정의 및 사용법
clearTimeout() 메서드는 setTimeout() 메서드에서 설정한 제한 시간을 취소할 수 있습니다.
문법
clearTimeout(id_of_settimeout)
| 参数 | 描述 |
|---|---|
| id_of_settimeout | 由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。 |
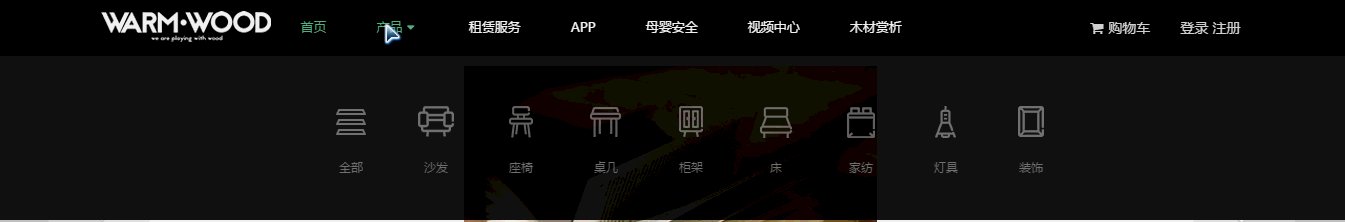
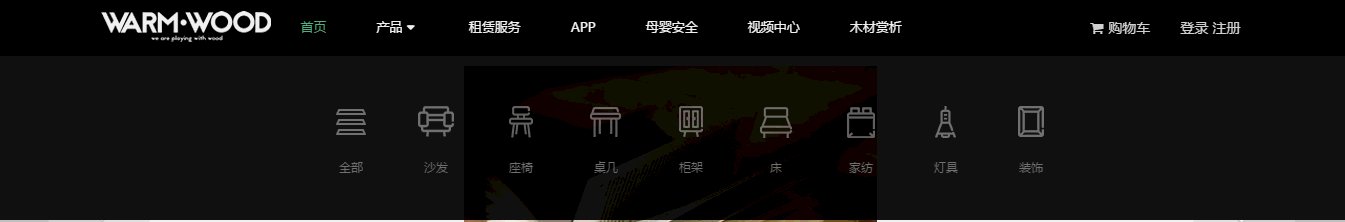
요구사항: 상위 메뉴에 마우스를 올렸을 때, 아래 하위 메뉴가 표시됩니다. 마우스가 하위 메뉴나 상위 메뉴에서 멀어지면 하위 메뉴가 축소되어야 합니다. 최종 효과는 다음과 같습니다.

PS: 이 요구 사항은 매우 일반적입니다. 가장 일반적인 접근 방식은 하위 요소를 포함하기 위해 li 요소 아래에 Ul 요소를 중첩하는 것입니다. 이 접근 방식은 CSS를 사용하여 완전히 제어할 수 있습니다. 하지만 오늘날에는 이 하위 메뉴와 탐색 모음이 분리되어 있습니다. 즉, 제품 위에 마우스를 올리면 헤더 태그 블록이 표시됩니다.
<ul class="header-nav">
<li class="nav-item home"><a href="@Url.Action("Index", "Home")">首页</a></li>
<li class="nav-item products" id="header_tags">
<a href="#">产品<span class="icon-caret-down"></span></a>
....
</li>
</ul>
<div class="header-tags">
<ul>
<li>
<img class="screening-img-normal" src="~/Content/static/all.png">
<img class="screening-img-hover" src="~/Content/static/all1.png">
<p>全部</p>
</li>
<li tagid="4">
<img class="screening-img-normal" src="~/Content/static/shafa.png">
<img class="screening-img-hover" src="~/Content/static/shafa1.png">
<p>沙发</p>
</li>
<li tagid="3">
<img class="screening-img-normal" src="~/Content/static/zuoyi.png">
<img class="screening-img-hover" src="~/Content/static/zuoyi1.png">
<p>座椅</p>
</li>
....
</div> 이것은 CSS로 완전히 제어할 수 없습니다(마우스를 올리면 하위 요소나 형제 요소만 제어할 수 있습니다).
/*父子*/
#a:hover #b{display: block}
/*兄弟*/
#a:hover + #b{display: block} 위 상황에서는 스크립트를 사용해야 합니다. 여기에는 #header_tags 및 .header-tags 두 요소 안팎으로 이동하는 작업이 포함됩니다. #header_tags로 마우스가 이동하면 .header-tags가 표시됩니다. 마우스가 .header-tags로 이동하면 #header_tags의 moveout 이벤트가 즉시 트리거될 수 없지만 태그는 계속 표시되어야 합니다. 하위 메뉴는 마우스가 #header_tags 및 .header-tags를 떠난 후에만 닫히고 다시 입력되지 않습니다.
$(function () {
var tagsTime;
$(document).on('mouseover mouseout', '#header_tags', function(event){
var $headerTagsBox = $('.header-tags');
if (event.type == 'mouseover') {
clearTimeout(tagsTime);
$headerTagsBox.slideDown(300);
}
else if (event.type == 'mouseout') {
tagsTime = setTimeout(function(){
$headerTagsBox.slideUp(200);
}, 200);
}
});
$('.header-tags').hover(function(){
clearTimeout(tagsTime);
},function(){
var $me = $(this);
tagsTime = setTimeout(function(){
$me.slideUp(200);
}, 200);
}); });타이머가 지워지지 않고 지연실행이 추가되지 않으면 탐색바가 계속 깜박입니다. 클릭이 아예 안되네요.