JavaScript는 많은 도구와 강력한 기능을 갖춘 매우 사용하기 쉬운 스크립팅 언어입니다. 저는 백엔드 작업을 해왔기 때문에 표면적인 부분만 다루었습니다.
주요 주제인 타이머를 살펴보겠습니다. 먼저 타이머의 기능에 대해 이야기해 보겠습니다.
1. 타이머는 페이지에 시간을 표시할 수 있어야 합니다
2. 타이머는 초가 60에 도달할 때마다 1초씩 진행되고, 60에 도달하면 1시간씩 진행됩니다.
3. 타이머는 재설정, 즉 시간 재조정이 가능해야 합니다.4. 타이머가 종료되면 타이머를 가져올 수 있는 방법이 필요합니다
위의 기능은 매우 간단합니다. 타이밍에는 일시정지, 계속 타이밍 등의 기능도 있어야 합니다. 상관없습니다. 하나씩 하도록 하겠습니다.
1단계:
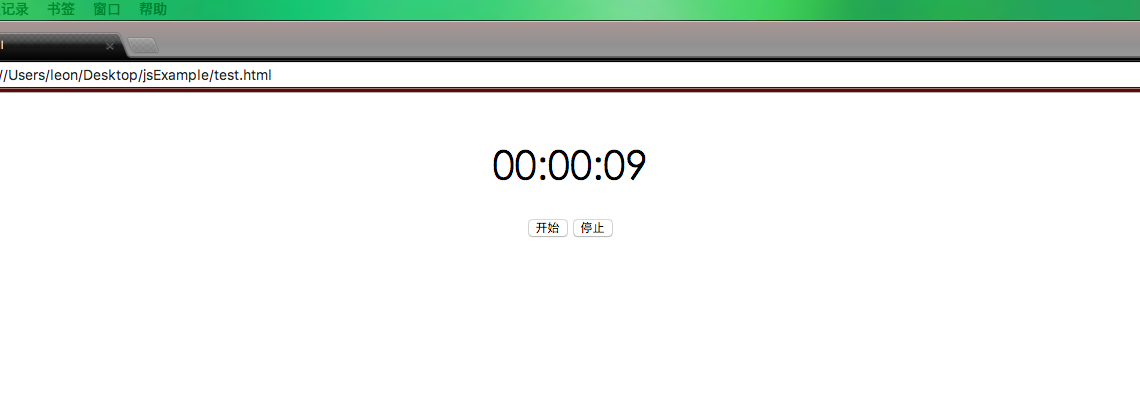
실시간 라벨과 시작 및 일시 정지 버튼을 사용하여 간단한 페이지를 만듭니다.

2단계:
타이머에 필요한 속성이 무엇인지 분석해 보겠습니다.1. 타이밍, 시작 시간은 필수입니다
2.종료 시간
3. 총 도보 시간, 이 속성은 사용자에게 반환됩니다
4. 실제로는 jquery 개체 또는 dom 개체이므로 타이밍을 한 곳에 표시해야 합니다.
5. 표시 시간을 해체해야 하므로 hour 속성을 가집니다
6. 분 속성
7. 두 번째 속성(실제로는 총 시간에 포함되므로 필요할 경우 먼저 적어주세요)
코드를 살펴보겠습니다:
var startTime;//开始时间
var endTime;//结束时间
var timeLength;//总时长
var timeSpan;//计时器走过的时间
var displayer;//时间显示器
var hh=0;//小时
var mm=0;//分钟
var status=0;//计时状态 3단계:
타이머에 어떤 방법이 필요한지 분석해 보겠습니다.
1. 타이머를 시작해야 하므로 시작하는 방법이 있습니다
2. 타이머를 중지해야 하므로 중지한 후 사용자에게 시간을 반환해야 합니다.
3. 타이머에는 일시 정지 기능도 있어야 하며 일시 정지된 위치에서 다시 측정을 시작할 수 있어야 하며 일시 정지도 지속 시간으로 돌아가야 합니다.
4. 시작 및 중지 시에는 대리자 메서드와 유사하게 매초마다 타이머의 내부 활동이 있어야 합니다.
5. 프레젠테이션 로직, 페이지에서 발표자에게 실시간을 표시하고 가독성을 높이기 위해 일부 형식 변환을 수행해야 합니다.
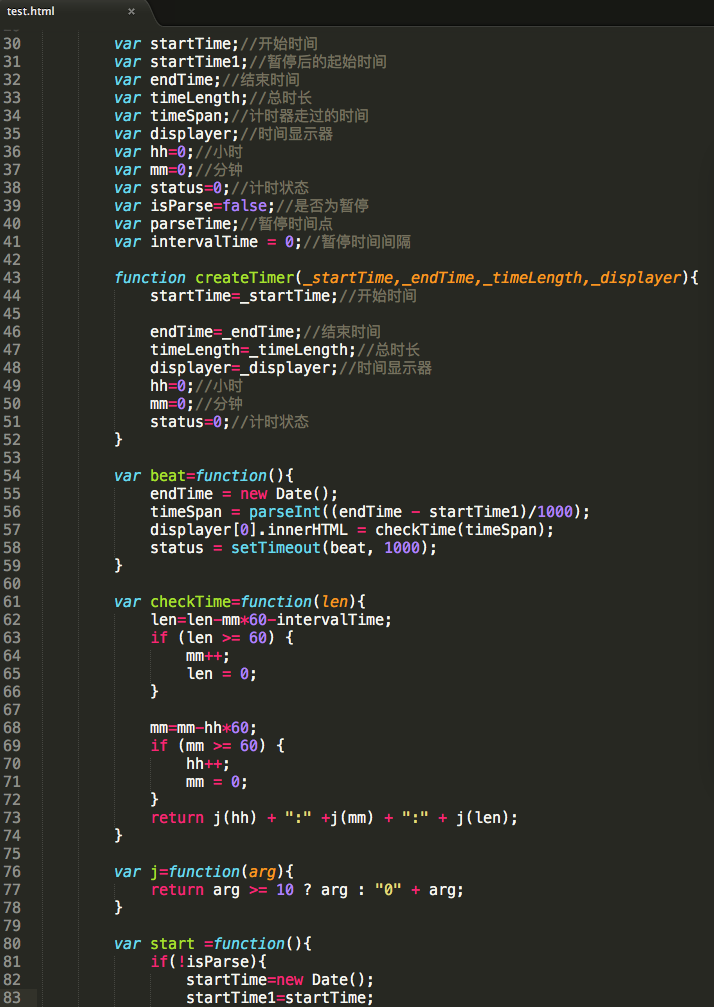
위 코드, 생성자:
function createTimer(_startTime,_endTime,_timeLength,_displayer){
startTime=_startTime;//开始时间
endTime=_endTime;//结束时间
timeLength=_timeLength;//总时长
displayer=_displayer;//时间显示器
hh=0;//小时
mm=0;//分钟
status=0;//计时状态
}
var start =function(){
hh = 0;
mm = 0;
startTime=new Date();
status = setTimeout(beat, 1000);
}
var stop=function(){
clearTimeout(status);
endTime=new Date();
timeLength=parseInt((endTime-startTime)/1000);
alert(timeLength);
}
var beat=function(){
endTime = new Date();
timeSpan = parseInt((endTime - startTime)/1000);
displayer[0].innerHTML = checkTime(timeSpan);
status = setTimeout(beat, 1000);
}
var checkTime=function(len){
len=len-mm*60;
if (len >= 60) {
this.mm++;
//starttime1 = new Date();
len = 0;
}
mm=mm-hh*60;
if (mm >= 60) {
hh++;
mm = 0;
}
return j(self.hh) + ":" +j(mm) + ":" + j(len);
}
var j=function(arg){
return arg >= 10 ? arg : "0" + arg;
}
 뭔가 빠진 게 있나요? 타이머를 어떻게 일시정지하지 않을 수 있을까요? 이런 아이디어를 떠올렸을 때 일시정지 기능이 1초씩 점프하는 것을 보고 있었는데, 비즈니스에 필요할 때까지 너무 기뻤습니다. . , 그러다가 이 기능을 추가해야 한다는 생각이 들었습니다.
뭔가 빠진 게 있나요? 타이머를 어떻게 일시정지하지 않을 수 있을까요? 이런 아이디어를 떠올렸을 때 일시정지 기능이 1초씩 점프하는 것을 보고 있었는데, 비즈니스에 필요할 때까지 너무 기뻤습니다. . , 그러다가 이 기능을 추가해야 한다는 생각이 들었습니다.
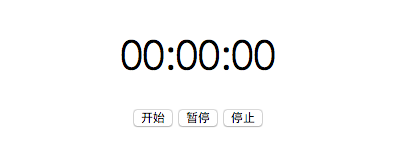
상관없습니다. 계속해서 디자인하고 데모 페이지에 일시정지 버튼을 추가해 보겠습니다.P
 먼저 분석해 보겠습니다.
먼저 분석해 보겠습니다.
1. 일시정지 후에는 마지막 일시정지된 노드에서 다시 시작해야 합니다. 시작 버튼에 이 기능을 구현하므로 일시정지 후 다시 시작할지 여부를 결정하는 플래그가 필요합니다
2. 일시정지 시점을 기록해야 합니다
3. 일시 정지 시간 간격을 적어두는 것이 좋습니다. 그렇지 않으면 다시 시작할 때 프레젠테이션에서 해당 간격 이후로 시간이 즉시 이동합니다(예: 일시 정지가 00:00인 경우). :09, 일시 정지는 1분입니다. 이후 별도의 조정 없이 바로 시작하시면 시간이 00:01:09가 됩니다.
따라서 세 가지 속성을 추가합니다.
var isParse=false;//是否为暂停
var parseTime;//暂停时间点
var intervalTime = 0;//暂停时间间隔
var parse=function(){
parseTime = new Date();
isParse = true;
clearTimeout(status);
}
이상이면 타이머에 일시정지 기능이 있습니다~

전체 코드 개요를 보면 핵심 코드가 100줄도 안 됩니다.

이것을 작성하면 기본 작업이 완료됩니다. 실제로 프로토타입을 캡슐화하고 사용하여 모든 메소드를 객체에 연결할 수도 있습니다. 타이머 객체를 인스턴스화하고 일부 주요 속성을 초기화한 후 이러한 메소드는 객체 호출이 될 수 있습니다. 여기서는 자세한 내용은 다루지 않겠습니다. 어린이 신발에 관심이 있으신 분들은 한번 신어보세요~