위챗 공식 계정에는 개발자 모드가 활성화되면 인터페이스 호출을 통해 다른 일반 기능을 완료해야 한다는 규칙이 있습니다. 예를 들어 사용자 정의 메뉴 기능은 게시물 요청을 전송하여 생성되어야 합니다. 이번 장에서는 팔로우부터 언팔로우까지의 전체 과정을 통해 nodejs가 WeChat과 어떻게 상호작용하는지에 대해 설명하겠습니다. 이러한 기능의 입구는 테스트 공식 계정에 입력한 URL입니다(아래의 /login/wechat으로 대체됨).
이벤트 상호작용
WeChat 공식 계정을 팔로우하기 위해 QR 코드를 스캔한 후 WeChat은 인터페이스 /login/wechat을 호출하고 xml 정보를 첨부합니다. 먼저 몇 가지 서명을 얻어서 서명과 일치하는지 확인해야 합니다. 암호화 및 정렬을 통해 입력한 TOKEN이 일치하면 XML 구문 분석이 수행됩니다. 노드가 xml을 구문 분석할 때 모듈을 먼저 참조해야 합니다. 그러므로 먼저 xml 파싱 모듈을 소개합니다
//xml解析模块
var XMLJS = require('xml2js');
//解析,将xml解析为json
var parser = new XMLJS.Parser();
//重组,将json重组为xml
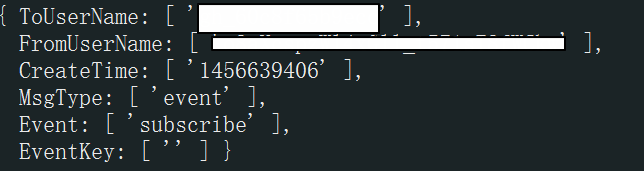
var builder = new XMLJS.Builder(); req의 모니터링 데이터를 사용하여 WeChat에서 보낸 xml 패키지를 가져옵니다. 다음은 신규 사용자가 공식 계정을 팔로우한 후 WeChat에서 백엔드 인터페이스(이전 기사에서 언급한 /yourapi)로 전송한 xml 패키지 데이터입니다.

사용자 이름: 수신자 [공개 WeChat ID입니다.]
fromusername: sender [여기에 사용자 openid가 있습니다]
createTime: 보내는 시간
msgtype: 메시지 유형 [이벤트(응답 이벤트), 텍스트(푸시 메시지), 이미지(푸시 그래픽 메시지) 등]
이벤트: 메시지 이름 [팔로우하세요]
eventkey: 웹페이지 설정 시 맞춤 설정할 수 있는 맞춤 키입니다. 이에 대해서는 나중에 설명하겠습니다
위는 사용자가 팔로우할 때 WeChat이 인터페이스로 전송하는 데이터 패킷입니다. 위에서 우리에게 유용한 것은 팔로어의 openid인 fromusername입니다. 팔로우할 때 사용자의 openid를 얻은 후 WeChat에서 제공하는 특정 인터페이스를 사용할 수 있습니다(https://api.weixin.qq). .com/cgi -bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN) 사용자의 아바타, 성별, 닉네임 및 기타 정보를 가져와 신뢰할 수 있는 앱 데이터베이스를 구축하세요.
코드 구현
//微信事件推送的入口
app.post('/yourapi', function(req, res, next) {
//获取参数
var query = req.query;
//签名
var signature = query.signature;
//输出的字符,你填写的TOKEN
var echostr = query.echostr;
//时间戳
var timestamp = query['timestamp'];
//随机字符串
var nonce = query.nonce;
var oriArray = new Array();
oriArray[] = nonce;
oriArray[] = timestamp;
oriArray[] = appConfig.token;
//排序参数
oriArray.sort();
var original = oriArray[]+oriArray[]+oriArray[];
//加密
var scyptoString = sha(original);
//判断是否与你填写TOKEN相等
if (signature == scyptoString) {
//获取xml数据
req.on("data", function(data) {
//将xml解析
parser.parseString(data.toString(), function(err, result) {
var body = result.xml;
var messageType = body.MsgType[];
//用户点击菜单响应事件
if(messageType === 'event') {
var eventName = body.Event[];
(EventFunction[eventName]||function(){})(body, req, res);
//自动回复消息
}else if(messageType === 'text') {
EventFunction.responseNews(body, res);
//第一次填写URL时确认接口是否有效
}else {
res.send(echostr);
}
});
});
} else {
//认证失败,非法操作
res.send("Bad Token!");
}
});
//微信客户端各类回调用接口
var EventFunction = {
//关注
subscribe: function(result, req, res) {
//存入openid 通过微信的接口获取用户的信息同时存入数据库。
},
//注销
unsubscribe: function(openid, req, res) {
//删除对应id
},
//打开某个网页
VIEW: function() {
//根据需求,处理不同的业务
},
//自动回复
responseNews: function(body, res) {
//组装微信需要的json
var xml = {xml: {
ToUserName: body.FromUserName,
FromUserName: body.ToUserName,
CreateTime: + new Date(),
MsgType: 'text',
Content: '编辑@+您想说的话,我们可以收到'
}};
var reciviMessage = body.Content[]
if(/^\@.*/.test(reciviMessage)) {
xml.xml.Content = '已经收到您的建议,会及时处理!'
}<br>//将json转为xml
xml = builder.buildObject(xml);<br>//发送给微信
res.send(xml);
}
}여기서는 JS 디자인 패턴에서 전략 패턴을 사용하는 것이 적합합니다. openid 매개변수로 요청을 보내면 사용자가 WeChat을 팔로우할 때 여러 정보를 저장할 수 있습니다. 계정을 만들고 세션을 설정합니다. 이렇게 하면 사용자가 다음에 웹 페이지를 열 때 다시 인증할 필요가 없으며 openid를 비교하고 데이터베이스를 쿼리하기만 하면 됩니다.