자동 완성을 구현하려면 jQuery(Ajax)/PHP/MySQL을 사용하세요. 제가 본 대부분의 자동 완성 애플리케이션은 프로그램 소스 코드 패키지를 제공한 다음 방법을 알려주기 때문에 이 튜토리얼을 작성해야 할 것 같습니다. 작동 방식과 작동 이유를 설명하기보다는 사용하세요.
jQuery(Ajax)/PHP/MySQL을 사용하여 자동완성 기능 구현
평소처럼 데모와 소스코드가 담긴 zip 패키지가 글 마지막에 있으니 천천히 즐겨주세요 !
내가 본 대부분의 자동 완성 애플리케이션은 작동 방식을 알려주기보다는 프로그램 소스 코드 패키지를 제공한 다음 사용 방법을 알려주기 때문에 이 튜토리얼을 작성해야 한다고 생각합니다. 그리고 왜. 이를 알면 이 플러그인을 자신의 필요에 맞게 추가로 사용자 정의할 수 있습니다. (저는 이에 대해 내 블로그에서 다른 응용 프로그램에 대한 많은 기사를 작성했습니다.) 
자, 이제 시작하겠습니다.
JavaScript 코드:
코드는 다음과 같습니다.
<script src="jquery-1.2.1.pack.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$(‘#suggestions').hide();
} else {
$.post("rpc.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$(‘#suggestions').show();
$(‘#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$(‘#inputString').val(thisValue);
$(‘#suggestions').hide();
}
</script>
JS 설명:
자, 보세요. 위의 코드 이제 모든 작업을 처리하는 rpc.php라는 파일에 연결해야 합니다.
조회 기능은 텍스트 입력 상자에서 얻은 단어를 가져온 다음 jQuery의 Ajax 메소드 POST를 사용하여 rpc.php에 전달합니다.
입력 문자 'inputString'이 '0'(0, 번역자의 주석: 여기서는 검색창에 입력된 내용이 없음을 나타냄)인 경우 제안 상자가 숨겨집니다. 이 역시 매우 사용자 친화적입니다. 원하는 경우 검색창에 아무 것도 입력하지 않으면 추천 상자가 나타날 것으로 예상하지 않습니다.
입력 상자에 내용이 있으면 이 'inputString'을 가져와 rpc.php 페이지에 전달한 후 다음과 같이 jQuery의 $.post() 함수를 사용합니다.
$.post(url, [data], [callback])
'콜백' 부분은 함수와 연관될 수 있습니다. 이는 데이터(data)가 성공적으로 로드된 경우에만 실행됩니다. 는 무료 번역이므로 원문을 이해하지 못했습니다. :<)
반환된 데이터(데이터)가 비어 있지 않은 경우(즉, 표시할 항목이 있는 경우) 검색 프롬프트를 표시합니다. 상자를 클릭하고 반환된 데이터(data)를 사용하여 HTML 코드로 대체합니다.
정말 간단해요!
PHP 백그라운드 프로그램(rpc.php):
아시다시피(번역: 죄송합니다. 저는 왕샤오보를 보고 이 주문을 배웠습니다.) 제 PHP 백그라운드 프로그램은 rpc php( RPC는 Remote Procedure Call(원격 프로시저 호출)의 약자이며 실제로 수행하는 기능의 이름을 따서 명명된 것은 아니지만 나쁘지 않습니다.
코드는 다음과 같습니다.
// PHP5 Implementation - uses MySQLi.
$db = new mysqli(‘localhost', ‘root' ,”, ‘autoComplete');
if(!$db) {
// Show error if we cannot connect.
echo ‘ERROR: Could not connect to the database.';
} else {
// Is there a posted query string?
if(isset($_POST[‘queryString'])) {
$queryString = $_POST[‘queryString'];
// Is the string length greater than 0?
if(strlen($queryString) >0) {
// Run the query: We use LIKE ‘$queryString%'
// The percentage sign is a wild-card, in my example of countries it works like this…
// $queryString = ‘Uni';
// Returned data = ‘United States, United Kindom';
$query = $db->query("SELECT value FROM countries WHERE value LIKE ‘$queryString%' LIMIT 10");
if($query) {
// While there are results loop through them - fetching an Object (i like PHP5 btw!).
while ($result = $query ->fetch_object()) {
// Format the results, im using <li> for the list, you can change it.
// The onClick function fills the textbox with the result.
echo ‘<li onclick="fill('‘.$result->value.'‘);">'.$result->value.‘</li>';
}
} else {
echo ‘ERROR: There was a problem with the query.';
}
} else {
// Dont do anything.
} // There is a queryString.
} else {
echo ‘There should be no direct access to this script!';
}
}
?>
PHP 코드 설명:
코드에 주석을 많이 추가했기 때문에 가지 않겠습니다. 자세한 내용은 여기를 참조하세요.
일반적으로 이 'QueryString'을 받은 다음 마지막에 와일드카드 문자를 사용하여 쿼리 문을 생성해야 합니다.
이런 경우 문자를 입력할 때마다 쿼리문을 생성해야 한다는 뜻입니다. 이렇게 계속 하면 MYSQL이 버틸 수 없을 것 같습니다. 그러나 프로세스를 최대한 단순화하려면 이 접근 방식이 소규모 애플리케이션에 적합해야 합니다.
귀하의 시스템에서 이 PHP 코드를 약간 수정해야 합니다. 예를 들어, 자신의 데이터베이스에 '$query'를 업데이트해야 하며, 귀하의 열 이름을 어디에 넣을지 확인해야 합니다. 데이터베이스 테이블 등
CSS 스타일:
저는 CSS3를 사용하는데, 정말 잘 작동합니다. 단, Firefox나 Safari 브라우저에서는 기능적 제한이 있을 수 있습니다.
코드 복사 코드는 다음과 같습니다.
<style type="text/css">
.suggestionsBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff; }
.suggestionList {
margin: 0px;
padding: 0px; }
.suggestionList li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionList li:hover {
background-color: #659CD8;
}
</style>CSS 코드는 매우 표준적이므로 특별히 지적할 점은 없습니다.
메인 파일 HTML:
<p>
<p>
Type your county (for the demo):
<input size="30" id="inputString" onkeyup="lookup(this.value);" type="text" />
</p> <p class="suggestionsBox" id="suggestions" style="display: none;">
<img src="upArrow.png" style="position: relative; top: -12px; left: 30px" alt="upArrow" />
<p class="suggestionList" id="autoSuggestionsList">
</p>
</p>
</p>이것은 메인 파일의 HTML 코드의 일부이며 입력 상자와 입력 상자만 추가하면 됩니다. put 'onkeyup' 함수는 조회(this.value)로 설정됩니다. 또한, 위의 자바스크립트 코드를 수정하고 싶지 않다면 해당 ID를 수정하지 않는 것이 좋습니다.
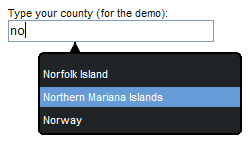
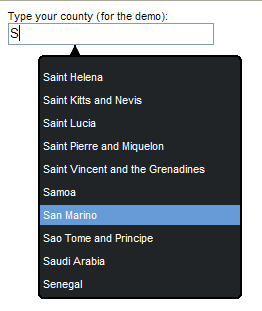
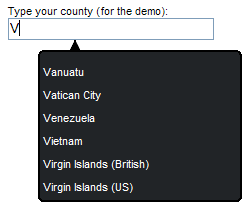
스크린샷:
최종 효과가 어떤지 보고 싶으실 것 같은데요.

그리고

마지막은 유용한 링크이니 기대하고 계셨을 거라 생각합니다 그것에 오랫동안.
패키지
위 내용은 javascript search_javascript 스킬의 자동 프롬프트 기능 구현입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!