1. 오류 설명

2. 오류 원인
div에 요소를 추가하려면 추가()를 사용하세요.
$("#divStyle").append("<div><label>_data[i].name</label></div>");추가에 동적 데이터가 포함되어 있습니다. 요청 데이터가 비어 있으면 div의 콘텐츠를 가져와 결정합니다.
var divContent = $("#divStyle").html();
if(divContent == null || divContent.length == 0)
{
$("#divStyle").append("<div><img src='/images/head.png'></div>");
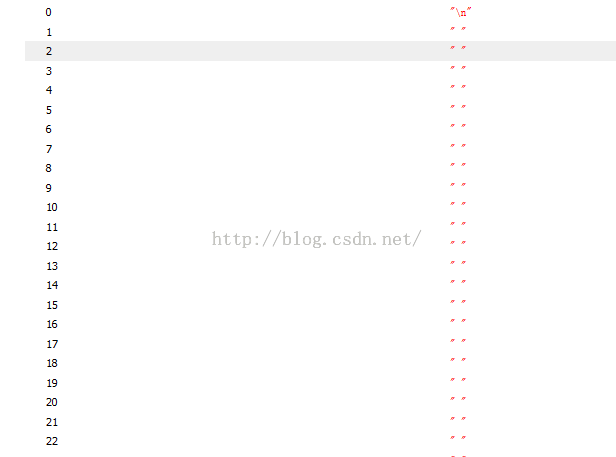
}판정 시 if를 입력한 적이 없습니다. 나중에 콘솔을 사용하여 디버깅을 해보니 데이터가 없더라도 div 내부에 공백과 줄 바꿈이 많이 있는 것을 발견했습니다.
3.
(1) JS 숨기기 방법 사용요청한 데이터가 비어 있다고 판단되면 데이터 없음 프롬프트 이미지가 표시되고, 그렇지 않으면 데이터 없음 프롬프트 이미지가 숨겨집니다.
(2) JsViews를 사용하여 데이터 메서드 요청
위에서 언급했듯이 이 글에서는 DIV의 내부 콘텐츠를 가져올 때 발생하는 오류의 원인에 대한 분석과 해결 방법을 소개합니다.