코드 강조 표시는 특히 웹사이트나 블로그에 자신의 코드를 표시해야 할 때나 다른 사람이 구문 오류를 보거나 디버깅할 수 있도록 하려는 경우 매우 유용합니다. 독자가 코드 블록을 쉽게 읽을 수 있도록 코드를 강조 표시하고 사용자의 코드 읽기 경험을 높일 수 있습니다.
현재 무료로 제공되는 유용한 코드 강조 스크립트가 많이 있습니다. 이러한 스크립트의 대부분은 Javascript 언어로 작성되었으며 일부는 다른 언어(예: Java, Phyton 또는 Ruby)로 작성되었습니다.
다음은 가장 인기 있고 실용적인 9가지 Javascript 코드 강조 스크립트입니다.
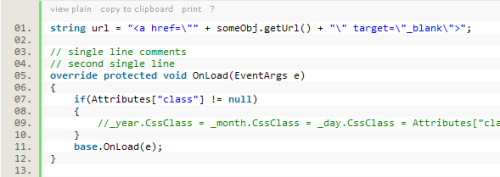
1.구문하이라이터
가장 일반적인 코드 강조 코드라고 생각합니다. 다양한 언어를 지원하며, 사용하는 언어가 기본적으로 지원되지 않는 경우 새 "브러시"를 쉽게 만들 수 있습니다.

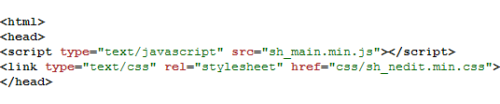
2.SHJS
SHJS는 Javascript의 Syntax Highlighting의 약자입니다. 이는 GNU 소스 강조 언어에서 유래되었습니다. 그리고 많은 프로그래밍 언어를 지원합니다. 테스트 후 SHJS는 Firefox 2, IE 6, Opera 9.6, Safari 3.2 및 Chrome 1.0과 같은 주요 브라우저를 지원합니다.

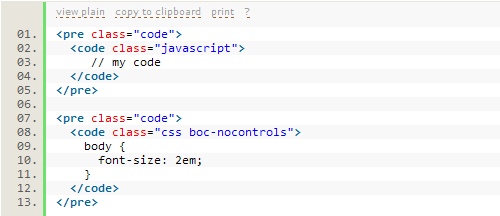
3.beautyOfCode
beautyOfCode는 jQuery 코드 강조 플러그인입니다. SyntaxHighlighter 스크립트를 사용하여 XHTML과 더욱 호환됩니다.

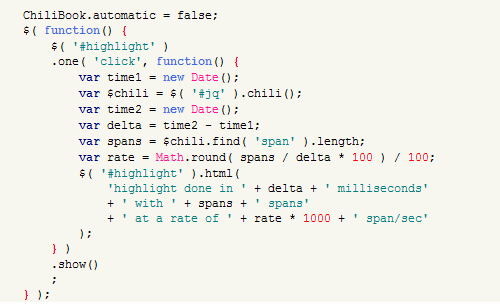
4.칠리
Chili는 jQuery 코드 강조 플러그인입니다. 다양한 언어 지원이 번들로 제공되며 여러 설정 옵션을 지원합니다.

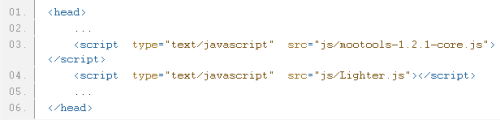
5.Lighter.js
Lighter.js는 무료 MooTools 코드 강조 플러그인입니다. Lighter.js를 사용하는 것은 페이지에 간단한 스크립트를 추가하는 것만큼 간단합니다.

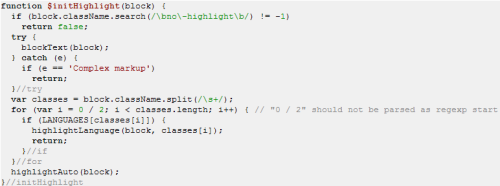
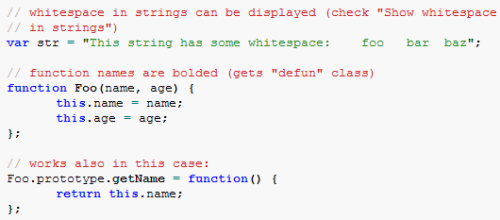
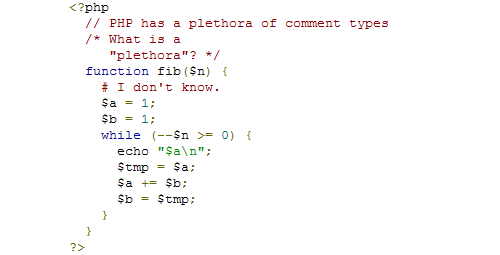
6.Highlight.js
highlight.js는 여러 프로그래밍 언어를 지원하는 매우 사용하기 쉬운 강조 표시 스크립트입니다. 또한 다른 CMS, 포럼 또는 블로그에 쉽게 배포할 수 있는 유용한 플러그인도 있습니다.

7.Dl하이라이트
DlHighlight는 JavaScript, CSS, XML, HTML의 4가지 프로그래밍 언어만 지원하는 간단한 코드 강조 스크립트입니다.

8.Google Code Prettify
Google Code Prettify에는 HTML 페이지에서 구문 강조를 지원하는 JavaScript 모델과 CSS 파일이 있습니다.

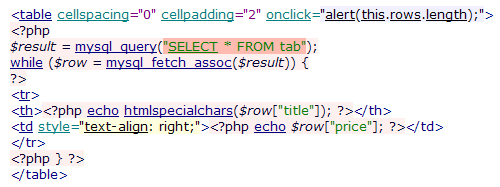
9.JUSH
JUSH는 HTML, CSS, PHP, PY 및 SQL과 같은 여러 프로그래밍 언어를 지원하는 또 다른 jQuery 구문 강조 플러그인입니다.

요컨대, 코드 하이라이팅이 포함된 여러 스크립트를 수집하는 것은 개발 친구들을 위한 현명한 선택입니다.