이 글의 예시에서는 js 밀리초 카운트다운과 동시 효과의 코드를 설명하고 있으며, 참고용으로 모두와 공유합니다
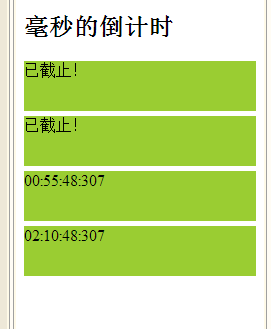
렌더링:

구현 함수: 함수를 호출하고, html 요소의 ID와 마감일(unix 타임스탬프)을 전달하고, html 요소의 현재 마감일까지의 카운트다운을 밀리초 단위로 정확하게 인쇄합니다.
렌더링은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title></title>
<style>
div{
width: 100%;
height: 50px;
margin-bottom: 5px;
background: yellowgreen;
}
</style>
</head>
<body>
<h2>毫秒的倒计时</h2>
<div id="timer1"></div>
<div id="timer2"></div>
<div id="timer3"></div>
<div id="timer4"></div>
<script>
var addTimer = function(){
var list = [],
interval;
return function(id,timeStamp){
if(!interval){
interval = setInterval(go,1);
}
list.push({ele:document.getElementById(id),time:timeStamp});
}
function go() {
for (var i = 0; i < list.length; i++) {
list[i].ele.innerHTML = changeTimeStamp(list[i].time);
if (!list[i].time)
list.splice(i--, 1);
}
}
//传入unix时间戳,得到倒计时
function changeTimeStamp(timeStamp){
var distancetime = new Date(timeStamp*1000).getTime() - new Date().getTime();
if(distancetime > 0){
//如果大于0.说明尚未到达截止时间
var ms = Math.floor(distancetime%1000);
var sec = Math.floor(distancetime/1000%60);
var min = Math.floor(distancetime/1000/60%60);
var hour =Math.floor(distancetime/1000/60/60%24);
if(ms<100){
ms = "0"+ ms;
}
if(sec<10){
sec = "0"+ sec;
}
if(min<10){
min = "0"+ min;
}
if(hour<10){
hour = "0"+ hour;
}
return hour + ":" +min + ":" +sec + ":" +ms;
}else{
//若否,就是已经到截止时间了
return "已截止!"
}
}
}();
addTimer("timer1",1451923200);//1月5日00点,unix时间戳自己去百度一下,就有的
addTimer("timer2",1451926800);//1月5日01点
addTimer("timer3",1451930400);//1月5日02点
addTimer("timer4",1452020400);//1月6日03点
</script>
</body>
</html>
이 기능은 어떻게 사용하나요?
addTimer("#id", timestamp int)
추신:
사실 이 기능에는 작은 문제가 있습니다. 마감 시간을 표시하지 않습니다. 상사가 카운트다운 시간이 최대 몇 시간에 불과하다고 해서 시간과 요일을 판단할 때 쓰기에는 너무 게으릅니다. 카운트다운이 너무 많아요. 따라서 수신 타임스탬프가 1일 이상 전인 경우입니다. 그러면 다음과 같은 결과가 나옵니다: 02:11:32:874~~ 이제 2시간 남았습니다! 분명히 잘못된 것 아닌가요?
여기에는 두 가지 옵션이 있습니다.
방법 1: var hour =Math.floor(distancetime/1000/60/60$)를 var hour =Math.floor(distancetime/1000/60 /로 변경합니다. 60);
마감일이 하루 이상 지난 경우 시간 위치는 24보다 큰 숫자로 표시됩니다(예: 36:45:22:888
).방법 2: 일 수를 계산하는 또 다른 변수를 작성합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.