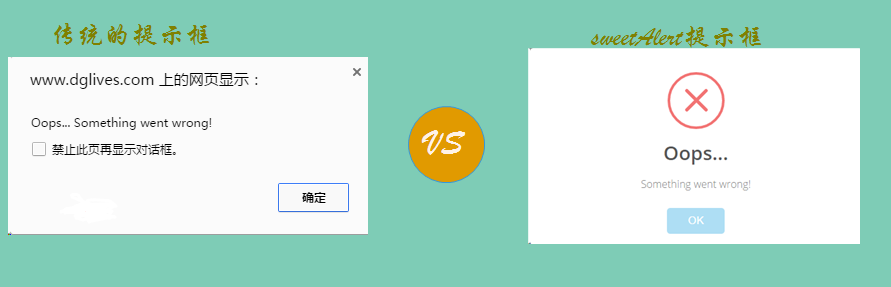
오늘 저는 여러분에게 멋진 메시지 경고 상자를 추천하고 싶습니다. SweetAlert는 jQuery 지원이 필요하지 않은 기본 js 프롬프트 상자이며 스타일은 부트스트랩과 유사합니다. 프롬프트 상자는 아름답고 감동적일 뿐만 아니라 사용자 정의도 가능합니다. 프롬프트 상자 제목, 프롬프트 유형, 콘텐츠 표시 이미지, 버튼 텍스트 확인 및 취소, 콜백 기능 클릭 등을 지원합니다. 기존 알림과 비교:

SweetAlert는 자동으로 페이지 중앙에 배치할 수 있으며 데스크탑 환경, 모바일 단말기 및 태블릿을 지원하며 고도로 맞춤화 가능합니다. 다음으로 구체적인 용도를 살펴보겠습니다!
HTML
먼저 해당 js와 css를 소개합니다. 이 플러그인은 jQuery 플러그인의 지원을 필요로 하지 않습니다.
<link rel="stylesheet" type="text/css" href="http://sandbox.runjs.cn/uploads/rs/499/ixc5vbvz/sweetalert.css"/> <script src="http://sandbox.runjs.cn/uploads/rs/499/ixc5vbvz/sweetalert.min.js"></script>
그런 다음 6개의 버튼을 배치하세요.
<div class="demo_1"> 基本示例:<button>点击这里</button> </div> <div class="demo_2"> 提示成功:<button>点击这里</button> </div> <div class="demo_3"> 提示失败:<button>点击这里</button> </div> <div class="demo_4"> 提示确认:<button>点击这里</button> </div> <div class="demo_5"> 定义内容:<button>点击这里</button> </div> <div class="demo_6"> 确认输入:<button>点击这里</button> </div>
자바스크립트
js 이벤트 정의:
$(function() {
$(".demo_1 button").click(function() {
swal("这是一个信息提示框!");
});
$(".demo_2 button").click(function() {
swal("Good!", "弹出了一个操作成功的提示框", "success");
});
$(".demo_3 button").click(function() {
swal("OMG!", "弹出了一个错误提示框", "error");
});
$(".demo_4 button").click(function() {
swal({
title: "您确定要删除吗?",
text: "您确定要删除这条数据?",
type: "warning",
showCancelButton: true,
closeOnConfirm: false,
confirmButtonText: "是的,我要删除",
confirmButtonColor: "#ec6c62"
}, function() {
$.ajax({
url: "do.php",
type: "DELETE"
}).done(function(data) {
swal("操作成功!", "已成功删除数据!", "success");
}).error(function(data) {
swal("OMG", "删除操作失败了!", "error");
});
});
});
$(".demo_5 button").click(function() {
swal({
title: "Good!",
text: '自定义<span style="color:red">图片</span>、<a href="#">HTML内容</a>。<br/>5秒后自动关闭。',
imageUrl: "images/thumbs-up.jpg",
html: true,
timer: 5000,
showConfirmButton: false
});
});
$(".demo_6 button").click(function() {
swal({
title: "输入框来了",
text: "这里可以输入并确认:",
type: "input",
showCancelButton: true,
closeOnConfirm: false,
animation: "slide-from-top",
inputPlaceholder: "填点东西到这里面吧"
}, function(inputValue) {
if (inputValue === false)
return false;
if (inputValue === "") {
swal.showInputError("请输入!");
return false
}
swal("棒极了!", "您填写的是: " + inputValue, "success");
});
});
});