AngularJS는 새로운 속성과 표현식으로 HTML을 확장합니다. Angularjs는 배우기도 매우 쉽습니다.
1. AngularJS는 누구인가
Angular JS(Angular.JS)는 웹 페이지를 개발하는 데 사용되는 프레임워크, 템플릿, 데이터 바인딩 및 풍부한 UI 구성 요소 집합입니다. 전체 개발 프로세스를 지원하고 수동 DOM 조작 없이 웹 애플리케이션의 아키텍처를 제공합니다.
AngularJS는 애플리케이션 구축 시 HTML의 단점을 극복하도록 설계되었습니다. HTML은 정적 텍스트 표시를 위해 설계된 훌륭한 선언적 언어이지만 웹 애플리케이션을 구축하는 데에는 취약합니다. AngularJS가 여기에 등장하여 HTML의 자연스러운 단점을 보완하고 웹 애플리케이션을 구축하는 데 사용됩니다.
2.AngularJS를 이해하는 방법
AngularJS는 2009년에 탄생했으며 Misko Hevery 등이 개발했으며 나중에 Google에 인수되었습니다.
AngularJS 공식 홈페이지: http://www.angularjs.org (일반적으로 차단되어 있으므로 다음 홈페이지를 방문하시면 됩니다)
AngularJS 중국어 웹사이트: http://www.ngnice.com
도서: "AngularJS 권위 있는 튜토리얼", "AngularJS를 사용한 차세대 웹 애플리케이션 개발" 등 개인적인 의견, 참고용
댓글: 최근 다모 선생님의 AngularJS 튜토리얼을 봤는데 꽤 괜찮다고 생각했는데, 아직 기초 지식이 없어도 이해가 안되거나 여러 번 봐야 할 것 같은 느낌이 듭니다. 광고용)
3.AngularJS를 알아야 하는 이유
새로운 기술이 나오고, 모두에게 알려지고, 눈에 띄기 위해서는 반드시 독창적이고 독특한 특징이 있어야 합니다.
(1) MVC(또는 MVVM)의 개념
(2) 모듈화 및 종속성 주입
(3) 양방향 데이터 바인딩
(4) 명령
각 기능은 넓은 공간에서 확장할 수 있습니다. 물론 현재의 기능으로는 확장할 수 없습니다. 관심이 있는 경우 온라인으로 검색하여 대략적인 이해를 얻을 수 있습니다.
오늘은 AngularJS의 세 가지 지시어 "@", "=", "&"의 사용법과 차이점에 대해 주로 이야기하겠습니다. 여러 번)
지시문 범위의1.@
은 현재 속성을 문자열로 전달하는 데 사용됩니다.
먼저 코드를 입력하세요. 프런트엔드 인터페이스:
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<drink water="{{pureWater}}"></drink>
</div>
</body>
<script src="../js/angular.js">
<script src="ScopeAt.js"></script>
</html>JS 코드:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'@'
},
template:"<div>{{water}}</div>"
}
});실행 결과는 눈에 띄지 않지만 숨겨진 비밀이 있습니다:

(1) HTML 페이지에서 속성 이름을 정의하는
(2) JS 파일에서 먼저 모듈로 시작한 다음 컨트롤러 라인 2~라인 4를 만든 다음 명령어를 정의합니다. 주요 구현은 "
(3) 여기
에 집중하세요
scope:{
water:'@'
}이 표현은 다음과 같습니다.
link:function(scope,element,attrs){
scope.water=attrs.water;
}구체적인 의미는 명령 범위에 물이라는 속성 이름을 정의하는 것입니다. 해당 값은 프런트 엔드 인터페이스의 물 속성 값, 즉 "{{pureWater}}"입니다.
동시에 선언된 컨트롤러에서 {{pureWater}} 값을 볼 수 있습니다.
$scope.pureWater="순수한 물";
그래서 마지막 페이지에는 "정제수"가 표시되고 주요 과정은 다음과 같습니다.
a. 지침에서 @를 사용하여 지침을 HTML 페이지 요소와 연결합니다.
b. 페이지와의 연결은 컨트롤러에서 구현됩니다.
c. 이는 통신 방법이기도 한 HTML 페이지를 사용하여 컨트롤러와 명령 간의 연결을 설정합니다.
자세한 내용은 아래 사진을 참고하세요.

2. =
지시문 범위상위 범위의 속성과 양방향 바인딩을 수행하는 기능입니다.
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
Ctrl:
<br>
<input type="text" ng-model="pureWater">
<br>
Directive:
<br>
<drink water="pureWater"></drink>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeEqual.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'='
},
template:'<input type="text" ng-model="water"/>'
}
});여기서 =의 방법은 페이지에 두 개의 입력 상자가 각각 명령의 범위를 나타내도록 설정되어 있으며 JS 코드에서는 양방향 바인딩이 구현되어 있습니다. 각각의 범위 내에서 서로 영향을 미칠 수 있습니다. 이는 양방향 통신입니다. 구체적인 아이디어는 @와 유사하므로 자세한 내용은 설명하지 않겠습니다.

3.&
주요 함수는 나중에 호출할 상위 범위의 함수를 전달하는 것입니다.
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeAnd.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.sayHello=function(name){
alert("Hello "+name);
}
}])
myModule.directive("greeting", function() {
return {
restrict:'AE',
scope:{
greet:'&'
},
template:'<input type="text" ng-model="userName" /><br/>'+
'<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>'
}
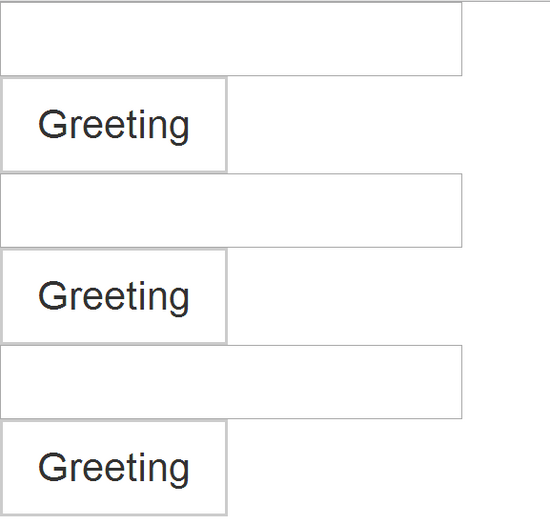
});페이지에서 볼 수 있듯이 여기에는
(1)초기 인터페이스

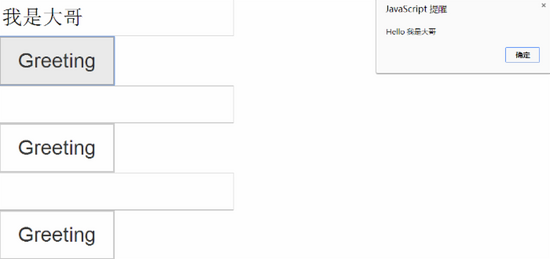
(2) 첫 번째 텍스트 상자에 값을 입력하세요

(2) 두 번째 텍스트 상자에 값을 입력합니다

(3) 세 번째 텍스트 상자 작성
