easyui 줄 편집을 사용하면 편집 기능을 완성하는 것이 상대적으로 간단하지만, 편집 중에 상자의 값을 기준으로 다른 값을 동적으로 변경하거나 특정 상자를 비활성화하려는 경우에는 더 번거로울 것입니다. .
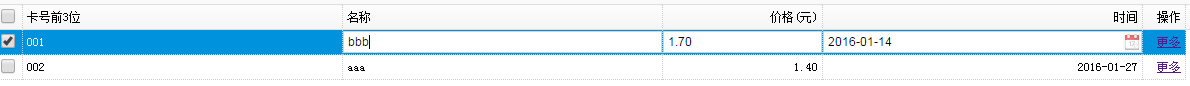
예를 들어 행을 추가할 때 각 값을 수동으로 입력하고 수정 시 첫 번째 값을 수정할 수 없습니다. 이 효과를 얻는 방법을 살펴보겠습니다.

easyui 자체에서는 이러한 세부 기능을 제공하지 않으므로 직접 확장해야 합니다.
수정 시 첫 번째 열의 editor 속성을 제거하고, 추가 시 첫 번째 열의 속성을 추가하세요.
//扩展datagrid:动态添加删除editor
$.extend($.fn.datagrid.methods, {
addEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor; });
} else {
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
} else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});통화:
삭제됨:
$("#dg").datagrid('removeEditor','cardNo');//这里的cardNo是需要移除editor的列的field值추가:
$("#dg").datagrid('addEditor',[ //添加cardNo列editor
{field:'cardNo',editor:{
type:'textbox',
options:{
required:true,
validType:'length[3,3]',
invalidMessage:'请输入3位号码!'
}
}
}]그에 따라 다른 운영도 확장될 수 있습니다.