이 두 구성 요소의 일반적인 스타일과 기능은 기본적으로 동일합니다. 이 문서에서는 이 두 구성 요소를 사용하는 방법을 보여줍니다.
1. 구성요소 설명 및 API
1. 첫 번째 구성 요소 - 다중 선택. 이 구성 요소는 간단한 스타일, 완전한 문서화 및 강력한 기능을 갖추고 있습니다. 그런데 선택한 효과가 별로 좋지 않은 것 같아요. 그 효과의 표시는 남겨 두겠습니다.
2. 두 번째 구성 요소-부트스트랩-다중 선택. 이 구성요소의 스타일은 첫 번째 구성요소와 매우 유사하며 문서도 매우 포괄적입니다.
2. 다중 선택 구성요소
1. 구성품 설명
이 구성요소에는 다음 브라우저 지원이 필요합니다.
다행히 대부분의 주류 브라우저가 이를 지원할 수 있습니다.
2. 효과 미리보기
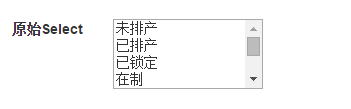
(1) 오리지널 멀티셀렉트

(2) 다중 선택 초기화



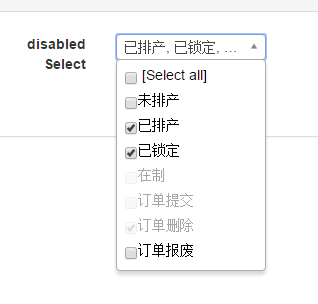
(3) 선택 및 비활성화

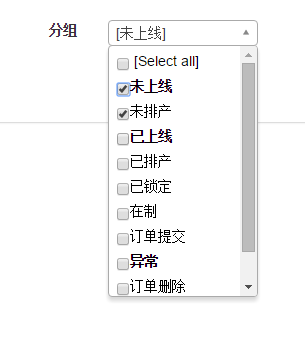
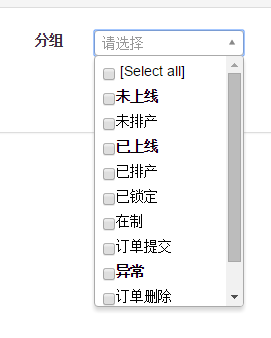
(4) 그룹화 설정

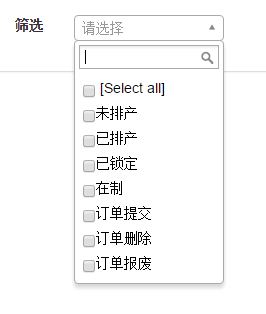
(5) 선택되지 않은 초기값 설정 :
을 선택해주세요
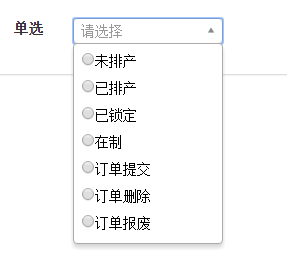
(6) 라디오 선택으로 초기화

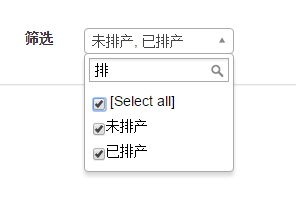
(7) 컴포넌트 필터링 기능 설정


3. 코드 예시
부트스트랩 구성요소이므로 반드시 부트스트랩 지원이 필요합니다. 인용이 필요한 js를 살펴보겠습니다
@*Jquery*@ <script src="~/Scripts/jquery-1.10.2.min.js"></script> @*bootstrap*@ <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> @*multiple-select*@ <script src="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.js"></script> <link href="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.css" rel="stylesheet" /> @*页面js*@ <script src="~/Scripts/Home/Index_wenzhixin.js"></script>
(1) 원본 초기화
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multipleSelect();
})
(2) 선택 및 비활성화
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus2').multipleSelect();
})(3) 그룹화 및 초기값 설정
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multipleSelect({
placeholder: "请选择"
});
})(4) 단일 선택
<label class="control-label col-xs-1" for="sel_search_orderstatus4">单选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus4" style="width:150px" multiple="multiple">
.......
</select>
</div>
$(function () {
$('#sel_search_orderstatus4').multipleSelect({
placeholder: "请选择",
single: true
});
})(5) 필터
<label class="control-label col-xs-1" for="sel_search_orderstatus5">筛选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus5" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus5').multipleSelect({
placeholder: "请选择",
filter: true
});
})
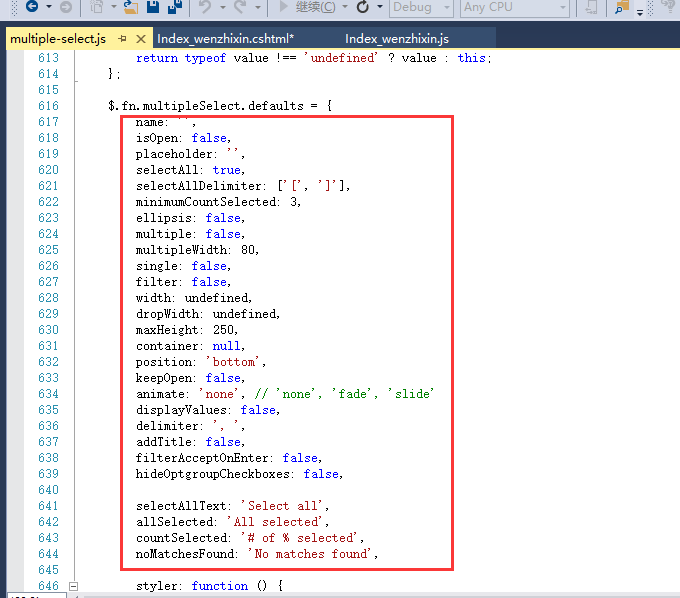
(6) 다중 선택이 기본 초기 값을 원하지 않는 경우 초기화 중에 해당 값을 설정할 수 있습니다. 다음은 소스 코드의 기본 매개변수 목록입니다.

3. 부트스트랩 다중 선택 구성 요소
1. 코드 예시
초기화 과정은 위와 유사하며 먼저 파일을 참고하세요.
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/multiselect_davidstutz/js/bootstrap-multiselect.js"></script> <link href="~/Content/multiselect_davidstutz/css/bootstrap-multiselect.css" rel="stylesheet" /> <script src="~/Scripts/Home/Index_davidstutz.js"></script>
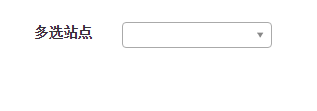
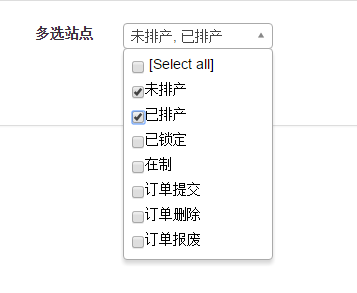
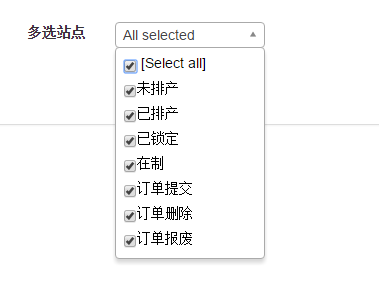
(1) 가장 원시적인 초기화
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multiselect();
});(2) 선택 및 비활성화
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5" selected="selected">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">订单提交</option>
<option value="30" disabled="disabled" selected="selected">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
(3) 그룹화
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multiselect({
enableCollapsibleOptGroups: true
});
});
다른 효과에 대한 코드는 하나씩 표시되지 않습니다. 코드는 매우 간단하며 설명서를 보면 기본적으로 문제가 없습니다.
위는 다중 선택 컴포넌트 2개의 효과 표시와 간단한 코드 예시입니다. 어느 것이 더 나은지는 각자의 느낌에 달려 있습니다. 이 기사는 사용하기 매우 간단하고 기본적으로 유사한 기능을 가지고 있으므로 이 기사가 모든 사람의 학습에 도움이 되기를 바랍니다.