1. 컴포넌트 효과 미리보기
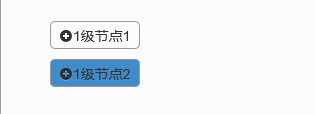
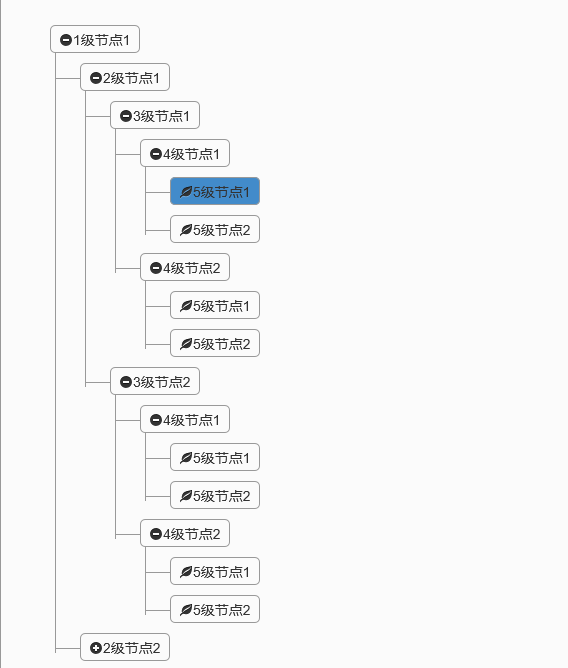
실제로 효과는 이전 효과와 유사합니다. 블로거는 이전 배경색을 기반으로 선택한 배경색을 추가했습니다.
모두 접기

확장

모두 펼치기

2. 코드 예시
실제로 효과는 매우 간단합니다. 코드가 어떻게 캡슐화되는지 살펴보겠습니다. 아직까지는 오래된 규칙이니, 구현된 코드를 게시하고, 차근차근 설명해보세요.
(function ($) {
//使用js的严格模式
'use strict';
$.fn.jqtree = function (options) {
//合并默认参数和用户传过来的参数
options = $.extend({}, $.fn.jqtree.defaults, options || {});
var that = $(this);
var strHtml = "";
//如果用户传了data的值,则直接使用data,否则发送ajax请求去取data
if (options.data) {
strHtml = initTree(options.data);
that.html(strHtml);
initClickNode();
}
else {
//在发送请求之前执行事件
options.onBeforeLoad.call(that, options.param);
if (!options.url)
return;
//发送远程请求获得data
$.getJSON(options.url, options.param, function (data) {
strHtml = initTree(data);
that.html(strHtml);
initClickNode();
//请求完成之后执行事件
options.onLoadSuccess.call(that, data);
});
}
//注册节点的点击事件
function initClickNode() {
$('.tree li').addClass('parent_li').find(' > span').attr('title', '收起');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', '展开').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', '收起').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
$('.tree li[class="parent_li"]').find("span").css("background-color", "transparent");
$(this).css("background-color", "#428bca");
options.onClickNode.call($(this), $(this));
});
};
//递归拼接html构造树形子节点
function initTree(data) {
var strHtml = "";
for (var i = 0; i < data.length; i++) {
var arrChild = data[i].nodes;
var strHtmlUL = "";
var strIconStyle = "icon-leaf";
if (arrChild && arrChild.length > 0) {
strHtmlUL = "<ul>";
strHtmlUL += initTree(arrChild) + "</ul>";
strIconStyle = "icon-minus-sign";
}
strHtml += "<li id=\"li_" + data[i].id + "\"><span id=\"span_" + data[i].id + "\"><i class=\"" + strIconStyle + "\"></i>" + data[i].text + "</span>" + strHtmlUL + "</li>";
}
return strHtml;
};
};
//默认参数
$.fn.jqtree.defaults = {
url: null,
param: null,
data: null,
onBeforeLoad: function (param) { },
onLoadSuccess: function (data) { },
onClickNode: function (selector) { }
};
})(jQuery);
1. 패키징 설명, 위 코드를 간단히 살펴보겠습니다
(1) 익명 함수를 선언하고 즉시 실행하려면 (function ($) {})(jQuery)를 사용하세요. 이 함수는 jquery 객체에 사용자 정의 메서드를 추가하는 것입니다. 이해가 되지 않는다면 JS 구성 요소 시리즈를 설명하는 이전 기사를 읽어보세요. 자신만의 JS 구성 요소를 캡슐화하는 것도 가능합니다. 이런 식으로 캡슐화한 후 $("#id").jqtree({});를 통해 트리 구성 요소를 직접 초기화할 수 있습니다.
(2) 기본 매개변수를 정의한 후 사용자는 전달해야 하는 매개변수만 전달할 수 있습니다. 필요하지 않은 매개변수의 경우 기본값을 사용하면 됩니다. 이것이 바로 많은 부트스트랩 구성요소에 이러한 기본 매개변수 목록이 있는 이유입니다.
(3) 캡슐화된 구성 요소는 동시에 두 가지 데이터 전송 방법을 지원합니다. 사용자가 data 매개변수를 직접 전달하면 data 매개변수로 직접 초기화되며, 그렇지 않으면 동일한 URL이 ajax로 전송됩니다. 백그라운드에서 데이터를 검색하도록 요청합니다.
(4) URL을 통해 데이터를 검색하는 경우, 컴포넌트가 로드되기 전과 로드가 완료된 후 사용자가 이벤트 처리 방법을 맞춤 설정할 수 있습니다. 위의 onBeforeLoad 및 onLoadSuccess에 해당합니다. onLoadSuccess 이벤트의 매개변수는 ajax가 요청한 데이터 데이터에 해당합니다. 때로는 구성 요소가 로드된 후 몇 가지 특별한 처리를 수행해야 하는 경우가 있는데, 이는 이 메서드로 작성할 수 있습니다.
(5) 위의 onClickNode에 해당하는 노드의 클릭 이벤트 처리 방법을 맞춤 설정할 수 있습니다. 전달된 매개변수는 현재 클릭된 노드의 jquery 객체입니다.
2. 컴포넌트 호출
너무 많은 말을 했는데 어떻게 사용하나요?
우선, 우리 HTML에는 빈 ul 태그만 있으면 됩니다
<div class="tree well"> <ul id="ul_tree"> </ul> </div>
위에서 언급했듯이 구성 요소는 동시에 두 가지 호출 방법을 지원할 수 있습니다.
1) Json 배열을 직접 전달합니다.
var testdata = [{
id: '1',
text: '系统设置',
nodes: [{
id: '11',
text: '编码管理',
nodes: [{
id: '111',
text: '自动管理',
nodes: [{
id: '1111',
text: '手动管理',
nodes: [{
id: '11111',
text: '底层管理',
}]
}]
}]
}]
}, {
id: '2',
text: '基础数据',
nodes: [{
id: '21',
text: '基础特征'
}, {
id: '22',
text: '特征管理'
}]
}];
$(function () {
$("#ul_tree").jqtree({
data: testdata,
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
2) URL을 통해 원격으로 데이터 가져오기:
백그라운드 C# 요청 메서드는 위의 데이터 형식으로 데이터 형식을 구성합니다.
public class Tree
{
public string id { get; set; }
public string text { get; set; }
public object nodes { get; set; }
}
//返回tree的节点数据
public JsonResult GetTreeData()
{
var lstRes = GetNode(1);
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
public List<Tree> GetNode(int iNum)
{
var lstRes = new List<Tree>();
if (iNum > 5)
{
return lstRes;
}
for (var i = 1; i < 3; i++)
{
var oNode = new Tree { id = Guid.NewGuid().ToString(), text = iNum + "级节点" + i };
var lstRes2 = GetNode(iNum + 1);
oNode.nodes = lstRes2;
lstRes.Add(oNode);
}
return lstRes;
}
프론트엔드 통화
$(function () {
$("#ul_tree").jqtree({
url: "/Home/GetTreeData",
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
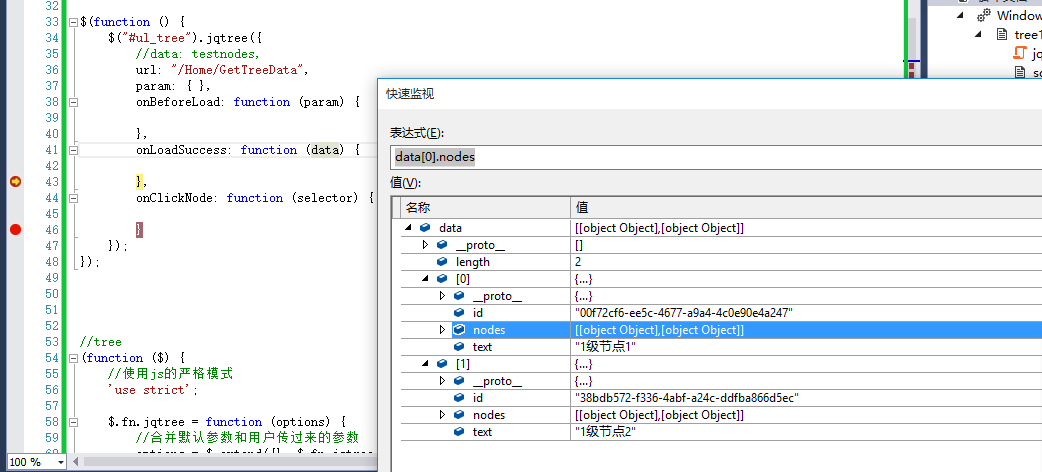
onLoadSuccess 이벤트 디버깅한번 살펴보세요

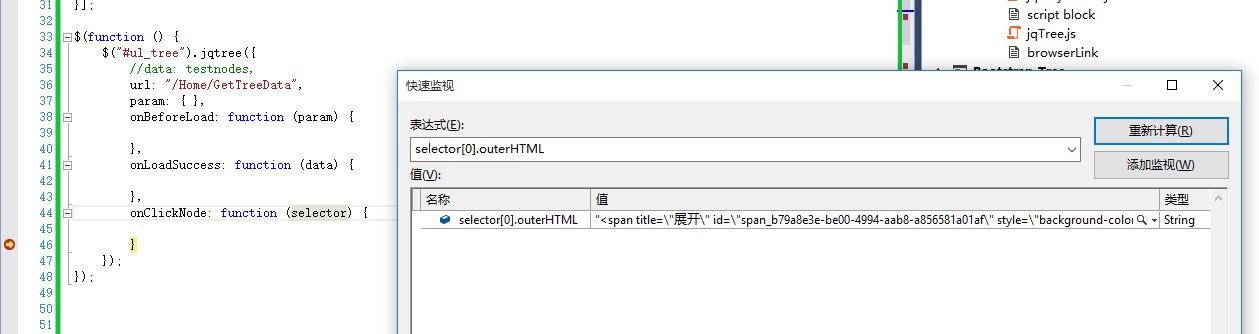
onClickNode 이벤트 호출을 시도하여 확인하세요. 선택기는 현재 클릭한 노드의 jquery 개체에 해당합니다.

3. 요약
위는 jquery 트리를 간단히 캡슐화한 것입니다. 오늘 막 완성된 첫 번째 버전은 그다지 효과적이지 않을 수도 있지만 기본적인 기능은 구현되었습니다.
이 기사가 자바스크립트 프로그래밍을 배우는 모든 사람에게 도움이 되기를 바랍니다.