저는 최근 프로젝트를 진행했는데, 프로젝트 요구사항 중 하나가 천막 복권 효과를 달성하는 것이었습니다. 이 기능을 달성하기 위해 저는 주로 js 관련 지식을 사용했습니다. 관심 있는 친구들은 전문을 읽을 수 있습니다.
시작하기 전에 이전 기사에서 놓친 두 가지 문제와 몇 가지 지식 포인트를 살펴보겠습니다. 이를 재구성 과정에서 사용해야 합니다.
1. 모바일 단말기에서 1px 픽셀 라인 문제
디자이너가 나에게 준 모바일 웹 페이지의 디자인 시안은 모두 2x 이미지입니다. 논리적으로 말하면, 웹 페이지를 작성할 때 모든 개체의 실제 크기는 2로 나누어집니다. 하지만 1픽셀 라인은 어떨까요?
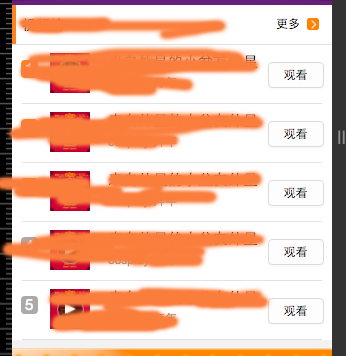
먼저 디자인 초안의 효과를 보여주는 두 장의 사진을 살펴보겠습니다.

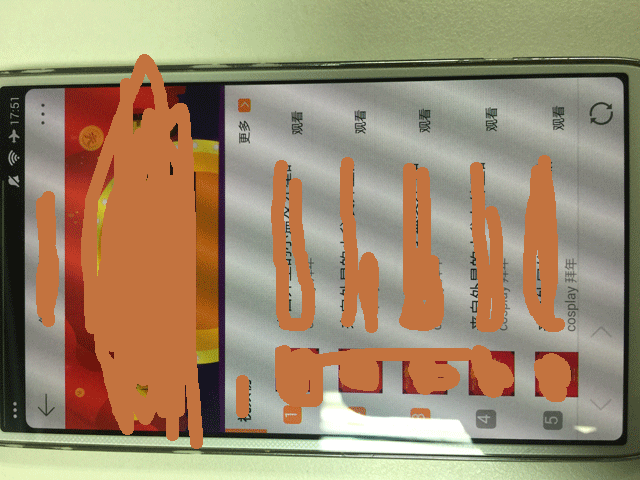
삼성 S4의 실제 디스플레이 효과:

현재로서는 1px 라인을 표시할 수 없는 것을 알 수 있습니다. 이 문제는 S4 휴대폰의 화면 픽셀 밀도와 관련이 있습니다. 화면 픽셀 밀도와 1px 라인의 관계에 대한 기사가 많이 있습니다. 직접 검색해 보세요. 내 해결책은 1px 라인을 처리하지 않는 것입니다. 원하는 만큼만 쓰세요. 내 기본 단위가 렘이라 할지라도 그것은 다른 단위가 아닙니다.
{
position: absolute;
width: 13rem;
height: 9.2rem;
border:1px solid #000;
}2. PC 브라우저와 모바일 브라우저의 내결함성 차이
먼저 코드를 살펴보겠습니다.
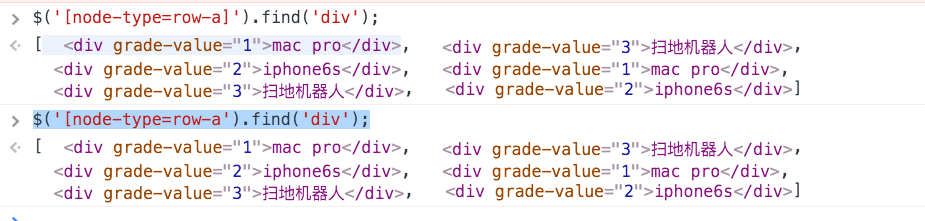
$('[node-type=row-a').find('div');내가 사용한 선택기에 구문 오류가 있는 것이 분명합니다. 하지만 브라우저에서 실행하면 어떻게 될까요? 아래 사진을 보세요:

속성 선택자의 경우 문법 오류가 있어도 PC 브라우저에서 올바르게 구문 분석할 수 있다는 것은 분명합니다. 하지만 휴대폰에서는 이런 방식으로 작성하면 올바르게 구문 분석할 수 없으며 코드가 실행될 수 없습니다.
그러므로 코드를 작성할 때 몇 가지 작은 세부 사항에 주의해야 합니다. . .
3. jQuery에서 선택기 사용
jQuery나 Zepto를 사용할 때 가장 많이 사용하는 선택자는 다음과 같습니다.
$('div.testClass')$()에 필요한 Dom 노드의 클래스나 ID를 쓰거나 속성 선택기를 사용하세요.
jQuery 문서를 보면 $()에 대한 설명이 다음과 같습니다.
jQuery([selector,[context]])
가장 중요한 것은 컨텍스트에 대한 설명을 살펴보는 것입니다(가장 쉽게 무시할 수 있지만 일상적으로 사용하는 데 매우 유용한 매개변수이기도 함).
기본적으로 컨텍스트 매개변수가 지정되지 않은 경우 $()는 현재 HTML 문서에서 DOM 요소를 검색합니다. DOM 요소 세트 또는 jQuery 객체와 같은 컨텍스트 매개변수가 지정된 경우 이 항목에서 검색합니다. 문맥. . jQuery 1.3.2 이후에는 반환된 요소의 순서가 컨텍스트에 나타나는 순서와 동일합니다.
처음 JavaScript를 배우기 시작했을 때 DOM을 운영하면 브라우저 성능이 소모되고, DOM을 순회하면 프로그램 성능에도 영향을 미친다는 말을 들었습니다.
지정된 범위 내에서 필요한 Dom을 검색하면 전체 문서에서 검색하는 것보다 훨씬 빠를까요? 그리고 웹 컴포넌트를 작성할 때 컴포넌트가 한 페이지에 여러 번 나타날 수 있는데, 어떤 컴포넌트를 작동시키고 싶은지 어떻게 판단할까요? 이 컨텍스트 매개변수는 행을 결정하는 역할을 합니다. 자세한 내용은 계속 읽어보시기 바랍니다. . .
4. jQuery 객체를 배열로 변환
처음 jQuery를 배우기 시작했을 때 책에서 이런 문장을 봤습니다.
jQuery 객체는 JavaScript 배열입니다.
그리고 jQuery를 사용하는 과정에서 js 객체가 jQuery 객체로 변환되고, jQuery 객체가 js 객체로 변환되는 현상을 만나게 됩니다. 이러한 기본 사항에 대해서는 너무 자세히 설명하지 않겠습니다.
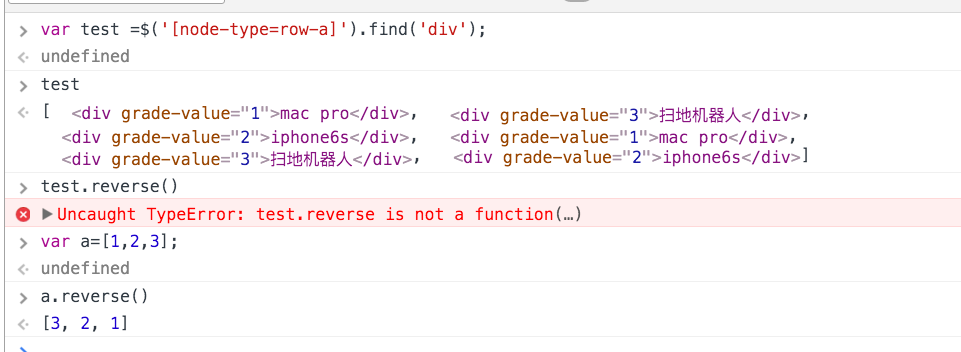
그러나 때로는 jQuery 객체에 기본 Array 객체의 일부 메서드나 속성을 사용하고 싶을 때가 있습니다. 간단한 예를 살펴보겠습니다.

그림의 코드 실행 결과를 보면 jQuery 객체에 대해 reverse 메서드를 사용할 필요가 없음을 알 수 있습니다. 테스트는 배열이지만.
그렇다면 jQuery 객체가 기본 Array 객체의 메서드를 사용하도록 하려면 어떻게 해야 할까요?
4.1 프로토타입 체인 확장 사용
예를 들어 다음 코드는 다음과 같습니다.
jQuery.prototype.reverse=function(){
//一些操作
}프로토타입을 사용하여 메소드를 확장할 때 모든 사람들은 항상 프로토타입 체인의 기존 메소드를 오염시킬 수 있다는 단점이 있다고 생각합니다. 또한 메서드에 액세스할 때 프로토타입 체인을 찾아야 합니다.
4.2 jQuery 객체의 객체를 배열에 추가
아래 코드를 보세요
var test = $('div.test');
var a=[];
$(test).each(function(){
a.push($(this));
});
a.reverse();这样就可以将 jQuery对象翻转。
4.3使用 Array对象的 from()方法
这种方法也是自己在编写插件过程中使用的方法。看一下文档描述:
Array.from() 方法可以将一个类数组对象或可迭代对象转换成真实的数组。
个人感觉使用这个代码比较简洁。暂时还不知道有没有性能的影响。继续看下面的代码:
var test = $('div.test');
var a= Array.from(test);
a.reverse();5.setInterval()和setTimeout()对程序性能的影响
因为setTimeout()和setInterval()这两个函数在 JavaScript 中的实现机制完全一样,这里只拿 setTimeout()验证
那么来看两段代码
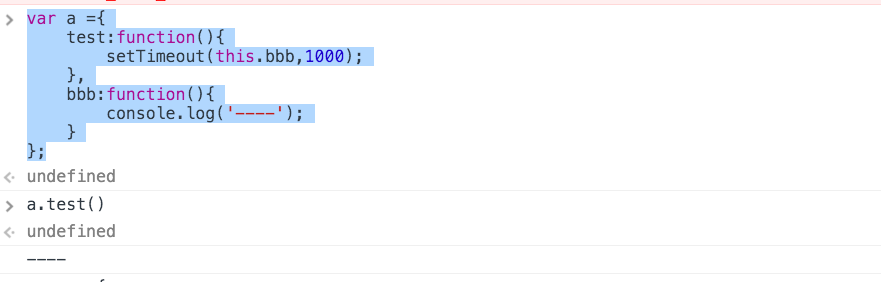
var a ={
test:function(){
setTimeout(this.bbb,1000);
},
bbb:function(){
console.log('----');
}
};
a.test()输出结果如下:

看下面的代码输出是什么
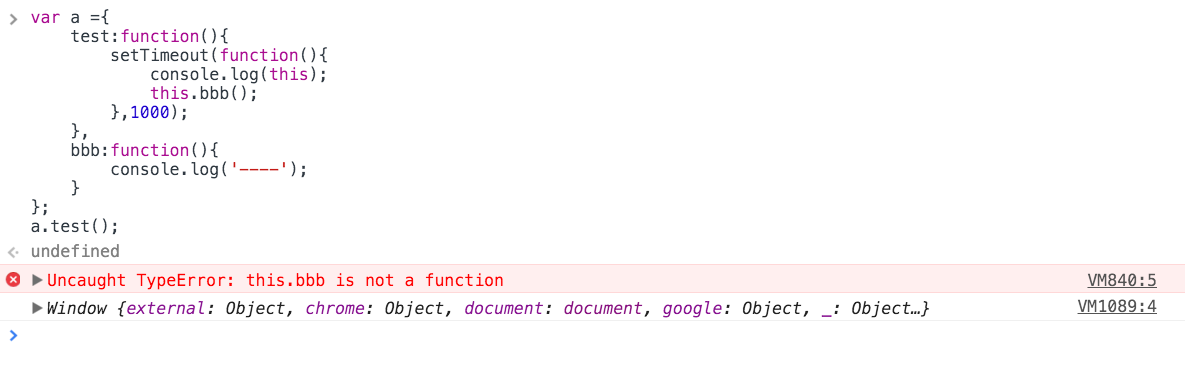
var a ={
test:function(){
setTimeout(function(){
console.log(this);
this.bbb();
},1000);
},
bbb:function(){
console.log('----');
}
};
a.test();运行这段代码的时候,代码报错

由以上的结果可以知道,当我们在使用setInterval()和setTimeout()的时候,在回掉中使用this的时候,this的作用域已经发生了改变,并且指向了 window。
setTimeout(fn,0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,尽可能早得执行。它在”任务队列”的尾部添加一个事件,因此要等到同步任务和”任务队列”现有的事件都处理完,才会得到执行。
意思就是说在我们设置 setTimeout()之后,也可能不是立即等待多少秒之后就立即执行回掉,而是会等待主线程的任务都处理完后再执行,所以存在 “等待”超过自己设置时间的现象。同时也会存在异步队列中已经存在了其它的 setTimeout() 也是会等待之前的都执行完再执行当前的。
看一个 Demo:
setTimeout(function bbb(){},4000);
function aaa(){
setTimeout(function ccc(){},1000);
}
aaa();如果运行上面的代码,当执行完 aaa() 等待一秒后并不会立即执行 ccc(),而是会等待 bbb() 执行完再执行 ccc() 这个时候离主线程运行结束已经4s 过去了。
以上内容是针对JavaScript实现跑马灯抽奖活动实例代码解析与优化(一),下篇继续给大家分享JavaScript实现跑马灯抽奖活动实例代码解析与优化(二),感兴趣的朋友敬请关注。