이 글에서는 참조용으로 JS 구성 요소 양식 유효성 검사 아티팩트 BootstrapValidator를 공유합니다.
1. 초급 사용법
boottrapvalidator에 대한 설명을 살펴보세요: Bootstrap 3용 jQuery 양식 유효성 검사기. 설명을 보면 최소한 jQuery 및 부트스트랩 지원이 필요하다는 것을 알 수 있습니다. 먼저 필수 js 구성요소를 소개합니다.
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script> <link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />
양식 확인이므로 cshtml 페이지에 Form이 있어야 하며, Form의 요소는 name 속성을 통해 가져오므로 양식의 요소에는 The 속성 값이 있어야 한다는 것을 알고 있습니다. 이름의.
<form>
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="username" />
</div>
<div class="form-group">
<label>Email address</label>
<input type="text" class="form-control" name="email" />
</div>
<div class="form-group">
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</div>
</form>
양식 요소가 완성되면 js를 초기화할 차례입니다.
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱地址不能为空'
}
}
}
}
});
});
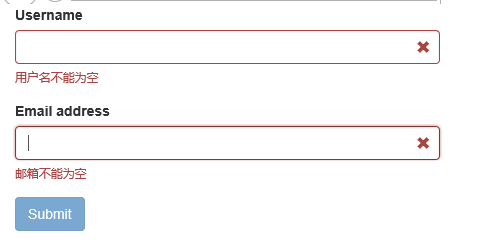
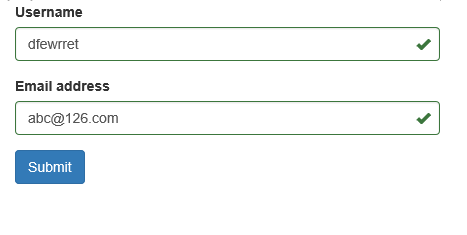
내용은 이해하기 쉬워야 합니다. 효과를 확인해 보세요:
확인에 실패하여 제출 버튼이 회색으로 표시되어 클릭할 수 없습니다

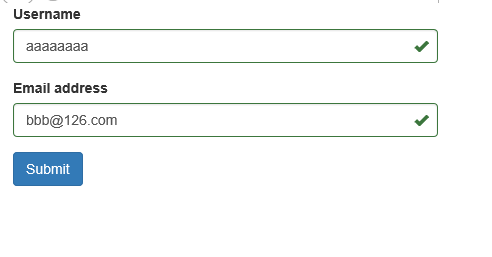
인증 통과, 제출 버튼 복원

효과를 먼저 보고 느껴보세요. 가장 큰 장점은 사용하기 쉽고 친숙한 인터페이스입니다. 다음으로 중첩 유효성 검사에 대해 살펴보겠습니다.
2. 중간 사용법
위에서 우리는 비어 있지 않은 검증을 작성하는 방법을 알고 있으며, 이 외에도 다른 검증 방법이 있어야 합니다. 걱정하지 마세요. 시간을 좀 갖겠습니다. 위 코드의 cshtml 부분은 변경되지 않았습니다. js 부분을 약간 수정하겠습니다.
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
}
});
});
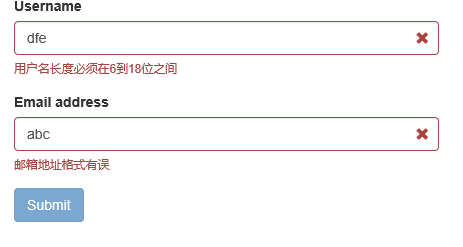
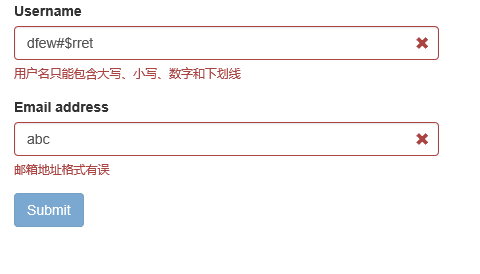
겹침 검증을 추가한 후 효과를 살펴보겠습니다.



위 코드에서 볼 수 있듯이 validators 속성은 여러 확인 유형을 포함할 수 있는 Json 객체에 해당합니다.
또한 문서에는 총 46개의 확인 유형이 있음을 알 수 있습니다. 몇 가지 일반적인 유형을 살펴보겠습니다.
일반적으로 사용되는 또 다른 속성은 제출 버튼의 이벤트 메소드에 해당하는 submitHandler 속성입니다. 다음과 같이 사용하세요:
$(function () {
$('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
username: {
message: '用户名验证失败',
validators: {
notEmpty: {
message: '用户名不能为空'
},
stringLength: {
min: 6,
max: 18,
message: '用户名长度必须在6到18位之间'
},
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '用户名只能包含大写、小写、数字和下划线'
}
}
},
email: {
validators: {
notEmpty: {
message: '邮箱不能为空'
},
emailAddress: {
message: '邮箱地址格式有误'
}
}
}
},
submitHandler: function (validator, form, submitButton) {
alert("submit");
}
});
});
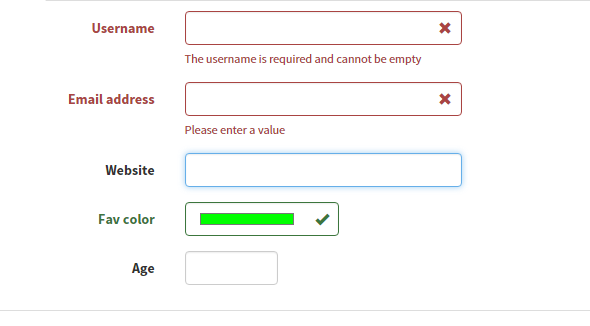
Demo에서는 다양한 검증 사례를 소개하고 있습니다. 그 효과를 간단히 살펴보겠습니다. 구현 코드는 실제로 매우 간단합니다. 관심이 있는 경우 API를 직접 보면 됩니다.
색상확인

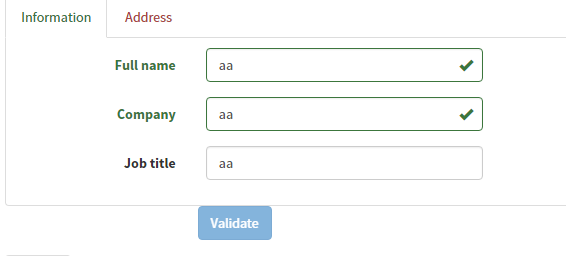
탭 페이지 양식 확인

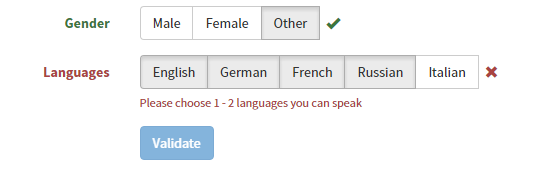
버튼확인

위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.