안녕하세요 독자 여러분, 저는 이미 Javascript의 역할과 몇 가지 기본 함수 선언 및 변수 선언에 대해 대략적으로 이해했습니다. 오늘은 계속해서 이전 내용에 대해 설명하겠습니다. ) 및 일부 간단한 연산자
간단한 연산 연산자에 대해 이야기해 보겠습니다

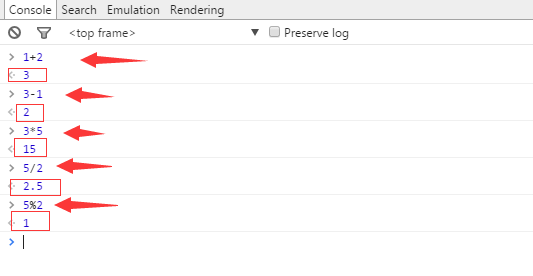
여기서 연산자가 연산 결과를 표시하는 것을 명확하게 볼 수 있습니다. 덧셈, 뺄셈, 곱셈 및 나눗셈에 대해 자세히 설명할 필요는 없습니다. 이제 중학교만 졸업했습니다. 조금 더 이야기하고 싶은 것은 나머지 연산입니다. 위의 예에서는 5% 2가 나머지를 가져가서 1을 얻습니다. 이렇게 계산됩니다. .. 1. 이건 초등학교 2학년 때 봤어야지. 계산하다, 배당 ¼ 제수 = 몫...나머지, 이 나머지는 나머지 연산의 결과이고, 어제 언급한 등호는 var이다. temp = 할당에 사용되는 값; var 키워드를 사용하여 변수를 선언하려면 =를 사용하여 값을 할당합니다. 값 유형은 객체, 함수, 숫자, 문자열 또는 부울일 수 있습니다. 아까도 말했듯이 함수란 function으로 선언된 함수본체인데, 숫자는 말할 필요도 없이 그냥 따옴표로 묶인 문자열이고 불리언 값은 타입이다. true와 false라는 두 가지 값만 있고 세 번째 값은 없습니다.
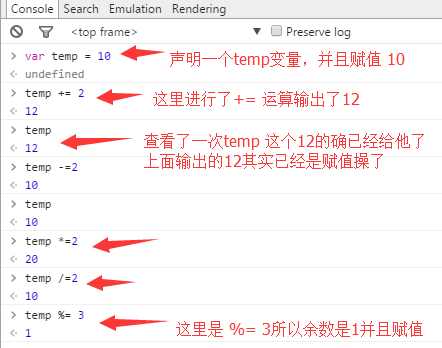
다양한 가치가 어떤 모습인지 살펴보겠습니다
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;
이러한 기본 작업은 모든 사람에게 명확해야 합니다. 이러한 기본 사항을 볼 때 독자가 불안해하지 않기를 바랍니다. 따라서 기사에서는 이러한 기본 사항을 모두 이해해야 합니다. 그렇지 않으면 나중에 기초가 잘 갖춰져 있지 않으면 내가 멋지다고 생각하는 것을 이야기할 때 코드만 복사해서 쓸 수 있고, 독립적으로 작성할 수 없다면 의미가 없을 것입니다. 당신이 원하는 것.
소규모 업그레이드 후 운영자의 모습을 더 자세히 알아볼까요? (참고: 현재는 일부 기본 연산자와 일부 특수 연산자에 대해서만 설명합니다. 나중에 일부 응용 프로그램에서 설명하고 이해가 더 깊어질 것입니다.)

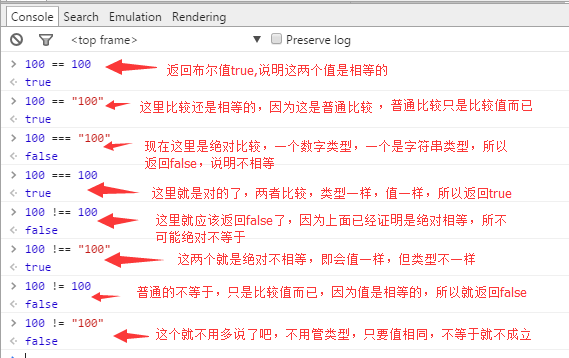
다음은 간단한 비교 연산자입니다
(참고: 여기에 언급된 or 및 부정 연산자는 모든 사람의 일반적인 논리 이해를 사용하여 설명됩니다. 실제로 내부 연산에는 이진 OR 및 NOT 연산의 결과가 포함됩니다. 이진에 대해서는 아래에서 더 자세히 이야기하겠습니다.) 몇 가지 예에서

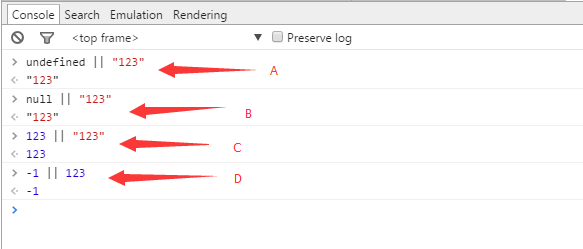
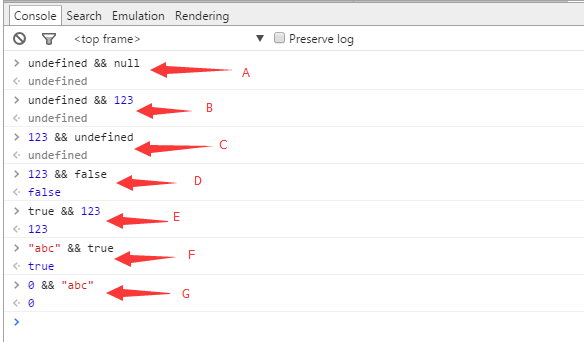
다음은 OR과 NOT의 연산을 조금 이해하기 어려운 부분입니다

그림을 보면 A에서는 연산자의 왼쪽에 정의된 객체가 없기 때문에 오른쪽의 값이 B에서는 왼쪽이 빈 객체이므로 오른쪽의 값이 반환됩니다. C에서는 왼쪽에 실수값 123이 있으므로 123이 반환되고, D의 왼쪽은 실수값 -1이므로 왼쪽에 있는 값이 반환됩니다. 추가 참고 사항: 숫자 0도 특수 값입니다. 왼쪽이 0이면 오른쪽의 값이 반환됩니다.
OR 연산자의 기능을 요약하면, 연산자의 왼쪽과 오른쪽이 정의되지 않은 값, null 값, 0, false인지 확인하는 데 사용됩니다. 왼쪽이 이러한 값이면 오른쪽의 값입니다. 왼쪽이 이러한 유형의 값이 아닌 경우 왼쪽의 값을 반환합니다.
다음 및 실행

여전히 그림에서 A: 왼쪽과 오른쪽은 각각 정의되지 않은 개체와 빈 개체이고 왼쪽의 값은 B에서 반환되고 왼쪽은 빈 개체이므로 왼쪽이 반환됩니다. C: 오른쪽은 정의되지 않은 객체이므로 오른쪽의 값이 반환됩니다. D: C와 동일합니다. E: 둘 다 비어 있지 않은 객체이고 왼쪽의 부울 값이 true이므로 오른쪽이 반환됩니다. : E와 동일; G: 좌변이 0이므로 정의되지 않은 객체와 동일하고, 빈 객체는 false와 같은 수준이므로 좌변의 값을 반환한다.
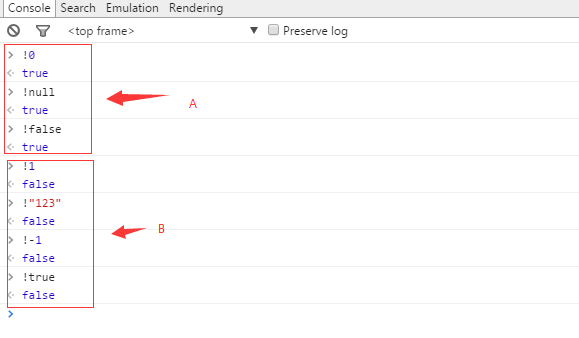
마지막은 비작동입니다

계속해서 그림을 보고 이야기해 보세요. A에서는 연산이 0, false, null, undefine 등과 같은 값이고, 반환되면 B에서 부울 값의 참값을 얻습니다. 작업은 실제 값을 반전하는 것이며 주요는 부울 값 false입니다. 부정은 부울 값이고, 비실제 값의 부정은 정확하며, 실제 값의 부정은 오류라고 결론을 내릴 수 있습니다.
자, 오늘은 여기까지입니다. 오늘은 사실 아주 기본적인 연산자들에 대해서만 이야기했지만, 연산자가 너무 많아서 그냥 이렇게 써서 표현을 마무리합니다. 나중에 이야기하겠습니다. 매일 조금씩 발전하면 위대한 마스터가되는 것이 꿈이 아닙니다.