추천 자료: jQuery를 더 높은 수준으로 끌어올릴 수 있는 jQuery 플러그인 개발에 대한 훌륭한 튜토리얼
jQuery를 기반으로 한 ajax 페이징 플러그인에 대해 이야기하고 있으므로 먼저 주요 코드 구조를 살펴보겠습니다. (제 생각에는 텍스트 설명과 소개가 아무리 아름다워도 프로그래머인 것 같습니다.
코드만큼 실용적이지 않습니다. )
1. 먼저 호출기 개체를 정의합니다.
var sjPager = window.sjPager = {
opts: {
//默认属性
pageSize: ,
preText: "pre",
nextText: "next",
firstText: "First",
lastText: "Last",
shiftingLeft: ,
shiftingRight: ,
preLeast: ,
nextLeast: ,
showFirst: true,
showLast: true,
url: "",
type: "POST",
dataType: "JSON",
searchParam: {},
beforeSend: null,
success: null,
complete: null,
error: function () {
alert("抱歉,请求出错,请重新请求!");
},
},
pagerElement: null,//分页dom元素
commonHtmlText: {
//公共文本变量
},
init: function (obj, op) {
//对象初始化
},
doPage: function (index, pageSize, searchParam) {
//执行分页方法
},
getTotalPage: function () {
//获取总页数
},
createPreAndFirstBtn: function (pageTextArr) {
//创建上一页、首页按钮链接
},
createNextAndLastBtn: function (pageTextArr) {
//创建下一页、尾页按钮链接
},
createIndexBtn: function (pageTextArr) {
//中间分页索引按钮链接
},
renderHtml: function (pageTextArr) {
//渲染分页控件到页面
},
createSpan: function (text, className) {
//创建span
},
createIndexText: function (index, text) {
//创建索引文本
},
jumpToPage: function () {
//跳转到
}
}객체에는 페이징 속성과 사용되는 메서드가 포함되어 있습니다. doPage()는 페이징의 핵심 메서드입니다.
2. jQuery 확장
$.fn.sjAjaxPager = function (option) {
return sjPager.init($(this), option);
}; 3. 플러그인 사용
<body>
<table id="dataTable" border="px"></table>
<div id="pager"></div>
</body>
$(function() {
$('#pager').sjAjaxPager({
url: "Handler.ashx",
pageSize: ,
searchParam: {
/*
* 如果有其他的查询条件,直接在这里传入即可
*/
id: ,
name:'test',
},
beforeSend: function () {
},
success: function (data) {
/*
*返回的数据根据自己需要处理
*/
var tableStr = "<tr><td>Id</td><td>姓名</td><td>年龄</td></tr>";
$.each(data.items, function(i,v) {
tableStr += "<tr><td>" + v.Id + "</td><td>" + v.Name + "</td><td>" + v.Age + "</td></tr>";
});
$('#dataTable').html(tableStr);
},
complete: function () {
}
});
}) 사용 방법은 기본적으로 ajax를 직접 사용하는 것과 동일하다는 것을 확인하셨나요?
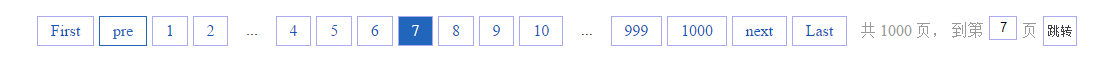
마지막으로 효과를 볼 수 있습니다. (테이블 스타일이 설정되지 않은 경우 보기 흉할 수 있으며 필요에 따라 CSS 파일에 따라 페이징 스타일을 직접 수정할 수도 있습니다.)


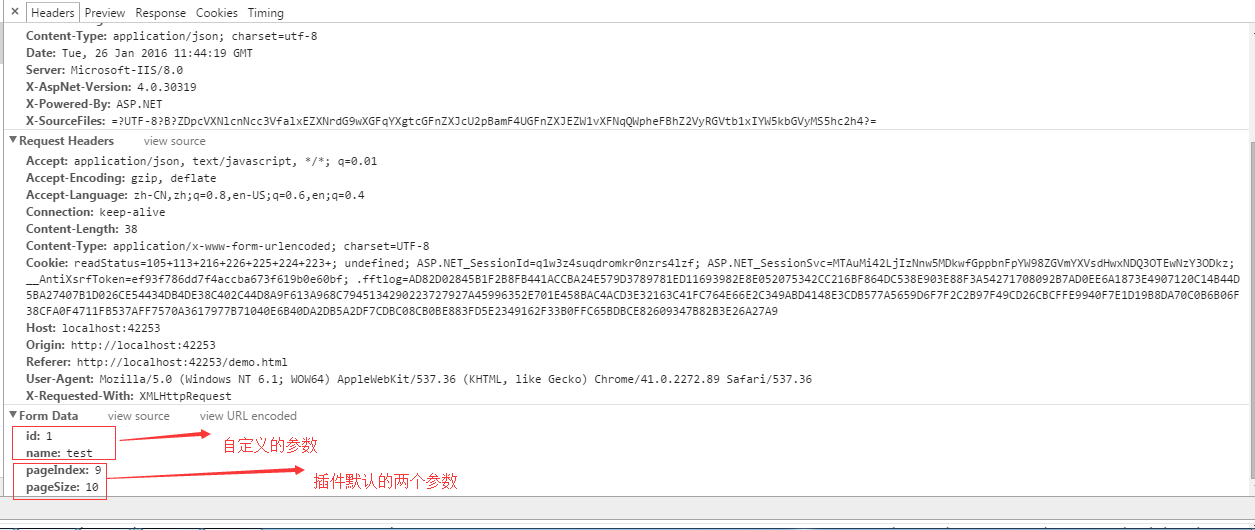
F12를 눌러 디버깅 도구를 열고 페이징을 클릭하여 전송된 요청과 응답을 확인하세요.


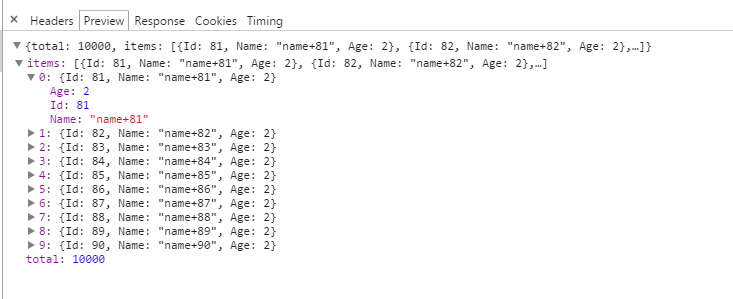
PageIndex 및 pageSize는 플러그인의 기본 매개변수이며 백그라운드의 요청에서 직접 얻을 수 있습니다. 플러그인의 응답도 특정 형식 {"total":0,"items":[]}을 따라야 한다는 점에 유의하는 것이 특히 중요합니다. 위 그림에 표시된 것처럼 total은 총 데이터 레코드 수를 나타냅니다. 항목은 페이지가 매겨진 데이터를 나타냅니다.
jquery ajax 페이징 플러그인 예시를 살펴보겠습니다
버전 1.0이 재구성되었으며 일부 값비싼 기능이 제거되었으며 페이지 스타일이 최적화되었습니다.
1) 데이터를 페이지 메모리에 한번에 로드하고 페이지에 대한 페이징을 수행합니다.
2) jquery의 ajax를 사용하여 서버에서 데이터를 가져오고 매번 페이지를 매깁니다.
3) 플러그인은 기본적으로 선택할 수 있는 두 가지 스타일을 구현합니다.
<table id="table2" >
<thead>
<tr><th width="200px">网站名称</th>
<th width="100px">网址</th>
<th width="100px">知名度</th>
<th width="120px">访问量</th>
</tr>
</thead>
<tbody></tbody>
</table>
$("#table2").bigPage({ajaxData:{url:"ajax.php"}});