생략하는 것이 좋습니다. 코드를 작성하는 과정에서 코드 작성 속도를 향상시키기 위해 먼저 몇 가지 간단한 작성 방법을 생각해 볼 수도 있습니다. 물론 이것은 조금씩 쌓이면서 점차 코드 작성 속도를 높이고 중복성을 줄이는 방법을 이해하게 될 것입니다. 3. 사진 자르기 속도. 아마도 디자인 도구를 거의 사용하지 않고 소프트웨어 인터페이스 작동에 익숙하지 않기 때문일 수도 있습니다. 하지만 사진을 자르는 데는 사실 그다지 많은 기술이 필요한 것은 아니지만, 한 가지 주의해야 할 점은 정확성입니다. 집중력도 향상시킬 수 있습니다. 4. 더 많이 생각하고, 더 많이 연습하고, 부끄러워하지 말고 물어보세요. 기술적인 문제가 발생하면 먼저 스스로 생각해 보는 것이 저의 일반적인 접근 방식입니다. 정말 생각이 나지 않으면 Baidu를 사용하고 인터넷을 참고한 다음 직접 구현합니다. 인터넷상의 정보가 명확하지 않거나 이해하기 어려운 경우. 같은 반 친구나 선생님에게 물어보는 것이 상호 교류와 학습을 통해 실제로 지식 포인트를 비교적 빨리 이해하고 자신의 단점을 발견하는 것이 더 좋다고 생각합니다. 동시에, 다른 사람들이 잘한 일로부터 배우십시오. 5. 엄격한 태도를 기르세요 세부적인 부분을 무시하는 분들이 많습니다. 저는 제가 엄격한 사람은 아니라고 생각해요. 때로는 자신의 부주의로 인해 결과가 좋지 않을 때도 있습니다. 그래서 이 사실을 깨달은 후에는 늘 되새기게 됩니다. 속도를 추구한다고 해서 사소해 보이는 것들을 무시하지 마십시오. 


<span style="font-family: 'Microsoft YaHei';"><span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="test"</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> <a href="#">测试</a> </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>p标签<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>a标签<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>a标签<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span> </span><span style="color: #000000; font-family: 'Microsoft YaHei';"><span style="font-size: 15px;"> CSS代码:
.div1 {
width: 200px;
height: 200px;
background-color: #ccc;
position: relative;
font-size: 20px;
text-align: center;
line-height: 200px;
}
.div2 {
width: 200px;
height: 200px;
position: absolute;/*使其与父元素重合*/
top:0;
left:0;
background: rgba(21,85,144,0.2);
opacity: 0;/*先设置为透明*/
transition: all 0.3s;/*过渡效果*/
cursor: pointer;
}
.div2:hover {
opacity: 1;
} </span> </span><span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #000000;">HTML代码:
</span><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
请把鼠标放在这里
</span><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>