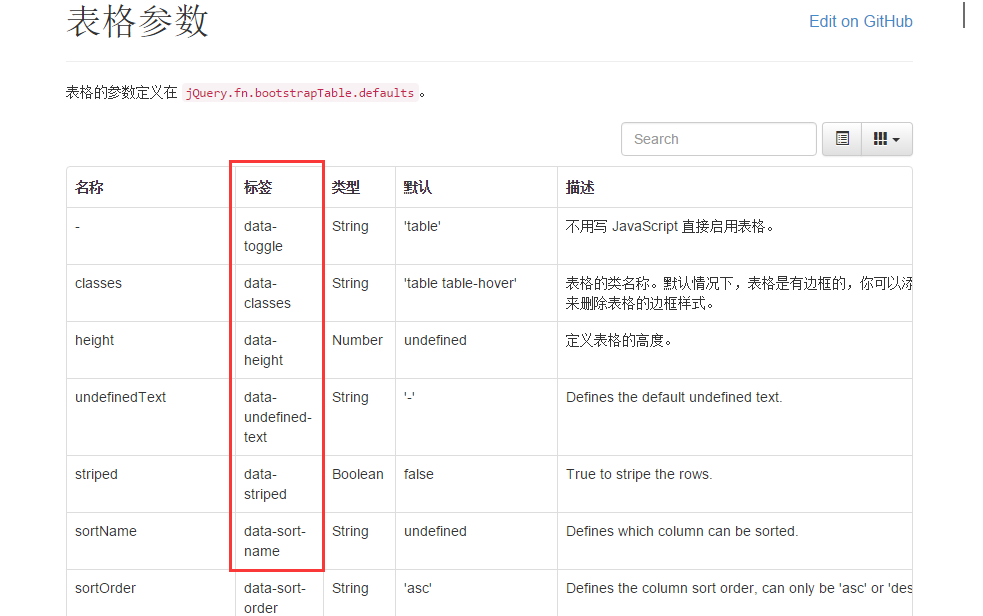
최근 부트스트랩 구성 요소를 사용할 때 사용성 문제를 발견했습니다. 많은 간단한 구성 요소 초기화에는 옵션을 채우기 위해 백그라운드에서 데이터만 가져오면 되므로 JS에서 간단한 선택 태그와 같은 많은 초기화 코드를 작성해야 합니다. 내부적으로 백그라운드에서 데이터를 가져오려면 js 초기화가 필요하기 때문에 페이지를 초기화할 때 js 초기화 코드에 반복되는 코드가 많아 매우 짜증나 보입니다. 그런 다음 부트스트랩 테이블의 데이터 속성을 생각했습니다. HTML에서 직접 data-*를 사용하여 간단한 구성 요소를 초기화할 수 있다면 좋을 것 같습니다. 먼저 부트스트랩 테이블 문서를 살펴보겠습니다.

부트스트랩 테이블의 거의 모든 속성과 이벤트가 data-*를 사용하여 수행될 수 있다는 것을 알 수 있는데, 꽤 기분이 좋습니다. 그러면 블로거가 조사를 시작합니다. data-*는 어디에서 왔습니까?
1. jquery 데이터에 대한 사전 연구()
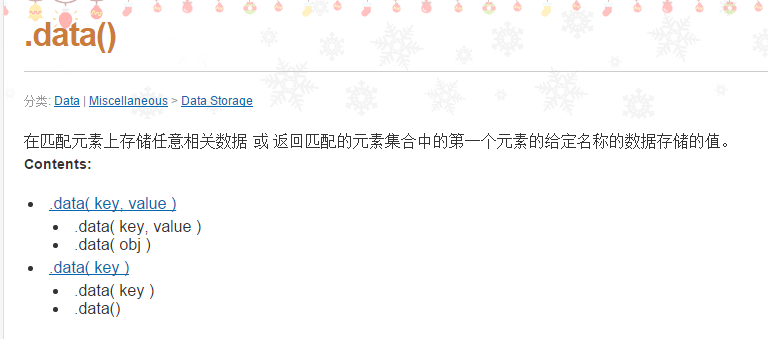
인터넷에서 검색한 결과, 마침내 data-*의 소스를 찾았습니다. 알고보니 Jquery와 html5에 있었습니다. 정말 좋은 내용이었습니다. 먼저 jquery의 API를 살펴보겠습니다
원래 사용법은 다음과 같습니다.

기능은 실제로 요소에 특정 속성과 데이터를 추가하거나 값을 가져오는 매우 명확합니다.
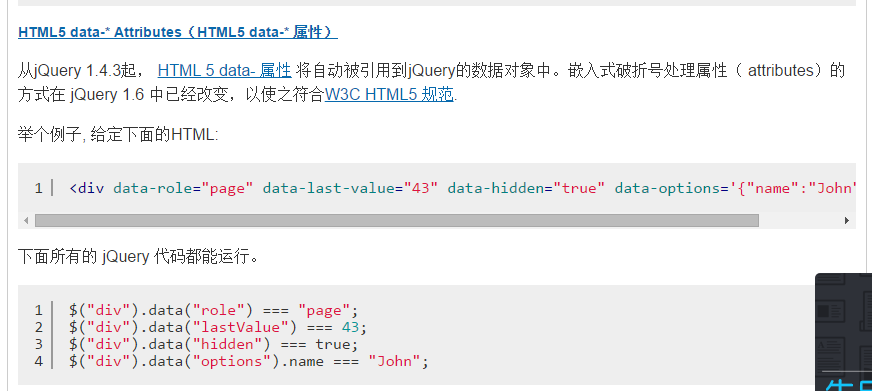
data() 메소드와 html5 data-* 속성의 조합을 살펴보겠습니다

ㅋㅋㅋ 이거 좋네요. html5의 data-*를 통해 설정한 값은 jquery의 data() 메서드를 사용하여 얻을 수 있습니다. 규칙은 다음과 같습니다.
이를 기본으로 태그에 속성을 설정하고 js에서 해당 속성을 가져오는 방법을 알아 보겠습니다. 다음은 지난번 콤보박스를 캡슐화한 예를 바탕으로 설명하겠습니다.
2. jquery data()는 data-* 초기화 구성요소를 구현합니다
이전 JS 구성 요소 시리즈를 기억하세요. 자체 JS 구성 요소를 캡슐화하는 것입니다. 이 기사에서는 URL을 통해 백그라운드에서 데이터를 가져올 수 있는 간단한 콤보 상자를 캡슐화할 수도 있습니다. 따라서 아래에서는 여전히 이 구성 요소를 기반으로 data-* 속성을 선택 태그에 직접 추가하여 드롭다운 상자 구성 요소를 초기화하는 트릭을 수행하고 있습니다.
1.js 컴포넌트 패키징 코드
(function ($) {
//1.定义jquery的扩展方法combobox
$.fn.combobox = function (options, param) {
if (typeof options == 'string') {
return $.fn.combobox.methods[options](this, param);
}
//2.将调用时候传过来的参数和default参数合并
options = $.extend({}, $.fn.combobox.defaults, options || {});
//3.添加默认值
var target = $(this);
target.attr('valuefield', options.valueField);
target.attr('textfield', options.textField);
target.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text(options.placeholder);
target.append(option);
//4.判断用户传过来的参数列表里面是否包含数据data数据集,如果包含,不用发ajax从后台取,否则否送ajax从后台取数据
if (options.data) {
init(target, options.data);
}
else {
//var param = {};
options.onBeforeLoad.call(target, options.param);
if (!options.url) return;
if (typeof options.param == "string"){
options.param = JSON.parse(options.param);
}
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
function init(target, data) {
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[options.valueField]);
option.text(item[options.textField]);
target.append(option);
});
options.onLoadSuccess.call(target);
}
target.unbind("change");
target.on("change", function (e) {
if (options.onChange)
return options.onChange(target.val());
});
}
//5.如果传过来的是字符串,代表调用方法。
$.fn.combobox.methods = {
getValue: function (jq) {
return jq.val();
},
setValue: function (jq, param) {
jq.val(param);
},
load: function (jq, url) {
$.getJSON(url, function (data) {
jq.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text('请选择');
jq.append(option);
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[jq.attr('valuefield')]);
option.text(item[jq.attr('textfield')]);
jq.append(option);
});
});
}
};
//6.默认参数列表
$.fn.combobox.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '请选择',
onBeforeLoad: function (param) { },
onLoadSuccess: function () { },
onChange: function (value) { }
};
//这一段是新加的,在页面初始化完成之后调用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
})(jQuery);
大部分代码和上次的没啥区别,我们重点看看最下面这一段
//这一段是新加的,在页面初始化完成之后调用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
분명히 페이지 초기화가 완료된 후 스타일 선택기를 통해 구성 요소가 초기화됩니다. 각각을 사용하여 .combobox 스타일이 여러 개 있는 경우 각 스타일을 차례로 초기화합니다. $.fn.combobox.call($combobox, $combobox.data())를 통해 호출 메소드를 호출하여 콤보박스 초기화를 호출합니다. 호출 메소드의 두 매개변수는 다음과 같습니다.
2. html에서 data-*를 통해 초기화
<select id="Search_"
name="Search_province"
class="form-control combobox"
data-url="/Home/GetProvince"
data-param='{"type":"0"}'
data-text-field="Name"
data-value-field="Id">
</select>
data-* 속성을 지정합니다. 위에서 우리는 여기서 초기화가 selector.combobox 스타일을 통해 구성 요소를 초기화하는 것임을 알고 있으므로 data-*를 사용하여 구성 요소를 초기화하려면 class="combobox" 스타일을 설정해야 합니다. 배경은 초기화가 필요한 태그를 얻을 수 있습니다.
3. 백엔드 C# 방식
public class HomeController : Controller
{
public List<string> lstProvince = new List<string>() { "北京市", "天津市", "重庆市", "上海市", "河北省", "山西省", "辽宁省", "吉林省", "黑龙江省", "江苏省", "浙江省", "安徽省", "福建省", "江西省", "山东省", "河南省", "湖北省", "湖南省", "广东省", "海南省", "四川省", "贵州省", "云南省", "陕西省", "甘肃省", "青海省", "台湾省", "内蒙古自治区", "广西壮族自治区", "西藏自治区", "宁夏回族自治区", "新疆维吾尔自治区", "香港特别行政区", "澳门特别行政区" };
public JsonResult GetProvince(string type)
{
var lstRes = new List<Province>();
for (var i = 0; i < 10; i++)
{
var oModel = new Province();
oModel.Id = i;
oModel.Name = lstProvince[i];
lstRes.Add(oModel);
}
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
}
public class Province
{
public int Id { get; set; }
public string Name { get; set; }
}
코드를 테스트하는 중이라 별로 할 말이 없습니다.
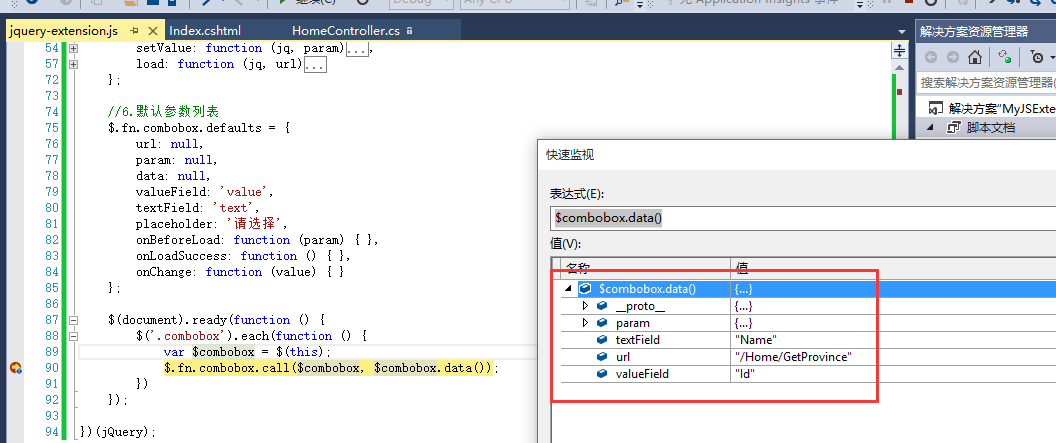
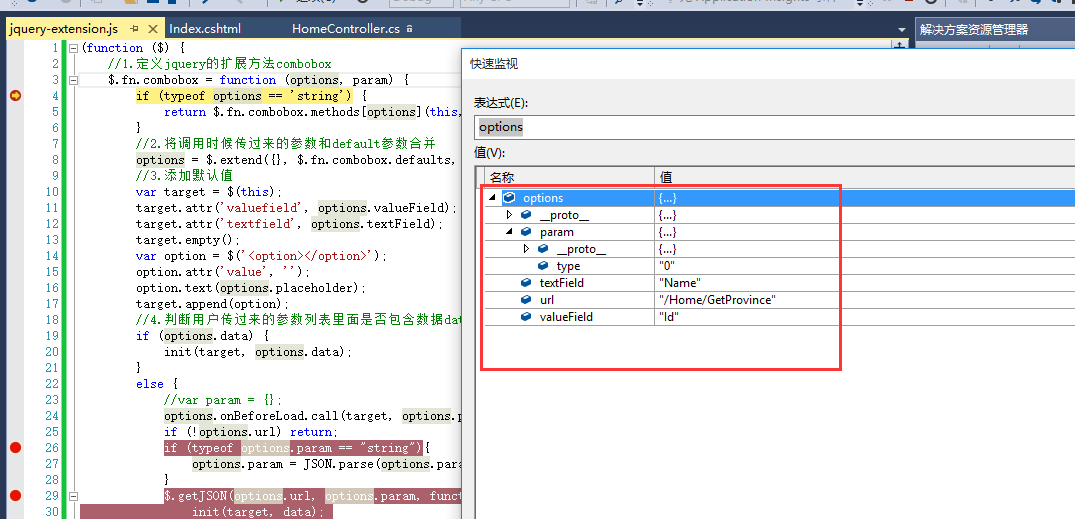
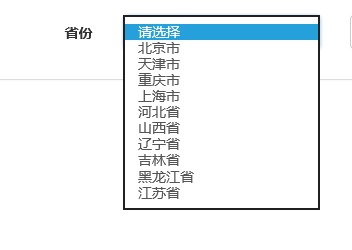
4. 디버깅 효과


결과 얻기

기본적으로 data-*를 통한 컴포넌트 초기화가 완료됩니다.
위에서는 html5 data-* 속성과 결합된 jquery data() 메서드의 사용을 간략하게 보여줍니다. 기본적으로 요구 사항을 충족할 수 있습니다. 태그를 직접 초기화하기 위해 추가 js 코드 줄을 작성할 필요가 없습니다. jquery.js 및 jquery.extension.js 파일을 사용할 때 직접 참조할 수 있습니다. 그러나 HTML5의 기능이므로 브라우저에 대한 특정 요구 사항이 있어야 한다는 것을 알고 있습니다. 물론 이 사용법 함수는 상대적으로 초보적이지만 일부 간단한 구성 요소를 초기화하는 데는 충분합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.