1. Bower 프론트엔드 패키지 관리자를 설치합니다
Bower는 javascript, css, html 및 기타 프레임워크 리소스의 설치, 업데이트, 제거를 용이하게 하고 이들 간의 상호 종속성을 해결하는 프런트 엔드 패키지 관리자입니다.
npm install -g bower // 安装 bower help // 查看帮助
여기서 YY:
npm은 node.js의 패키지 관리자입니다. 이를 통해 express, express-generator, superviser, bower 및 기타 소프트웨어가 프론트 엔드 프레임워크의 소프트웨어 패키지이며 bootstrap과 같은 일부 종속 패키지가 설치됩니다. 그리고 jquery가 설치되었습니다. 갑자기 가방이 얽혀있는 것을 발견하고 점차 취하게되었습니다. 물이 정말 너무 깊어서 단순히 웹 개발을 배우는 것이 쉽지 않은 것 같아 조금 아쉽습니다. 하지만 아직 달걀이 있고, 늘 그렇듯이 내 마음은 그것을 갈망하고 있습니다.
2. 부트스트랩과 jquery를 설치합니다
물론 부트스트랩과 jquery를 직접 다운로드하여 프로젝트 문서에 넣을 수도 있습니다. 패키지 관리자를 설치할 필요는 없습니다. 간단한 종속성을 직접 해결하면 됩니다. 웹 사이트를 빠르게 설치하려면 관리자가 자동으로 종속성을 해결합니다. 그리고 자신의 프로젝트를 게시할 때 모든 프레임워크 패키지를 함께 게시할 필요가 없으며 관련 json 파일을 프로젝트에 넣으면 다른 사람들이 종속성을 한눈에 볼 수 있으므로 쉽고 빠르게 빌드할 수 있습니다.
bower를 사용하면 bower 설치 부트스트랩만 있으면 종속성 때문에 자동으로 jquery가 설치되고 완료됩니다.
3. 템플릿 엔진에 부트스트랩과 jquery를 도입합니다
부트스트랩과 jquery가 설치되었거나 프로젝트에 배치된 후 다음 단계는 파일에서 이를 참조하고 이름에서 알 수 있듯이 views 폴더에 head.jade 파일을 생성하는 것입니다. HTML 콘텐츠의 head 태그. 다음 코드:
link(href='/bootstrap/dist/css/bootstrap.min.css',rel='stylesheet') script(src='/jquery/dist/jquery.min.js') script(src='/bootstrap/dist/js/bootstrap.min.js')
head.jade를 생성한 후 모든 필수 페이지에 include head.jade를 추가하고 해당 페이지에 포함시킵니다.
4. 템플릿 레이아웃 사용
기본적으로 모든 페이지에는 head.jade가 포함되어야 하기 때문에 모든 페이지에 include head.jade를 작성할 수 없으므로 레이아웃 문서인layout.jade가 적용됩니다. 별도의layout.jade 파일을 만들고 여기에 몇 가지 공통 코드를 작성합니다.
doctype html html head title= title link(rel='stylesheet', href='/stylesheets/style.css') include ./includes/head body include ./includes/header h1= title block content
위와 같이 일부 독립 모듈은 여전히 include 문을 통해 로드될 수 있습니다. 마지막 문장인 블록 콘텐츠가 템플릿 레이아웃의 핵심이며, 이는 템플릿에 여기에 페이지를 삽입한다는 의미이며 이를 적용하는 차이점이 있습니다. 템플릿 레이아웃.
그런 다음 이 템플릿 레이아웃이 적용된 페이지에 범위 레이아웃을 추가합니다. 다음과 같습니다:
extends ../layout
block content
p Welcome to #{title}참고: 확장 템플릿 파일과 포함 코드에 사용되는 파일에 대해 상대 경로를 사용해 보십시오.
5. 페이지 편집 시작
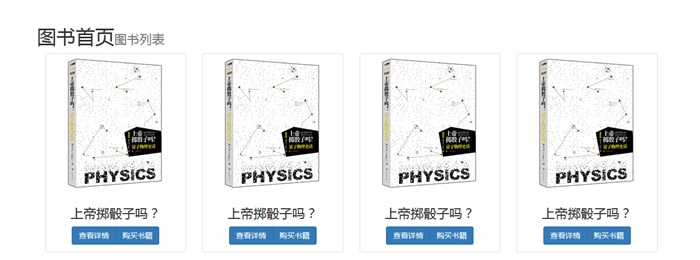
준비가 거의 완료되었으므로 다음 단계는 jade 구문과 부트스트랩 스타일을 사용하여 페이지를 편집하는 것입니다. 홈페이지(index)와 상세페이지(detail)를 간략하게 적어보겠습니다.

// index.jade
extends ../layout
block content
.container
.row
h1= title
small 图书列表
each item in books
.col-md-3.col-xm-6
.thumbnail.text-center
a(href='/books/#{item._id}')
img(src='#{item.poster}',alt='#{item.title}')
.caption
h3= item.title
.btn-group
a.btn.btn-primary(href='/books/#{item._id}') 查看详情
a.btn.btn-primary(href='#{item.buyUrl}') 购买书籍

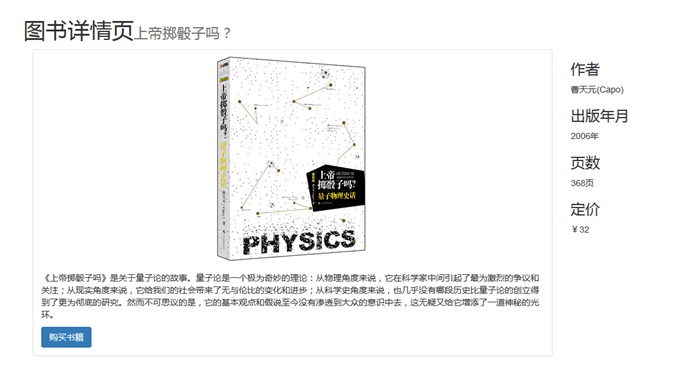
// detail.jade
extends ../layout
block content
.container
.row
h1= title
small= book_title
.col-md-9.col-sm-9
.thumbnail
img(src='#{book_poster}')
.caption
p= book_info
a.btn.btn-primary(href='#{book_buyUrl}') 购买书籍
.col-md-3.col-sm-3
h3 作者
p #{book_author}
h3 出版年月
p #{book_year}年
h3 页数
p #{book_pages}页
h3 定价
p ¥#{book_price}
부트스트랩에 대해 더 알고 싶은 친구들은 "부트스트랩 학습 튜토리얼"을 클릭해 자세히 알아볼 수 있습니다.
위의 두 페이지는 부트스트랩의 가장 기본적인 레이아웃입니다. 관심 있는 친구들이 계속해서 함께 공부하고 토론할 수 있도록 이 글에서 소개하겠습니다.