다음으로 배울 내용은 Bootstrap에서 제공하는 몇 가지 구성 요소입니다. 이러한 구성 요소는 사용이 매우 간단하고 웹 사이트를 빠르고 편리하게 구축하는 데 도움이 되며 좋은 디스플레이 효과를 얻을 수 있습니다. 우리가 가장 주목해야 할 것은 HTML의 구조와 부트스트랩이 구조에 추가하기 위해 제공하는 클래스 및 속성입니다.
이러한 구성 요소의 대화형 기능은 jQuery 라이브러리에 의존하므로 jQuery.js도 도입되어야 하며 Bootstrap.js보다 먼저 있어야 합니다. 정식으로 출시된다면 아래와 같이 압축버전을 사용하시면 됩니다.
<script src="../js/jquery-min-1.11.3.js"></script><script src="../js/bootstrap.min.js"></script>
메뉴
기본 사용법
공식 문서에서 볼 수 있는 드롭다운 메뉴 구성요소는 다음과 같습니다.
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> 下拉菜单<span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> </ul></div>
그럼 행동을 통제하려면 어떤 속성이 필요한가요? 수정에는 어떤 부분이 사용되나요?
이 코드를 직접 단순화해 보겠습니다.
<div class="dropdown"> <button class="dropdown-toggle"data-toggle="dropdown">下拉菜单</button> <ul class="dropdown-menu" > <li>菜单项1</li> <li>菜单项2</li> </ul></div>
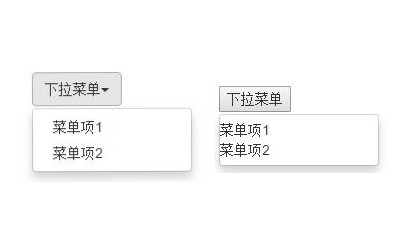
단순화 전과 후를 비교해 보겠습니다.

부트스트랩 프레임워크에서 드롭다운 메뉴 컴포넌트를 사용할 때 올바른 구조를 사용하는 것이 매우 중요합니다. 구조와 클래스 이름을 올바르게 사용하지 않으면 컴포넌트의 정상적인 사용 여부에 직접적인 영향을 미칩니다. 위의 단순화를 통해 마침내 핵심 요구 사항이 다음과 같다는 것을 알 수 있습니다.
.dropdown이라는 컨테이너를 사용하여 전체 드롭다운 메뉴 요소를 래핑합니다. 예에서는
버튼을 상위 메뉴로 사용합니다. 그리고 클래스 이름 .dropdown-toggle 및 사용자 정의 data-toggle 속성을 정의하고 값은 가장 바깥쪽 컨테이너 클래스 이름과 일치해야 합니다. 이 예는 다음과 같습니다. data-toggle="dropdown" 드롭다운 메뉴 항목은 ul 목록을 사용합니다. 그리고 .dropdown-menu 라는 클래스를 정의합니다. 이 예는 다음과 같습니다: