JavaScript에는 기본 유형과 참조 유형이라는 두 가지 데이터 유형이 있습니다.
기본 유형은 단순히 단순한 데이터 세그먼트입니다.
참조 유형은 여러 값으로 구성된 객체입니다.
할당 작업을 수행할 때 파서는 먼저 데이터가 값 유형인지 참조 유형인지 분석합니다.
두 가지 액세스 방법:
기본 유형 값: 값으로 액세스, 작업은 실제 저장된 값입니다.
참조 유형 값: 참조로 액세스합니다. 쿼리할 때 먼저 스택에서 메모리 주소를 읽은 다음 단서를 따라 힙 메모리에 저장된 값을 찾아야 합니다.

다음에서는 두 가지 JavaScript 데이터 유형을 각각 소개합니다.
1. 기본 데이터 유형:
JavaScript에는 문자열, 숫자, 부울, 기호(ES6의 새로운 기능), null 및 정의되지 않음의 6가지 기본 데이터 유형이 있습니다.
이 5가지 기본 데이터 유형은 변수에 저장된 실제 값에 직접 작동할 수 있습니다.
코드 예시는 다음과 같습니다.
var a=10; var b=a; b=20; console.log(a);
위 코드는 간단한 할당 연산입니다. 아래에서 간단히 소개하겠습니다.
(1) 우선 숫자가 기본 데이터형입니다.
(2) .var b=a, 이 할당 작업은 실제로 a의 데이터를 복사한 다음 이를 변수 b에 할당합니다.
(3).a와 b는 완전히 독립적입니다.
(4).b=20, 변수 b의 값을 수정해도 변수 a의 값에는 영향을 미치지 않습니다.
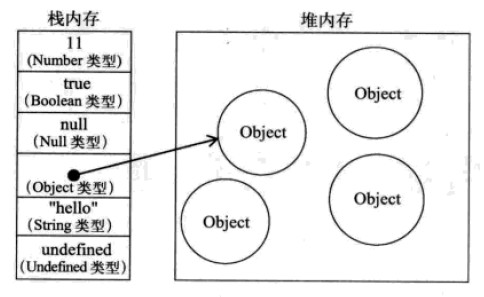
아이콘은 다음과 같습니다.
스택 메모리

2. 참조 유형 데이터:
자바스크립트에서는 참조형 데이터가 힙 메모리에 저장되지만, 힙 메모리 공간의 위치에 직접 접근하여 힙 메모리 공간을 조작할 수는 없습니다.
스택 메모리에 있는 객체의 참조 주소에만 연산을 수행할 수 있습니다. 따라서 스택 메모리에 저장된 참조 유형 데이터는 실제로 힙 메모리에 있는 객체의 참조 주소입니다. 이 참조 주소를 통해 힙 메모리에 저장된 객체를 빠르게 찾을 수 있습니다.
코드 예:
var obj1=new Object(); var obj2=obj1; obj2.name="脚本之家"; console.log(obj1.name);
위의 코드를 분석해 보겠습니다.
(1).var obj1=new Object(), 참조형 데이터인 객체를 생성하는 것입니다. 변수 obj1은 객체의 주소를 힙 메모리에 저장합니다.
(2) .var obj2=obj1 이 할당 작업은 실제로 힙 메모리에 있는 개체의 저장 주소를 변수 obj2에 복사합니다. 즉, 두 변수는 실제 개체를 가리키는 메모리 주소를 저장하고 동일한 개체를 가리킵니다. .
(3).obj2.name="Script Home", 개체에 속성을 추가합니다.
(4).console.log(obj1.name), 두 변수가 동일한 개체를 가리키므로 "Script Home"을 출력합니다.
아이콘은 다음과 같습니다.

문자열은 특수한 기본 데이터 유형입니다.
많은 언어에서 String은 객체의 형태로 표현되지만 ECMAScript에서는 이러한 전통을 따르지 않습니다. String은 기본 데이터 유형으로 사용되지만 비교적 특별한 기본 유형입니다.
String을 참조형으로 사용해야 할 것 같지만, 사실 객체가 아니기 때문에 그렇지 않습니다. 그렇다면 기본적인 데이터 타입이어야 하고, 값을 전달하여 동작해야 할 것 같습니다.
아래 예를 살펴보세요.
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
위의 예에서는 stra가 값 전송을 통해 복사본을 strb에 복사하는 것처럼 보입니다. stra가 변경되면 strb는 변경되지 않습니다. 이미 String이 기본 데이터 유형이라고 결론을 내릴 수 있는 것 같습니다.
그러나 String은 임의의 길이가 가능하고 값으로 전달되기 때문에 바이트를 하나씩 복사하는 표시 효율성은 여전히 매우 낮은 것으로 보입니다.
아래 예를 살펴보세요.
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
문자열을 객체로 처리할 수 없음을 보여줍니다. 실제로 JavaScript의 문자열은 변경할 수 없으며 JavaScript는 문자열을 변경하는 방법이나 구문을 제공하지 않습니다.
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
이렇게 하면 문자열 "myobject"는 변경되지 않고 a만 다른 문자열 "bj"를 참조하며 "myobject"는 재활용된다는 점을 기억하세요.
따라서 문자열은 실제로 위의 두 가지 데이터 유형 분류를 따르지 않는다고 말할 수 있습니다. 둘 사이에 두 가지 속성이 있는 특수 유형입니다.