요즘에는 AJAX 기술을 사용하는 다양한 사이트에서 드래그 앤 드롭(드래그) 효과를 구현하고 있는데, 이는 Dojo 프레임워크를 사용하여 쉽게 구현할 수도 있으며, 다른 프레임워크에 비해 코드가 적고 브라우저 호환성 지원이 더 좋습니다.
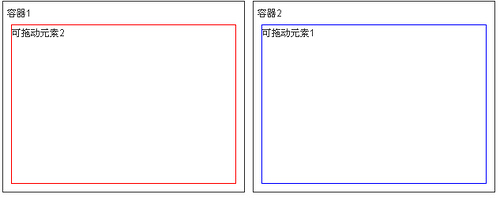
먼저 효과를 살펴보겠습니다. 다음은 51AJAX.com 사이트 홈페이지의 효과입니다.

구현 방법? 구체적인 단계는 다음과 같습니다. 단순화를 위해 드래그 앤 드롭 데모 페이지:

다음은 구체적인 단계는 다음과 같습니다.
1 .html 부분
드래그를 구현하려면 먼저 컨테이너가 있어야 하고, 두 번째로 드래그 가능한 요소가 있어야 합니다. 여기서는 ID가 컨테이너1, 컨테이너2, 컨테이너3인 세 개의 Div를 컨테이너로 설정했습니다. 각 컨테이너는 Div를 드래그 가능한 요소로 배치하고 해당 클래스는 divdrag입니다.
2.javascript 코드
먼저 헤드에 dojo.js에 대한 참조를 추가한 다음 divdrag 클래스로 요소를 가져와 dojo.dnd.HtmlDragSource 객체로 등록한 다음 컨테이너1, 컨테이너2 및 컨테이너3을 등록합니다. 세 개의 컨테이너를 지정하고 컨테이너의 드래그 가능한 요소를 드래그할 수 있는 컨테이너를 지정하면 위 이벤트가 함수로 캡슐화되어 window.onload 이벤트에 추가됩니다.
전체 Dojo 프레임워크를 다운로드하려면 여기를 클릭하여 다운로드하십시오. http://download.dojotoolkit.org/release-0.3.1/dojo-0.3.1-ajax.zip .