get_current_screen() 함수는 거의 사용하지 않는 함수이지만 매우 실용적입니다. 테마를 만들기 시작했지만 문서를 어디에 배치해야 할지 모르겠다면 이 함수를 살펴보세요. WordPress의 기능 3.0에서만 도입된 기능이 있습니다. 이 기능을 사용하면 WP_Screen 객체를 얻고 객체의 멤버 메소드를 사용하여 백그라운드에 사용자 정의 도움말 메뉴를 추가할 수 있습니다(이 기능은 버전 3.3 이후 개선되었습니다).
워드프레스 공부를 너무 철저하게 하고 싶지 않다면 이제 간장병을 들고 간장을 펴 발라도 됩니다.
소개
먼저 get_current_screen() 은 매우 간단하고 객체를 반환하기만 하기 때문에 이번 글에서는 주로 객체를 획득한 후의 작업에 대해 이야기합니다.
설명
//使用起来很简单 $screen = get_current_screen(); // 此时 $screen 为实例化的对象
적용사례
간단한 예를 들어보겠습니다. 프로세스 코드는 표시될 수 있지만 타이밍 애플리케이션에서는 의미가 없을 수 있습니다.
매우 간결하지만 여전히 복잡하므로 이해하시기 바랍니다.
function xz_theme_options_add_page() {
$theme_page = add_theme_page(
//如果成功,则返回hook标签,否则返回假到变量$theme_page。
'主题设置',//页面Titlee
'主题设置',// 在后台菜单中显示的名字
'edit_theme_options',// 选项放置的位置
'theme_options', // 别名,也就是get传送的参数
'xz_theme_op_page' //显示内容调用的函数
);
if ( ! $theme_page )
return;//建立失败则跳出函数
add_action( "load-$theme_page", 'xz_help' );//在主题设置中挂帮助菜单
}
add_action( 'admin_menu', 'xz_theme_options_add_page' );
//在后台菜单加载时,加载xz_theme_options_add_page函数
function xz_theme_op_page (){//编辑页面显示函数
echo "我是主题编辑页面";
}
function xz_help (){
$help = '这里是帮助中间位置显示的内容
<ol><li>A</li><li>B</li>
<li>C</li><li>D</li></ol>';
$sidebar = '这里是帮助右边栏显示的位置';
$screen = get_current_screen();//第一主角,获得对象
$screen->add_help_tab( array(//用成员方法注册帮助Tab
'title' => '翔子主题帮助',//左边栏标签的名字
'id' => 'theme-options-help',//不解释
'content' => $help,//设定标签对应的内容
)
);
$screen->set_help_sidebar( $sidebar );//方法只能使用一次,以最后一次调用为准。
}
효과
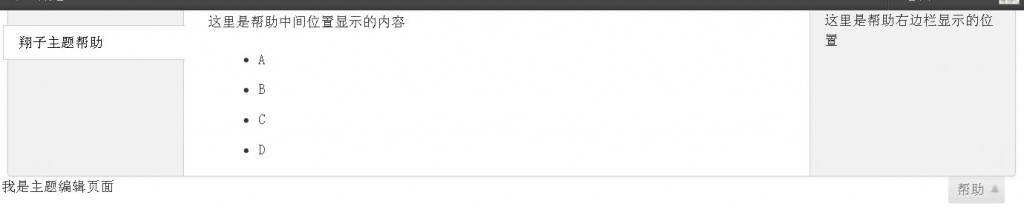
위의 문제를 해결한 후에는 테마에 예비 도움말 인터페이스가 제공됩니다.
아래 이미지 속 위치를 클릭하세요

도움말 버튼 위치 맞춤설정
아래 그림과 같이 클릭

맞춤형 도움말
요약
set_help_sidebar( )//이 메소드는 마지막 호출 중 한 번만 사용할 수 있습니다. 여기에서 API 주소나 광고와 같은 몇 가지 항목을 추가할 수 있습니다.
add_help_tab() 메서드는 여러 번 사용할 수 있으며, 사용할 때마다 탭이 하나 더 추가됩니다. 물론 해당 $help 값도 설정해야 합니다.