Sublime Text는 도구 상자에 있는 거의 모든 개발자에게 꼭 필요한 애플리케이션입니다. Sublime Text는 모든 기능을 갖춘 IDE(리소스를 많이 사용하는 것으로 악명 높음)와 Vim 및 Emacs(가파르게 학습 곡선이 있는)와 같은 명령줄 편집기에 모두 적합한 크로스 플랫폼, 고도로 사용자 정의 가능한 고급 텍스트 편집기입니다.
Sublime Text가 인기를 끄는 이유 중 하나는 확장 가능한 플러그인 아키텍처입니다. 이를 통해 개발자는 코드 완성이나 원격 API 문서 삽입과 같은 새로운 기능으로 Sublime의 핵심 기능을 쉽게 확장할 수 있습니다. Sublime Text 플러그인은 기본적으로 제공되지 않습니다. 일반적으로 Package Control이라는 타사 패키지 관리자를 통해 설치해야 합니다. Sublime Text에 Package Control을 설치하려면 웹 사이트의 설치 가이드를 따르세요.
이 기사에서는 JavaScript 개발자를 위한 필수 Sublime 플러그인 10가지를 소개하겠습니다. 각 플러그인은 작업 흐름을 개선하고 효율성을 높이는 데 도움이 됩니다. 이제 시작하겠습니다!
1.바벨
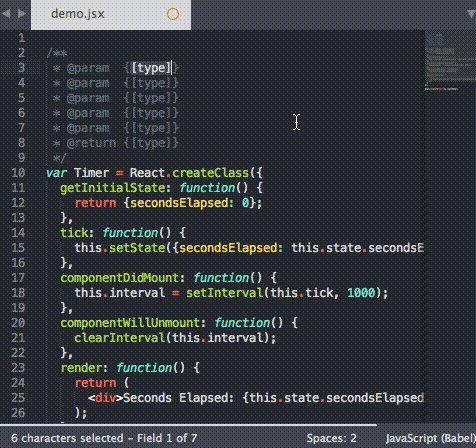
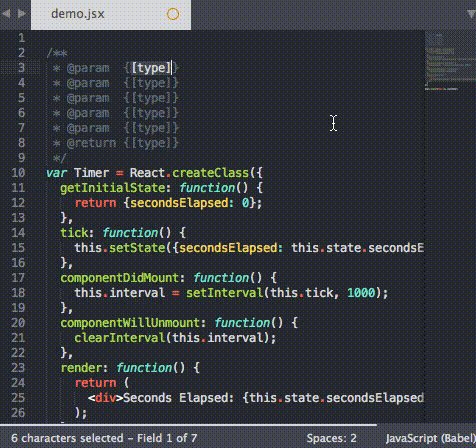
첫 번째는 의심할 바 없이 Babel 플러그인입니다. 이 플러그인은 ES6/2015 및 React JSX 코드에 적절한 구문 강조를 추가합니다. 플러그인을 설치한 후 가장 먼저 해야 할 일은 .es6, .jsx 및 .js 파일에 대한 기본 구문을 설정하는 것입니다. 그러나 ES3/5에서 작업 중이고 Babel을 사용하여 코드를 변경하고 싶지 않다면 마지막 항목을 주의해서 사용하세요.
아직 바벨의 즐거움을 발견하지 못했다면 강력 추천합니다. ES6/2015 및 JSX 코드를 ES5로 컴파일할 수 있습니다. 널리 사용되는 모든 빌드 도구 및 CLI에 잘 통합됩니다. 이전 브라우저는 지원하지 않지만 IE10 이하를 지원해야 하는 경우 경고 페이지의 메시지를 따를 수 있습니다.
안타깝게도 Babel 플러그인은 Sublime에서 ES6 코드의 빠른 컴파일을 허용하지 않습니다. 따라서 꼭 이 작업을 수행해야 한다면 Compile Selected ES6을 시도해 보시기 바랍니다.

2.JSHint
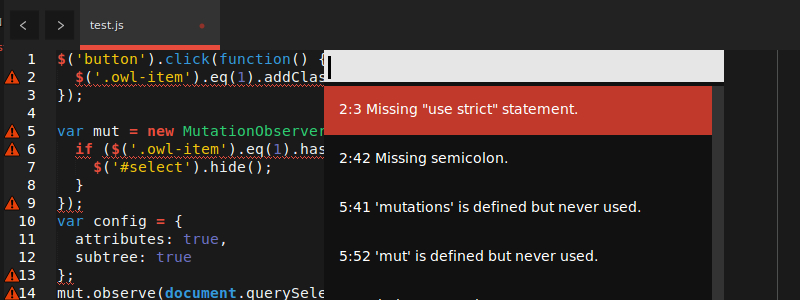
다음은 Sublime의 JSHint 플러그인입니다. JSHint는 코드를 보고 코드의 스타일과 구문이 올바른지 확인하고 일반적인 오류를 제거하는 데 사용할 수 있는 JavaScript 린터입니다. 초보자이든 수년간 프로그래밍을 해온 사람이든 JSHint는 필수입니다. 자세한 내용은 JSHint 관련 페이지를 확인하세요.
JSHint Sublime Text 플러그인이 작동하려면 npm을 통해 전역적으로 JSHint를 설치해야 합니다.
npm install -g jshint
이를 수행하는 방법을 모른다면 노드 패키지 관리자 시작에 대한 튜토리얼을 확인하세요.
JSHint npm 모듈과 JSHint Sublime Text 플러그인이 설치되면 JavaScript 파일을 열고 Ctrl J(또는 Linux/Windows의 경우 Alt J)를 눌러 JSHint를 호출할 수 있습니다. 또는 상황에 맞는 메뉴를 통해 JSHint에 액세스할 수 있습니다.
이 플러그인을 이미 설치했지만 오류가 발생할 때 더 명확한 경고를 원하는 경우 JSHint Gutter를 사용하세요. 또는 NPM 패키지나 플러그인을 설치하기 전에 JSHint를 사용해 보고 싶다면 JSHint.com에는 코드를 붙여넣고 즉각적인 피드백을 확인하는 데 사용할 수 있는 훌륭한 온라인 대화형 도구도 있습니다.

3. JsFormat
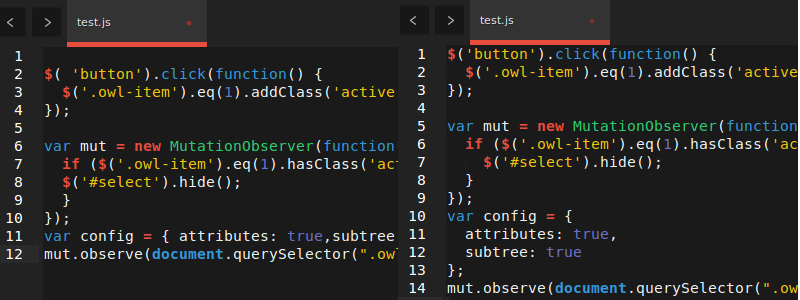
JsFormat은 JS Beautifier를 기반으로 하며 JavaScript 및 JSON 형식을 자동으로 지정할 수 있도록 도와줍니다. JSON 형식만 사용하는 경우에도 괜찮습니다. 하지만 나에게는 다른 개발자의 코드나 내가 오래 전에 작성한 코드를 작업할 때 가장 큰 이점이 있습니다.
이러한 코드는 읽기 어려운 경우가 많지만 일반적인 코드 형식 지정 스타일을 따르는 것이 도움이 될 수 있습니다. 형식 지정은 모든 사람에게 적합한 것은 아니지만 공통 구조를 도입하여 개발자가 코드를 이해하는 데 도움이 됩니다. Linter는 이에 주의를 기울이지만 반드시 포괄적으로 수행하는 것은 아니며 자동으로 형식을 복구하지도 않습니다. 코드 서식을 지정하면 많은 시간과 노력이 절약됩니다.
설치 후 JSFormat을 사용하려면 먼저 JS 파일을 입력한 후 Windows/Linux에서는 Ctrl Alt f를, Mac에서는 Ctrl ⌥ f를 누르세요. 물론 상황에 맞는 메뉴도 사용할 수 있습니다.
'자바스크립트 스타일이 마음에 들지 않으면 어쩌지?'라고 생각할 수도 있습니다.
걱정하지 마세요! JsFormat은 JS Beautifier 설정을 기반으로 할 뿐만 아니라 고도로 구성 가능합니다. Sublime Text 3을 조정하려면 다음을 수행하십시오. 환경 설정 -> JsFormat ->
그런 다음 JSON 설정을 원하는 대로 편집하세요.

4. DocBlockr
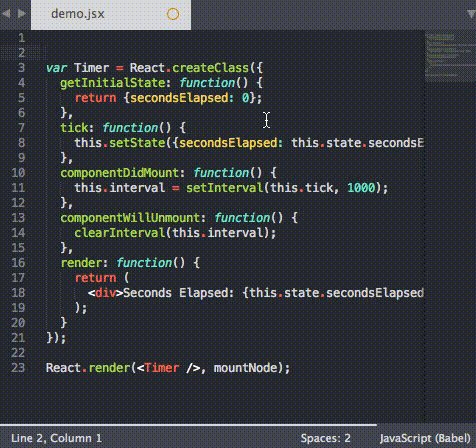
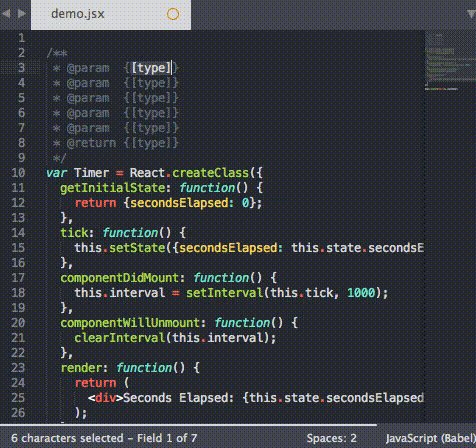
코드에 주석을 추가하는 것은 때로는 매우 고통스러운 일이 될 수 있습니다. 많은 사람들이 이것을 좋아하지 않지만 그것은 절대적으로 필요합니다. DocBlockr는 간단한 설명을 제공함으로써 고통을 덜어줍니다. DocBlockr를 설치한 후 해야 할 일은 /* 또는 /**로 코드 줄을 시작하는 것뿐입니다. 그러면 나머지 작업은 자동으로 수행됩니다. 함수 위에 /**로 시작하면 JSDoc 형식을 기반으로 주석이 생성됩니다. 이전에 한 번도 사용해본 적이 없는 것들이 있지만, 일단 사용해 보면 DocBlockr가 그 중 하나이기 때문에 어떻게 살아남았는지 궁금할 것입니다.DocBlockr는 CoffeeScript, TypeScript, PHP, ActionScript, Haxe, Java, Apex, Groovy, Objective C, C 및 Rust를 포함한 다양한 언어를 지원합니다.

5.사이드바 개선
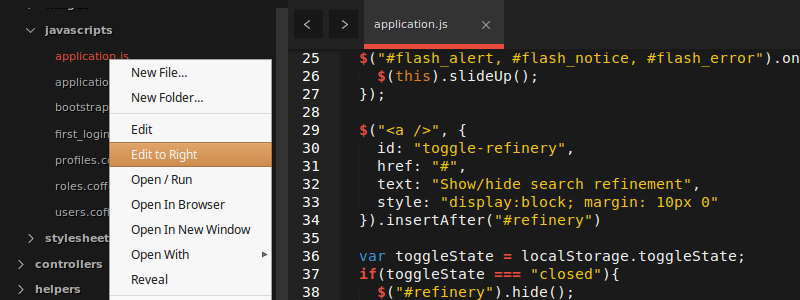
Sublime Text에는 사이드바 파일 트리에서 파일 작업을 위한 옵션이 거의 없습니다. 간단히 말해서 SideBar Enhancements는 이 문제를 해결합니다. 이 플러그인은 특히 파일 및 폴더에 대한 "휴지통으로 이동" 옵션, "다음으로 열기.." 옵션 및 클립보드를 제공합니다. 또한 웹 브라우저에서 파일을 열고 파일 내용을 data:uri base64로 복사할 수 있으며(이는 CSS에 이미지를 삽입할 때 특히 유용합니다) 다양한 검색 작업을 제공합니다. 또한 SideBarGit과 잘 통합되어 사이드바에서 직접 Git 명령을 제공합니다.JavaScript 코드 기반의 크기가 계속해서 확장됨에 따라 프로젝트를 탐색하고 프로젝트 파일을 처리하는 합리적인 방법을 찾는 것이 시급합니다. 그래서 이 플러그인은 필수가 되었습니다.

6.AngularJS
Angular-UI 팀에서 개발했으며 아마도 이러한 SublimeText 플러그인 중 더 큰(그러나 더 유용한) 패키지 중 하나일 것입니다. 주요 기능은 다음과 같습니다.
Angular是一个大型的库,AngularJS出乎意料地有用。你可以在项目的主页上阅读它的很多设置。
要利用这个插件语法高亮的优势,那么你需要到View -> Syntax -> HTML (Angular.js)中改变你的HTML文件的视图类型。

7.TypeScript
TypeScript是JavaScript编译为普通JavaScript的一个类型超集。这对于普通开发者而言,可能不知道它也没什么大的关系,但是今年三月出来的小公告——Angular 2将建造在TypeScript上,意味着,如果你工作于Angular的话,并且你打算以后使用Angular2的话,那么这个插件是必备的。
基于微软的支持,这款插件添加了代码完成,正确的语法高亮,代码格式化和扩展导航功能到TypeScript项目。它还配备了一个构建系统,允许你编译TypeScript文件为JavaScript。
要访问构建系统可以这么做 Tools -> Build System,然后选择TypeScript 。接着用 .ts 结尾打开一个文件,选择Tools -> Build,或者干脆按 Ctrl + B。你会被要求构建参数,之后插件将在同一目录中输出编译好的JavaScript文件。唯一需要注意的是,它需要Node。
从插件的角度说,它提供了“工作于TypeScript代码时加强版的Sublime Text体验”。千真万确,从上述臃肿的IDE中,它做了一个令人耳目一新的改变。

8.Handlebars
如果你正在使用Ember.js,或只是将Handlebars作为模板语言一种选择,那么你不能没有它。没有它的话,你还不如干脆关掉所有的语法高亮。
除了语法高亮(在个别模板文件和脚本标签的内联模板中都有这个功能),它还提供了用于触发各种表情的选项卡。例如,键入 x-temp并按 TAB键会产生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,键入 ifel 再按TAB键,你会得到:
{{#if }}
{{else}}
{{/if}}>
很方便,是吧?
在这个项目的主页上还有一系列完整的代码片段。

9.Better CoffeeScript
Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一个分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其创建者遗弃,只能工作于SublimeText 2。
此款插件不仅为那些工作于CoffeeScript的人提供了非常需要的语法高亮功能,而且还有其他很多功能。它增加了一堆命令到Sublime(可通过命令面板或各种快捷键访问),比如运行语法检查,编译文件,以及显示编译好的JavaScript。它还配备了片段和工作于cake (Make对于CoffeeScript的简化版本)的构建系统。
你可以在此项目的主页上仔细阅读插件的许多设置和选项。

10. jQuery
我知道现在的jQuery在很多地方看似都将会失宠,但它仍然非常有用,如果你不打算建立一个完全互动的网站,或者你只是想添加功能到现有的应用程序的话。
这个插件提供了额外的语法高亮和几乎所有jQuery方法的片段。通过输入方法名称并选择合适的匹配就可以访问这些片段——就是这么简单!我特别喜欢这个功能,因为它节省了我很多原本要用于记忆方法特征以及查询jQuery API文档的时间。
例如,键入 $.a 会出来一个让我选择 $.ajax()的选项,而 $.ajax()可以扩展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
멋지네요!
결론
자바스크립트 개발에 필수적인 10가지 Sublime 플러그인이 이것으로 끝입니다. 나는 그 중 한두 가지만 사용했으므로 자유롭게 경험을 공유해 주십시오. 물론, 즐겨찾는 플러그인이 누락된 경우 댓글로 알려주시면 목록에 추가하는 것을 고려해 보겠습니다.
마지막으로 Sublime Text는 무료 소프트웨어가 아니라는 점을 기억하세요. 하지만 (불필요한 그래픽이 모두 포함되어 있음에도 불구하고) 무제한 평가판이 제공되며 단일 사용자 라이센스 비용은 70달러입니다. 하루 종일 텍스트 편집기를 사용한다면 이는 가치 있는 투자가 될 것입니다!