이 글에서는 주로 웹워크 파일 업로드 및 다운로드에 대한 지식을 다음 세 가지 측면을 포함하여 세 가지 측면에서 소개합니다.
1. 포장요청
2. 파일 업로드를 위한 구문 분석 클래스 받기
3. 실제 프로젝트 구성 및 활용
웹 업로드 및 다운로드는 소규모 웹사이트이든 대규모 동시 액세스가 가능한 거래 웹사이트이든 관계없이 매우 일반적인 요구 사항입니다. 물론 WebWork는 파일 업로드를 구현하는 데 매우 친숙한 인터셉터도 제공하므로 비즈니스 로직의 설계 및 구현에 집중할 수 있습니다. 업로드 및 다운로드를 구현할 때 프레임워크 업로드 및 다운로드 구현에도 주의를 기울입니다.

1. 포장요청
•클라이언트가 Action을 요청할 때마다 WebWork 디스패치 클래스 ServletDispatcher.service() 메서드가 호출됩니다.
구체적인 프로세스를 참고하세요: Webwork에서 Action을 호출하는 방법에 대한 자세한 설명
public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException {
try {
if (encoding != null) {
try {
request.setCharacterEncoding(encoding);
} catch (Exception localException) {
}
}
if (locale != null) {
response.setLocale(locale);
}
if (this.paramsWorkaroundEnabled) {
request.getParameter("foo");
}
request = wrapRequest(request); //封装 request请求
serviceAction(request, response, getNameSpace(request), getActionName(request), getRequestMap(request), getParameterMap(request), getSessionMap(request), getApplicationMap());
} catch (IOException e) {
String message = "Could not wrap servlet request with MultipartRequestWrapper!";
log.error(message, e);
sendError(request, response, 500, new ServletException(message, e));
}
} 먼저 WrapRequest 메소드의 기능을 살펴보겠습니다.
protected HttpServletRequest wrapRequest(HttpServletRequest request) throws IOException {
if ((request instanceof MultiPartRequestWrapper)) {
return request;
}
if (MultiPartRequest.isMultiPart(request)) {
request = new MultiPartRequestWrapper(request, getSaveDir(), getMaxSize());
}
return request;
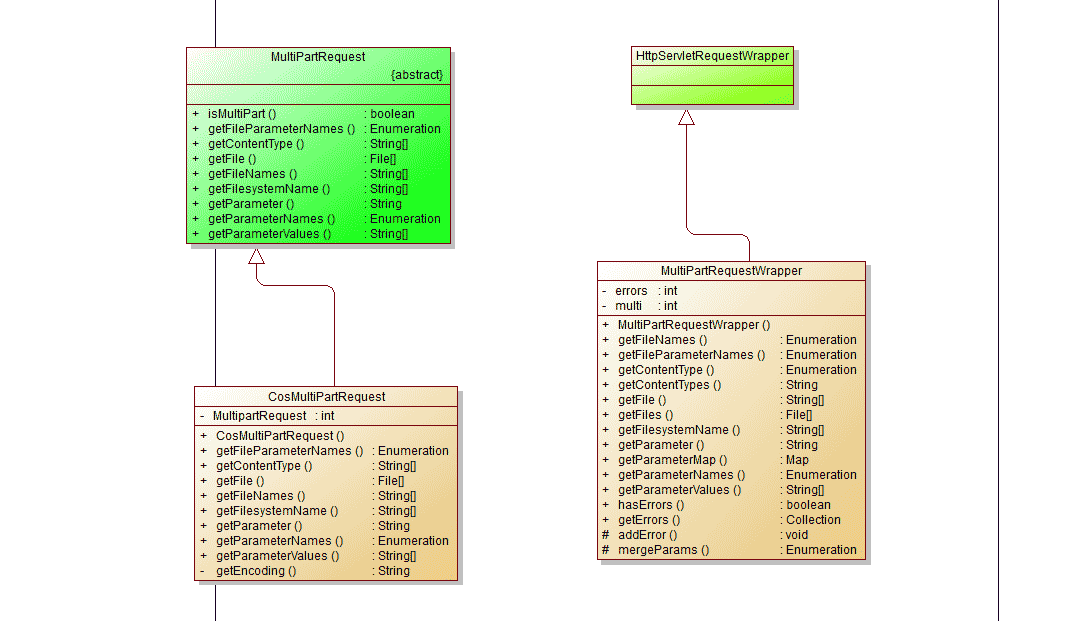
}• 먼저 들어오는 요청이 MultiPartRequestWrapper에 의해 캡슐화되었는지 확인합니다. 그렇다면 직접 반환합니다.
• 그렇지 않은 경우 요청 헤더 정보의 ContentType이 다중 유형 매개변수(multipart/formdata) 요청인지 확인합니다. 그렇다면 요청을 HttpServletRequestWrapper를 상속하는 WebWork 자체 MultiPartRequestWrapper 유형으로 래핑합니다.
MultiPartRequest.isMultiPart() 메소드는 다음과 같이 구현됩니다.
public static boolean isMultiPart(HttpServletRequest request){
String content_type = request.getHeader("Content-Type");
return content_type != null && content_type.startsWith("multipart/form-data");
}•webwork.properties에서 파일의 임시 저장 디렉터리와 최대 업로드 크기를 구성하는 작업이 실제로 이때 적용됩니다.
• MultiPartRequestWrapper 객체 생성 시 전달된 매개변수는 getSaveDir() 및 getMaxSize() 메서드를 통해 가져옵니다.
• 해당 메소드에서 구성의 webwork.multipart.saveDir 및 webwork.multipart.maxSize 속성이 검색되면 해당 속성으로 지정된 임시 디렉토리가 사용되며, 찾지 못할 경우 임시 디렉토리가 사용됩니다. 환경의 디렉토리가 사용됩니다.
구체적인 구현은 다음과 같습니다.
protected String getSaveDir() {
String saveDir = Configuration.getString("webwork.multipart.saveDir").trim();
if (saveDir.equals("")) {
File tempdir = (File) getServletConfig().getServletContext().getAttribute("javax.servlet.context.tempdir");
log.info("Unable to find 'webwork.multipart.saveDir' property setting. Defaulting to javax.servlet.context.tempdir");
if (tempdir != null) {
saveDir = tempdir.toString();
}
} else {
File multipartSaveDir = new File(saveDir);
if (!multipartSaveDir.exists()) {
multipartSaveDir.mkdir();
}
}
if (log.isDebugEnabled()) {
log.debug("saveDir=" + saveDir);
}
return saveDir;
}2. 파일 업로드를 위한 구문 분석 클래스 가져오기
MultiPartRequestWrapper 생성자가 요청을 래핑하는 방법을 살펴보겠습니다.
public MultiPartRequestWrapper(HttpServletRequest request, String saveDir, int maxSize) throws IOException {
super(request);
if ((request instanceof MultiPartRequest)) {
this.multi = ((MultiPartRequest) request);
} else {
String parser = "";
parser = Configuration.getString("webwork.multipart.parser");
if (parser.equals("")) {
log.warn("Property webwork.multipart.parser not set. Using com.opensymphony.webwork.dispatcher.multipart.PellMultiPartRequest");
parser = "com.opensymphony.webwork.dispatcher.multipart.PellMultiPartRequest";
} else if (parser.equals("pell")) {
parser = "com.opensymphony.webwork.dispatcher.multipart.PellMultiPartRequest";
} else if (parser.equals("cos")) {
parser = "com.opensymphony.webwork.dispatcher.multipart.CosMultiPartRequest";
} else if (parser.equals("jakarta")) {
parser = "com.opensymphony.webwork.dispatcher.multipart.JakartaMultiPartRequest";
}
try {
Class baseClazz = MultiPartRequest.class;
Class clazz = Class.forName(parser);
if (!baseClazz.isAssignableFrom(clazz)) {
addError("Class '" + parser + "' does not extend MultiPartRequest");
return;
}
Constructor ctor = clazz.getDeclaredConstructor(new Class[] { Class.forName("javax.servlet.http.HttpServletRequest"), String.class, Integer.TYPE });
Object[] parms = { request, saveDir, new Integer(maxSize) };
this.multi = ((MultiPartRequest) ctor.newInstance(parms));
} catch (ClassNotFoundException e) {
addError("Class: " + parser + " not found.");
} catch (NoSuchMethodException e) {
addError("Constructor error for " + parser + ": " + e);
} catch (InstantiationException e) {
addError("Error instantiating " + parser + ": " + e);
} catch (IllegalAccessException e) {
addError("Access errror for " + parser + ": " + e);
} catch (InvocationTargetException e) {
addError(e.getTargetException().toString());
}
}
}• 먼저 들어오는 요청이 MultiPartRequest 추상 클래스의 하위 클래스인지 확인합니다. 그렇다면 자체 MultiPartRequest 유형 변수로 요청을 직접 참조합니다.
• 그렇지 않으면 WebWork 구성의 webwork.multipart.parser 속성을 읽어보세요. Webwork는 파일 업로드를 구현하기 위해 내부적으로 무엇을 사용하는지 결정합니다. 지정하지 않으면 기본적으로 PellMultiPartRequest 구현이 사용됩니다.
•구성된 클래스를 찾은 후 WebWork는 Java 리플렉션을 통해 해당 클래스의 인스턴스를 생성합니다. 지원되는 모든 클래스는 MultiPartRequest에서 상속됩니다. 인스턴스를 생성한 후 위쪽으로 캐스팅되어 MultiPartRequestWrapper의 멤버에 할당됩니다.
• WebWork의 파일 업로드는 여러 공통 FileUpload 라이브러리를 캡슐화하며 자체적으로 구현되지 않습니다.
•Pell, cos 및 apache common의 세 가지 구현이 포함되어 있습니다. WebWork는 이 세 가지 패키지를 캡슐화하고 공통 액세스 인터페이스 MultiPartRequest를 제공합니다. 자세한 구현은 PellMultiPartRequest, CosMultiPartRequest 및 JakartaMultiPartRequest입니다.
• jakarta는 동일한 HTTP 매개변수 이름을 사용하는 여러 파일을 지원합니다. WebWork의 FileUpload 인터셉터를 직접 사용하는 경우 pell을 사용하는 것이 좋습니다. 중국어 파일 이름으로 파일을 업로드하면 pell 패키지만 중국어 파일 이름을 올바르게 가져오고 apache common은 파일 이름을 파일로 변경하기 때문입니다. xxx.tmp 이름과 같으며 cos는 왜곡될 것이므로 유일한 선택은 pell입니다.
•cos의 기능은 상대적으로 강력하지만 WebWork의 캡슐화로 인해 많은 기능이 손실됩니다. cos는 요청의 문자 인코딩을 설정해야 합니다. WebWork의 캡슐화가 설정되어 있지 않아 cos의 왜곡 문제가 발생합니다. 물론 cos만 사용하면 이러한 문제를 피할 수 있습니다.
3. 실제 프로젝트 구성 및 사용
• 구성 파일
액션 구성:
<action name="uploadAttach" class=".....attach.action.uploadAttach" caption="上传附件"> <result name="success" type="dispatcher"> <param name="location">/result.jsp</param> </result> <result name="error" type="dispatcher"> <param name="location">/result.jsp</param> </result> <interceptor-ref name="defaultStack" /> <interceptor-ref name="fileUploadStack" /> //webwok 上传所需要的拦截栈 </action> //拦截栈的定义 <interceptor-stack name="fileUploadStack"> <interceptor-ref name="fileUpload"/> <interceptor-ref name="params"/> </interceptor-stack> //拦截栈对应的拦截器 <interceptor name="fileUpload" class="com.opensymphony.webwork.interceptor.FileUploadInterceptor"/> <interceptor name="params" class="com.opensymphony.xwork.interceptor.ParametersInterceptor"/>
•프론트엔드는 상대적으로 안정적이고 강력한 Ajaxupload를 사용합니다. 공식 웹사이트는 jQuery AjaxUpload 이미지 업로드 코드
입니다.•Webwork 업로드 요청을 캡슐화하고 구문 분석 클래스를 획득하여 모든 전희가 업로드 인터셉터의 구체적인 구현을 준비했습니다.
public String intercept(ActionInvocation invocation) throws Exception {if (!(ServletActionContext.getRequest() instanceof MultiPartRequestWrapper)) {
if (log.isDebugEnabled()) {
log.debug("bypass " + invocation.getProxy().getNamespace() + "/" + invocation.getProxy().getActionName());
}
return invocation.invoke();
}
Action action = invocation.getAction();
ValidationAware validation = null;
if ((action instanceof ValidationAware)) {
validation = (ValidationAware) action;
}
MultiPartRequestWrapper multiWrapper = (MultiPartRequestWrapper) ServletActionContext.getRequest();
if (multiWrapper.hasErrors()) {
Collection errors = multiWrapper.getErrors();
Iterator i = errors.iterator();
while (i.hasNext()) {
String error = (String) i.next();
if (validation != null) {
validation.addActionError(error);
}
log.error(error);
}
}
Enumeration e = multiWrapper.getFileParameterNames();
while ((e != null) && (e.hasMoreElements())) {
String inputName = (String) e.nextElement();
String[] contentType = multiWrapper.getContentTypes(inputName);
String[] fileName = multiWrapper.getFileNames(inputName);
File[] file = multiWrapper.getFiles(inputName);
if (file != null) {
for (int i = 0; i < file.length; i++) {
log.info("file " + inputName + " " + contentType[i] + " " + fileName[i] + " " + file[i]);
}
}
if (file == null) {
if (validation != null) {
validation.addFieldError(inputName, "Could not upload file(s). Perhaps it is too large?");
}
log.error("Error uploading: " + fileName);
} else {
invocation.getInvocationContext().getParameters().put(inputName, file);
invocation.getInvocationContext().getParameters().put(inputName + "ContentType", contentType);
invocation.getInvocationContext().getParameters().put(inputName + "FileName", fileName);
}
}
String result = invocation.invoke();
for (Enumeration e1 = multiWrapper.getFileParameterNames(); e1 != null && e1.hasMoreElements();) {
String inputValue = (String) e1.nextElement();
File file[] = multiWrapper.getFiles(inputValue);
for (int i = 0; i < file.length; i++) {
File f = file[i];
log.info("removing file " + inputValue + " " + f);
if (f != null && f.isFile())
f.delete();
}
}
return result;
}•먼저 현재 요청에 멀티미디어 요청이 포함되어 있는지 확인하고, 그렇다면 로그를 기록하고 작업을 실행하세요.
•그런 다음 파일 업로드 과정에서 MultiPartRequestWrapper에 오류가 있는지 확인하고 오류 정보를 클라이언트에 반환한 후 Action을 더 이상 호출하지 않습니다.
• 위의 판단 조건 중 어느 것도 충족되지 않으면 MultiPartRequestWrapper에 업로드된 파일의 매개변수 순회를 시작하고 파일 이름과 파일 내용 유형을 후속 비즈니스 클래스가 작동할 수 있도록 Action 매개변수 맵에 넣습니다.
•WebWork의 파일 업로드 인터셉터 기능에서 제공하는 파일은 임시 파일일 뿐이므로 Action이 실행된 후 자동으로 삭제됩니다. 파일의 저장은 Action에서 직접 처리하거나 디렉토리에 작성해야 합니다. 서버 또는 데이터베이스에 저장합니다. 서버의 디렉토리에 쓰려는 경우 동일한 파일 이름을 직접 처리해야 하는 문제에 직면해야 하지만 실제로 cos 패키지는 이미 파일 이름 바꾸기에 대한 자동 이름 바꾸기 규칙을 제공합니다.
위의 코드는 파일 업로드 및 다운로드에 대한 Webwork 관련 지식을 소개합니다.