AngularJS는 브라우저 기반 반응형 RWD 애플리케이션 개발을 위한 프런트엔드 MVC 프레임워크로, 원래 Google에서 개발한 오픈소스 프로젝트로 깔끔한 아키텍처로 많은 팬을 확보했으며 CRUD 유형의 비즈니스를 구축하는 데 적합합니다. 게임과 같은 응용 프로그램은 사용자 인터페이스에 선언적 프로그래밍을 사용하고 최신 데스크톱 및 모바일 브라우저 Internet Explorer 버전 8.0 이상을 지원하는 명령형 프로그래밍을 사용하므로 개발에 적합하지 않습니다.
AngularJS는 클라이언트측 MVC 자바스크립트 프레임워크이며 클라이언트측 MVC는 Struts 또는 SpringMVC 등이 있는 경우 미래 아키텍처(MVC+REST+CQRS
아키텍처를 사용하는 이유)를 나타냅니다. .End-End MVC 프레임워크 프로그래밍 경험을 바탕으로 Angular도 기본적으로 동일한 MVC 아이디어에 따라 구현됩니다.
1 AngularJS
AngularJS 기본 제공 지시문 외에도 사용자 지정 지시문을 만들 수도 있습니다. .directive 함수를 사용하여 사용자 정의 지시어를 추가할 수 있습니다. 사용자 지정 지시문을 호출하려면 HTML 요소에 사용자 지정 지시문 이름을 추가해야 합니다. 카멜 표기법을 사용하여 지시문의 이름을 runoobDirective로 지정하지만 사용 시 runoob-directive로 분할해야 합니다.
<body ng-app="myApp">
<runoob-directive></runoob-directive>
<script>
var app = angular.module("myApp", []);
app.directive("runoobDirective", function() {
return {
template : "<h>自定义指令!</h>"
};
});
</script>
</body>AngularJS는 다음과 같이 필터를 정의할 수도 있습니다.
<div ng-app="myApp" ng-controller="costCtrl">
<input type="number" ng-model="quantity">
<input type="number" ng-model="price">
<p>总价 = {{ (quantity * price) | currency }}</p>
</div>AngularJS에는 자체 HTML 이벤트 처리 방법이 있습니다.
<div ng-app="myApp" ng-controller="personCtrl">
<button ng-click="toggle()">>隐藏/显示</button>
<p ng-hide="myVar">
名: <input type="text" ng-model="firstName"><br>
姓名: <input type="text" ng-model="lastName"><br>
<br>
Full Name: {{firstName + " " + lastName}}
</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('personCtrl', function($scope) {
$scope.firstName = "John",
$scope.lastName = "Doe"
$scope.myVar = false;
$scope.toggle = function() {
$scope.myVar = !$scope.myVar;
};
});
</script>또한 AngularJS에서 선호하는 스타일 시트는 현재 가장 인기 있는 프런트 엔드 프레임워크인 Twitter Bootstrap입니다.
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/../css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/angular.js/../angular.min.js"></script>
<body ng-app="myApp" ng-controller="userCtrl">
<div class="container">
<h>Users</h>
<table class="table table-striped">
<thead><tr>
<th>Edit</th>
<th>First Name</th>
<th>Last Name</th>
</tr></thead>
<tbody><tr ng-repeat="user in users">
<td>
<button class="btn" ng-click="editUser(user.id)">
<span class="glyphicon glyphicon-pencil"></span> Edit
</button>
</td>
<td>{{ user.fName }}</td>
<td>{{ user.lName }}</td>
</tr></tbody>
</table>
<hr>
<button class="btn btn-success" ng-click="editUser('new')">
<span class="glyphicon glyphicon-user"></span> Create New User
</button>
<hr>
<h ng-show="edit">Create New User:</h>
<h ng-hide="edit">Edit User:</h>
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm- control-label">First Name:</label>
<div class="col-sm-">
<input type="text" ng-model="fName" ng-disabled="!edit" placeholder="First Name">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Last Name:</label>
<div class="col-sm-">
<input type="text" ng-model="lName" ng-disabled="!edit" placeholder="Last Name">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Password:</label>
<div class="col-sm-">
<input type="password" ng-model="passw" placeholder="Password">
</div>
</div>
<div class="form-group">
<label class="col-sm- control-label">Repeat:</label>
<div class="col-sm-">
<input type="password" ng-model="passw" placeholder="Repeat Password">
</div>
</div>
</form>
<hr>
<button class="btn btn-success" ng-disabled="error || incomplete">
<span class="glyphicon glyphicon-save"></span> Save Changes
</button>
</div>
<script src = "myUsers.js"></script>
</body>
</html>위 코드는 http://www.runoob.com/angularjs/에서 확인할 수 있습니다. 자세한 내용은 http: //www .runoob.com/angularjs/
2 Groovy
어떤 사람들은 Java가 있으면 Groovy가 있다고 합니다. grails 프레임워크를 사용하면 웹 애플리케이션을 개발하는 것이 매우 편리합니다. Groovy의 명령문은 Java와 유사하지만 몇 가지 특별한 기능이 있습니다. 예를 들어 문의 세미콜론은 선택 사항입니다. 한 줄에 하나의 문이 있는 경우 세미콜론을 생략할 수 있으며, 한 줄에 여러 개의 문이 있는 경우 세미콜론으로 구분해야 합니다. Groovy의 문자열은 큰따옴표와 작은따옴표를 모두 허용합니다. 큰따옴표를 사용할 때 문자열 내에 일부 표현식을 포함할 수 있으며 Groovy에서는 대체를 위해 bash와 유사한 ${expression} 구문을 사용할 수 있습니다. 문자열에는 임의의 Groovy 표현식 이 포함될 수 있습니다.
name="James"
println "My name is ${name},'00${6+1}'" //prints My name is James,'007'큰 텍스트 블록이 있는 경우 Python과 같은 삼중따옴표(""")로 시작하고 삼중따옴표로 끝나야 합니다.
name = "James"
text = """
hello
there ${name} how are you today?
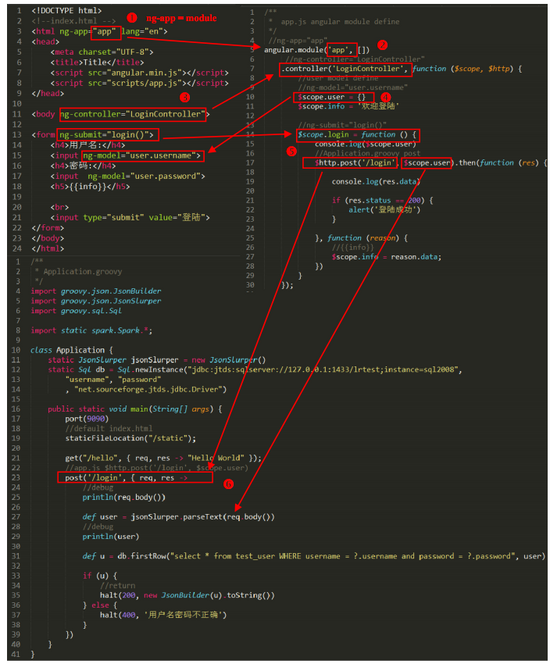
"""3 로그인 구현
AngularJS 지시문은 접두사 ng-가 있는 확장된 HTML 속성입니다. ng-init 지시어는 애플리케이션 데이터를 초기화합니다. 다음 index.html은 사용자 이름 및 비밀번호 입력 상자를 정의합니다. >
AngularJS 애플리케이션 앱(실제로 app.js에 의해 처리됨)은 ng-app에 의해 정의됩니다. ng-controller="LoginController" 속성은 컨트롤러 기능을 정의하는 데 사용되는 AngularJS 함수입니다. $scope 객체를 사용하여 AngularJS 모델 객체를 저장합니다. 컨트롤러는 범위에 두 가지 속성(사용자 이름 및 비밀번호)을 생성합니다(사용자 이름 및 비밀번호).<!DOCTYPE html>
<!--index.html -->
<html ng-app="app" lang="en">
<head>
<meta charset="UTF-">
<title>Title</title>
<script src="angular.min.js">
</script>
<script src="scripts/app.js">
</script>
</head>
<body ng-controller="LoginController">
<form ng-submit="login()">
<h>用户名:</h><input ng-model="user.username">
<h>密码:</h><input ng-model="user.password">
<h>{{info}}</h><br><input type="submit" value="登陆">
</form>
</body>
</html>다음 로그인 백그라운드 처리 로직은 Groovy로 작성됩니다.
/**
* app.js angular module define
*/
//ng-app="app"
angular.module('app', [])
//ng-controller="LoginController"
.controller('LoginController', function ($scope, $http) {
//user model define
//ng-model="user.username"
$scope.user = {}
$scope.info = '欢迎登陆'
//ng-submit="login()"
$scope.login = function () {
console.log($scope.user)
//Application.groovy post
$http.post('/login', $scope.user).then(function (res) {
console.log(res.data)
if (res.status == ) {
alert('登陆成功')
}
}, function (reason) {
//{{info}}
$scope.info = reason.data;
})
}
});/**
* Application.groovy
*/
import groovy.json.JsonBuilder
import groovy.json.JsonSlurper
import groovy.sql.Sql
import static spark.Spark.*;
class Application {
static JsonSlurper jsonSlurper = new JsonSlurper()
static Sql db = Sql.newInstance("jdbc:jtds:sqlserver://...:/lrtest;instance=sql",
"username", "password"
, "net.sourceforge.jtds.jdbc.Driver")
public static void main(String[] args) {
port()
//default index.html
staticFileLocation("/static");
get("/hello", { req, res -> "Hello World" });
//app.js $http.post('/login', $scope.user)
post('/login', { req, res ->
//debug
println(req.body())
def user = jsonSlurper.parseText(req.body())
//debug
println(user)
def u = db.firstRow("select * from test_user WHERE username = ?.username and password = ?.password", user)
if (u) {
//return
halt(, new JsonBuilder(u).toString())
} else {
halt(, '用户名密码不正确')
}
})
}
}위 내용은 AngularJS+HTML+Groovy를 기반으로 로그인을 구현했습니다. 기능에 대한 관련 지식은 PHP 중국어를 참고하세요. 더 많은 관련 콘텐츠를 보려면 웹사이트(m.sbmmt.com)를 방문하세요.