사실 배우기 전에는 이미 js, jquery, ajax를 사용해 봤지만 당시에는 차이점을 몰라서 다 js로 봤거든요. 그러다가 다른 사람들이 jquery, ajax를 언급하면 나는 그것들이 매우 진보된 것이라고 생각했고, 그것들을 배울 때까지 기다렸다가 이것에 대해 좀 더 명확해졌습니다.
소개
자바스크립트
문자 그대로의 스크립팅 언어인 JavaScript는 지원 클래스가 내장된 동적으로 유형이 지정되는 프로토타입 기반 언어입니다. 해당 인터프리터는 브라우저의 일부이며 클라이언트 측 스크립팅 언어에서 널리 사용되는 JavaScript 엔진이라고 하며 HTML 웹 페이지에 동적 기능을 추가하기 위해 처음으로 사용되었습니다. 그러나 이제 JavaScript는 Node.js와 같은 웹 서버에서도 사용할 수 있습니다.
1995년 Netscape의 Brandon Ek가 Netscape Navigator 브라우저에서 처음 설계하고 구현했습니다. Netscape가 Sun Microsystems와 마케팅 파트너십을 맺고 Netscape 경영진이 Java처럼 보이기를 원했기 때문에 JavaScript라는 이름이 붙었습니다. 그러나 실제로 그 의미는 Self 및 Scheme에 더 가깝습니다.
기술적 이점을 얻기 위해 Microsoft는 JavaScript처럼 브라우저에서도 실행할 수 있는 JScript를 출시했습니다. 사양을 통일하기 위해 1997년 ECMA(유럽 컴퓨터 제조업체 협회)의 조정 하에 Netscape, Sun Microsystems, Microsoft 및 Borland로 구성된 작업 그룹이 통합 표준인 ECMA-262를 결정했습니다. JavaScript는 ECMA 표준과 호환되므로 ECMAScript라고도 합니다.
주리
jQuery는 HTML과 JavaScript 간의 작업을 단순화하는 크로스 브라우저 JavaScript 라이브러리입니다. 첫 번째 버전은 2006년 1월 BarCamp NYC에서 John Resig에 의해 출시되었습니다. 현재 Dave Methvin이 이끄는 개발팀이 개발하고 있습니다. 세계에서 가장 많이 방문한 상위 10,000개 웹사이트 중 65%가 현재 가장 인기 있는 JavaScript 라이브러리인 jQuery를 사용합니다.
AJAX
AJAX는 "Asynchronous JavaScript and XML"(Asynchronous JavaScript and XML technology)의 약어로, 여러 기술을 결합한 브라우저 측 웹 개발 기술 집합을 의미합니다. Ajax의 개념은 Jesse James Jarrett[1]에 의해 제안되었습니다.
기존 웹 애플리케이션에서는 사용자가 양식을 작성할 수 있으며 양식이 제출되면 요청이 웹 서버로 전송됩니다. 서버는 들어오는 양식을 수신하고 처리한 다음 새 웹 페이지를 다시 보내지만 두 페이지의 HTML 코드 대부분이 동일한 경우가 많기 때문에 대역폭이 많이 낭비됩니다. 각 애플리케이션 통신에는 서버에 요청을 보내야 하므로 애플리케이션의 응답 시간은 서버의 응답 시간에 따라 달라집니다. 이로 인해 기본 앱보다 응답 속도가 훨씬 느린 UI가 생성됩니다.
이와 달리 AJAX 애플리케이션은 필요한 데이터만 서버에 보내고 가져올 수 있으며, 클라이언트에서 JavaScript를 사용하여 서버의 응답을 처리할 수 있습니다. 서버와 브라우저 사이에 교환되는 데이터의 양이 크게 줄어들기 때문에(원본 크기의 약 5%)[원본 요청] 서버의 응답이 더 빨라집니다. 동시에 요청을 수행하는 클라이언트 시스템에서 많은 처리 작업이 완료될 수 있으므로 웹 서버의 부하도 줄어듭니다.
DHTML이나 LAMP와 마찬가지로 AJAX는 단일 기술을 의미하지 않고 일련의 관련 기술을 유기적으로 활용합니다. 이름에는 XML이 포함되어 있지만 데이터 형식은 실제로 JSON으로 대체될 수 있어 데이터 양이 더욱 줄어들어 AJAJ라는 형태가 됩니다. 클라이언트와 서버는 비동기식일 필요는 없습니다. AFLAX와 같은 AJAX를 기반으로 하는 일부 "파생/복합" 기술도 등장하고 있습니다.
차이
소개에서 보면 javascript는 스크립팅 언어이고, jquery는 js의 캡슐화이며, ajax는 여러 기술의 혼합이라는 점을 알 수 있습니다. 이들의 차이점은 여전히 분명하지만 모두 우리 프로그램에 더 간단한 기술을 제공합니다.
요약
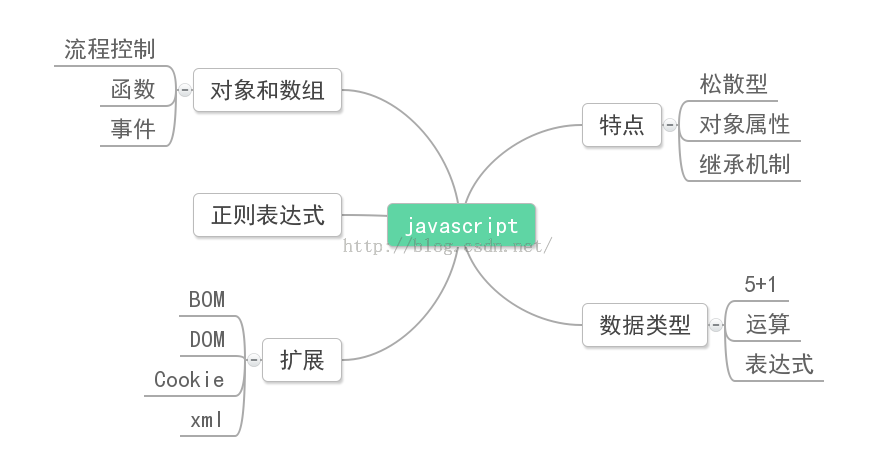
자바스크립트

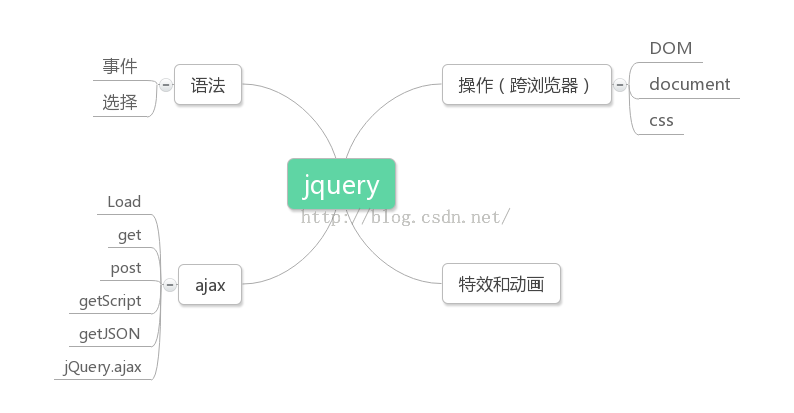
jquery+AJAX

영상을 직접 보면 효과가 좋지 않을 때가 많습니다. 이때는 단순 오류 효과를 조정하기 위해 코드를 더 입력하는 것이 좋습니다. 처음에는 꼭 따라해 보도록 하겠습니다. 계속해서 입력하고 나면 사용법을 점차 이해하게 될 것입니다. 물론 연습 후에도 다시 돌아가서 이론을 배워야 합니다~
javascript jquery ajax에 대한 요약입니다. 다음 글에서는 javascript jquery ajax의 관계를 소개하겠습니다. 좋아하는 친구들은 직접 클릭하여 자세히 알아볼 수 있습니다.