좋은 기억력은 나쁜 펜만큼 좋지 않습니다. 이 기사에서는 먼저 Anglejs 모듈 학습에 대해 설명합니다. 구체적인 내용은 아래를 참조하세요.
•$anchorScroll()은 정의 ID로 이동하는 데 사용됩니다.
• $location 개체의 hash() 메서드는 현재 URL을 해시 키로 대체합니다.
•$anchorScroll()은 ID를 읽고 이동합니다.
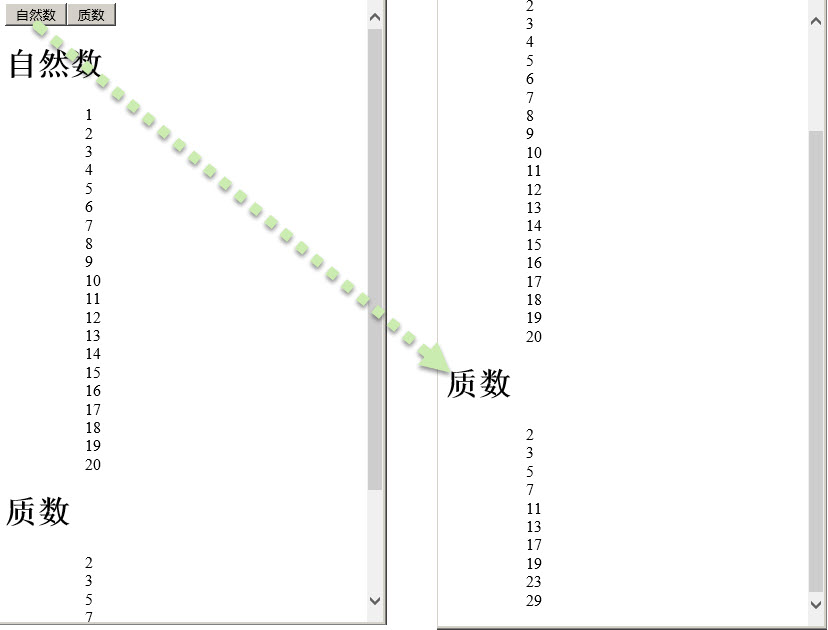
아래의 간단한 예, 출력은 다음과 같습니다.

소스 코드 index.html--11줄, 점프 ID로 표시:
<!DOCTYPE html>
<html ng-app="app">
<head>
<script src="angular.min.js"></script>
<script src="app.js"></script>
<meta charset="utf-">
</head>
<body ng-controller="MockController">
<button ng-repeat="(key, value) in numbers" ng-click="jumper(key)"> {{key}} </button>
<div ng-repeat="(key, value) in numbers" id="{{key}}">
<h>{{key}}</h>
<ol>
<ul ng-repeat="item in value"> {{item}} </ul>
</ol>
</div>
</body>
</html>app.js
var demoApp = angular.module("app",[])
.controller("MockController",
function ($scope, $location, $anchorScroll) {
$scope.numbers = {
"自然数":["","","","","","","","","","","","","","","","","","","",""],
"质数":["","","","","","", "", "", "", ""]
};
$scope.jumper = function(key){
$location.hash(key);
$anchorScroll();
}
});위 내용은 편집자가 정리한 AngularJS 모듈 학습용 Anchor Scroll 관련 내용입니다.