1. 객체 직렬화란?
객체 직렬화란 객체의 상태를 문자열로 변환하는 것을 의미합니다. (초보인 제가 보기에는 일부 책에서도 이렇게 말하는 것 같은데 이해하기 쉽습니다!)
직렬화는 개체의 상태 정보를 저장하거나 전송할 수 있는 형식으로 변환하는 프로세스입니다("Baidu Encyclopedia - 직렬화", 고도로 학문적이고 약간 고급형임).
2. 객체 직렬화는 왜 있는 걸까요?
세상의 모든 것에는 존재 이유가 있습니다. 객체 직렬화가 있는 이유는 무엇입니까? 프로그래머에게는 그것이 필요하기 때문입니다. 객체 직렬화이므로 객체부터 시작해 보겠습니다.
var obj = {x:1, y:2};이 코드가 실행되면 객체 obj의 내용이 메모리에 저장되고, obj 자체는 이 메모리의 주소 매핑만 저장합니다. 간단히 말해서 객체 obj는 컴퓨터 전원이 켜질 때 프로그램이 메모리에 유지하는 것입니다. 프로그램이 중지되거나 컴퓨터 전원이 꺼지면 객체 obj는 더 이상 존재하지 않습니다. 그렇다면 객체 obj의 내용을 디스크에 저장하는 방법(즉, 전원이 꺼졌을 때 보관하는 방법)은 무엇입니까? 이때 객체 obj를 직렬화(serialize)해야 합니다. 즉, obj의 내용을 문자열 형식으로 변환한 후 디스크에 저장해야 합니다. 또한 HTTP 프로토콜을 통해 객체 obj의 내용을 클라이언트에 어떻게 보내나요? 예, 여전히 개체 obj를 먼저 직렬화한 다음 클라이언트가 수신된 문자열을 역직렬화하여(즉, 문자열을 개체로 복원) 해당 개체를 구문 분석해야 합니다. 이는 "바이두 백과사전 - 직렬화"에 설명된 두 가지 기능인 저장 및 전송과 정확히 같습니다.
3. JavaScript의 객체 직렬화
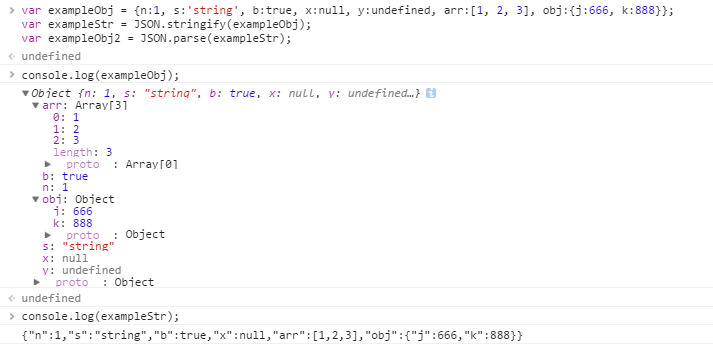
JSON의 전체 이름은 "JavaScript Object Notation" - JavaScript 개체 표기법입니다. ECMAScript 5는 JavaScript 객체를 직렬화하고 복원하는 내장 함수 JSON.stringify() 및 JSON.parse()를 제공합니다. 사용하기도 쉽습니다.


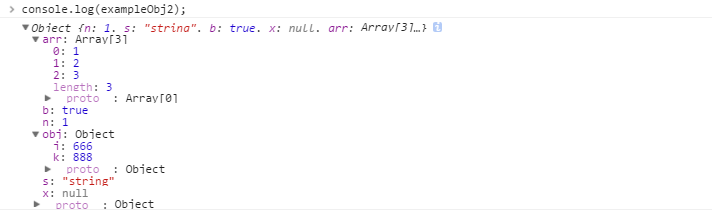
보시다시피 exampleStr과 exampleObj2에는 y:undefine 콘텐츠가 없습니다. 이는 다음을 보여줍니다. JSON 구문은 JavaScript 구문의 하위 집합입니다. JSON 구문에서 지원하지 않는 속성의 경우 직렬화 후에 생략됩니다. 자세한 규칙은 다음과 같습니다.
기본 값, 객체 또는 배열 직렬화
2. 요약
JSON.stringify(o[, 필터][, 들여쓰기])
3. 매개변수
o, JSON 문자열로 변환할 원래 값, 객체 또는 배열필터, 선택적 매개변수, 배열 또는 함수
들여쓰기, 선택적 매개변수, 값 또는 문자열
4. 반품필터를 통과하고 들여쓰기에 따라 형식이 지정된 o 값을 나타내는 JSON 형식의 문자열
5. 설명
①객체 o 자체에 toJSON() 메서드가 있는 경우 JSON.stringify()는 o의 toJSON() 메서드를 호출하고 문자열화를 위해 객체 자체 대신 메서드의 반환 값을 사용합니다.②필터가 존재하고 함수인 경우 해당 함수의 반환값이 JSON.stringify() 메서드의 반환값으로 사용됩니다. 그리고 이 함수는 두 개의 매개변수를 받습니다. 첫 번째 매개변수는 빈 문자열이고 두 번째 매개변수는 객체 o입니다.
③필터가 존재하고 문자열 배열인 경우(배열에 숫자가 포함되어 있으면 숫자가 자동으로 문자열로 변환됨) 객체 o의 일부 속성 이름이 이 배열에 없으면 직렬화 중에 직렬화됩니다. 속성은 생략되며, 반환된 문자열의 속성 순서는 배열의 속성 순서와 일치합니다. 4JSON.stringify()는 일반적으로 공백이나 줄 바꿈 없이 문자열을 반환합니다. 더 읽기 쉬운 문자열을 출력하려면 세 번째 매개변수를 지정해야 합니다. 지정된 세 번째 매개변수가 1에서 10 사이의 값인 경우 JSON.stringify()는 각 "레벨"의 출력에 줄 바꿈과 지정된 수의 공백을 삽입합니다. 지정된 세 번째 매개변수가 비어 있지 않은 문자열인 경우 JSON.stringify()는 줄 바꿈 문자와 문자열(처음 10자만 사용)을 삽입하여 레벨을 들여쓰기합니다.
5. 정식 버전 JSON.parse()
1. 소개
2. 요약
3. 매개변수
4. 반품
5. 설명