
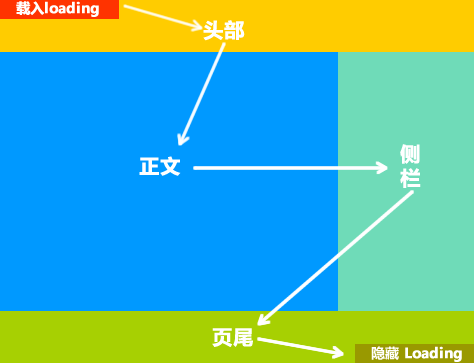
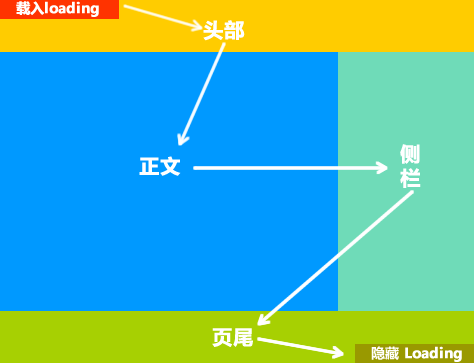
위 그림은 브라우저에서 기존 Wordpress 템플릿의 로딩 순서를 보여줍니다.

여러 JS를 페이지의 서로 다른 위치에 배치하고 각 JS를 사용하여 로딩 바의 너비를 점진적으로 늘리면 이 로딩 바가 의심할 여지 없이 더 실용적인 가치를 가질 것입니다. 로딩을 기다리는 방문자의 지루함을 어느 정도 완화시켜주며, 페이지 로딩의 진행 상황을 객관적으로 반영할 수도 있습니다. jQuery에 내장된 애니메이션 효과와 결합하면 브라우저에 포함된 상태 표시줄과 완전히 비교할 수 있습니다.
먼저 데모를 살펴보겠습니다. 주소입니다.
데모에서 진행률 표시줄 효과를 얻으려면 먼저 jQuery 프레임워크를 도입하세요(헤더 태그에 배치해야 함). 그런 다음 태그의 시작 위치에 배치합니다.
CSS는 다음과 같이 작성할 수 있습니다.
#loading {
width:100px; >높이:20px;
배경:#A0DB0E ;
위치:고정;
상단:0; div {
width:1px;
height:20px;
background:#F1FF4D;
}
여기에서 준비 작업이 완료됩니다.
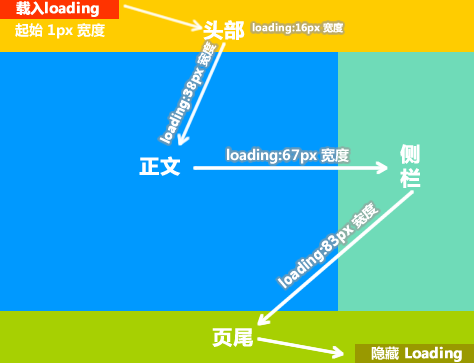
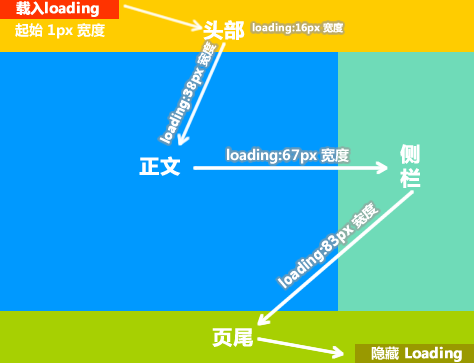
그럼 그림 2를 이해하신 대로, 템플릿 각 부분의 적절한 위치에 배치해 주세요.
코드 복사
footer.php까지 로딩 순서에 따라 빨간색 값이 점차 증가해야 합니다. 또한 footer.php 끝에 다음을 넣는 것을 잊지 마세요:
코드 복사
로딩이 완료된 후 사용됩니다. 진행률 표시줄을 숨깁니다.