기사 편집기 스타일 맞춤설정
워드프레스 테마마다 글 스타일이 다르지만 백그라운드 비주얼 편집기를 사용하여 글을 편집하면 스타일이 일관됩니다.
그러나 WordPress에서는 기사 시각적 편집기에서 스타일을 사용자 정의하는 기능을 제공합니다. 이 기능을 사용하면 WordPress 시각적 편집기에서 CSS 스타일을 사용자 정의할 수 있습니다.
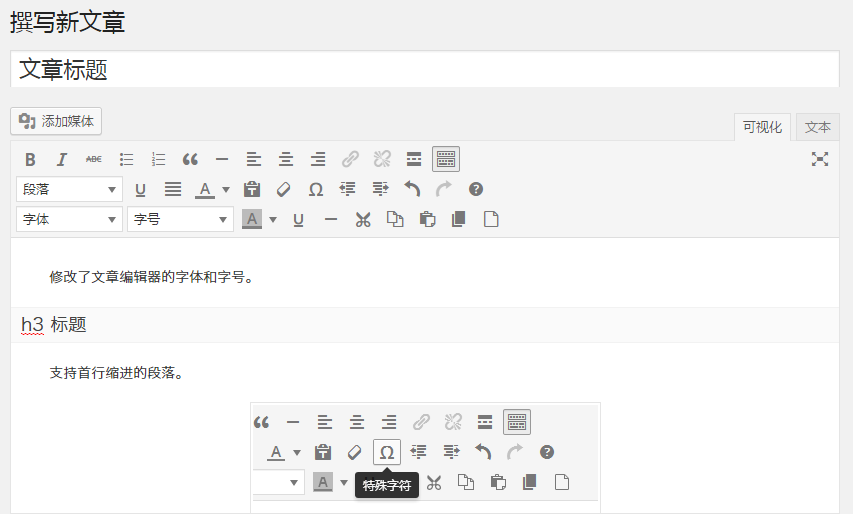
비주얼 편집기의 스타일을 프런트 엔드와 동일하게 설정하면 사용자가 기사 레이아웃 스타일을 새로 고치고 반복적으로 디버깅할 필요 없이 프런트 엔드에 표시된 기사의 결과를 직접 미리 볼 수 있습니다.
기사 편집기에서 사용자 정의 CSS 스타일 시트를 추가하려면 add_editor_style() 함수를 사용하세요.
먼저 테마의 루트 디렉터리에 editor-style.css 스타일 시트 파일을 만든 다음
을 function.php 파일에 추가하세요.
/**
*WordPress 自定义文章编辑器的样式
*http://www.endskin.com/editor-style/
*/
function Bing_add_editor_style(){
add_editor_style();
}
add_action( 'after_setup_theme', 'Bing_add_editor_style' );
이렇게 하면 editor-style.css 스타일 시트가 비주얼 편집기에 도입됩니다. editor-style.css 파일에 CSS를 작성하면 비주얼 편집기에 바로 반영될 수 있습니다.

사용자 정의 CSS 파일
또한 CSS 파일의 경로를 맞춤설정할 수도 있습니다.
/**
*WordPress 自定义文章编辑器的样式
*自定义 CSS 文件
*http://www.endskin.com/editor-style/
*/
function Bing_add_editor_style(){
add_editor_style( 'css/custom-editor-style.css' );//这样就会调用主题目录 CSS 文件夹的 custom-editor-style.css 文件
}
add_action( 'after_setup_theme', 'Bing_add_editor_style' );
이렇게 하면 테마 디렉토리에 있는 "css/custom-editor-style.css" 파일이 호출됩니다.
외부 CSS 파일 소개
add_editor_style() 함수는 외부 CSS 파일 가져오기도 지원합니다.
/**
*WordPress 自定义文章编辑器的样式
*外部 CSS 文件
*http://www.endskin.com/editor-style/
*/
function Bing_add_editor_style(){
add_editor_style( 'http://cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css' );//引入外部的 CSS 文件
}
add_action( 'after_setup_theme', 'Bing_add_editor_style' );
그게 다입니다. 그런데 저는 WordPress 편집기 플러그인 두 개를 추천하고 싶습니다.
WordPress 플러그인용 CKEditor
워드프레스용 CKEditor 소개
CKEditor는 외국인을 위한 매우 강력한 리치 텍스트 편집기이며, WordPress용 CKEditor는 WordPress용으로 특별히 맞춤화된 버전입니다. 선택할 수 있는 스킨이 두 개 있고 댓글 상자를 지원합니다. 편집 도구 모음을 추가하고 CKFinder 파일 업로드 제어와 협력하여 더 많은 기능을 달성하세요.
WordPress 기능용 CKEditor:
그 외

KEditor 자체에는 자신의 필요에 따라 구성할 수 있는 비교적 유연한 설정 옵션이 있습니다. 파일 업로드 제어 CKFinder를 소개하겠습니다.
CKFinder 파일 업로드 제어 설치
CKEditor에는 CKEditor의 업로드 기능을 향상시키는 강력한 파일 업로드 플러그인도 있습니다. 이 플러그인은 기본적으로 설치되어 있지 않습니다. http://ckfinder.com/download
ckfinder 폴더의 내용을 wordpress용 CKEditor 플러그인 디렉토리 아래의 "ckfinder" 루트 디렉토리에 업로드합니다.
원래 폴더의 config.php 파일을 삭제하고 ckfinder_config.php를 config.php로 변경하세요.
이때 배경 CKEditor - 업로드 옵션을 방문하여 관련 설정을 하세요.
CKEditor 및 CKFinder 다운로드
WordPress용 CKEditor 다운로드: http://wordpress.org/extend/plugins/ckeditor-for-wordpress/
CKFinder 다운로드: http://ckfinder.com/download
WordPress 플러그인용 Kindeditor(중국 습관에 맞춰)
Kindeditor 편집기는 중국인이 개발한 간단하고 효율적이며 사용하기 쉬운 편집기입니다. Google 코드 프리티파이가 내장되어 있어 쉽고 빠르게 코드를 삽입할 수 있습니다. 또한 친구 Pan Xianhai는 이를 위한 WordPress 플러그인인 Kindeditor for WordPress를 만들었습니다. 더 좋은 점은 한 번의 클릭으로 조판, 내장된 이미지 업로드 기능 사용, 코드 강조 표시 삽입,

워드프레스 설치 및 사용을 위한 Kindeditor
1. 백그라운드 플러그인 설치 인터페이스에서 Kindeditor를 검색하여 온라인으로 설치하거나 WordPress용 Kindeditor를 다운로드할 수 있습니다
2. 플러그인을 활성화한 후 설정 - Kindeditor 설정에서 전경 코드 강조 표시 활성화 여부를 설정하고 일부 스타일을 선택할 수 있습니다.

경험
3.5.1 환경에서 테스트한 결과 WordPress용 Kindeditor가 편집기의 너비를 고정한 것 같습니다. 브라우저를 축소하면 편집기가 크기를 적응적으로 변경하지 않아 일부 오류가 발생하는 것을 확인할 수 있습니다. 오른쪽에 있는 텍스트는 플러그인 작성자가 이 문제를 해결할 수 있기를 바랍니다.