그래서 이를 달성하기 위해 입력 선택을 사용해 보았고 결과는 다음과 같습니다.


상세 코드 및 데모 주소 : www.homdian.com/test.aspx
이 방법은 실제로 드롭다운 상자의 텍스트 상자를 눌러 드롭다운 상자의 입력 및 선택을 실현할 수 있습니다. 하지만 입력 값을 기준으로 드롭다운 상자 옵션을 비동기적으로 바인딩하면
드롭다운 상자를 확장할 수 없습니다. 온라인에서 코드 조각을 찾았습니다.
위 단락에서는 드롭다운 상자를 확장할 수 있지만 다음 프롬프트가 나타납니다(테스트 환경 IE7)

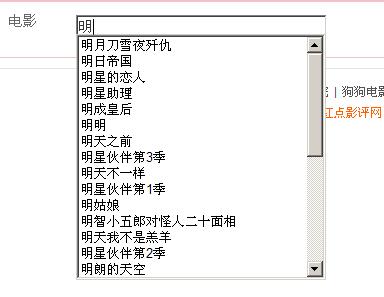
불친절한 느낌이라 소용없어요. 그래서 입력선택(다중)을 사용해 보았는데, 효과는 다음과 같습니다.

상세 코드 및 데모 주소 : www.homdian.com/test1.aspx
이 방법은 기본적으로 내 요구 사항을 충족하므로 모두가 더 나은 방법을 제공할 수 있기를 바라며 여기에 게시합니다. 감사해요.