boottrap-treeview의 트리 노드에 더블클릭 이벤트를 추가해야 합니다. 플러그인의 기본 메소드에는 두 번 클릭 이벤트 기능이 없습니다. 플러그인의 노드는 기본적으로 클릭 이벤트에 바인딩되어 있어 클릭 이벤트와 두 번 클릭 이벤트 간에 충돌이 발생합니다.
테스트 코드 작성
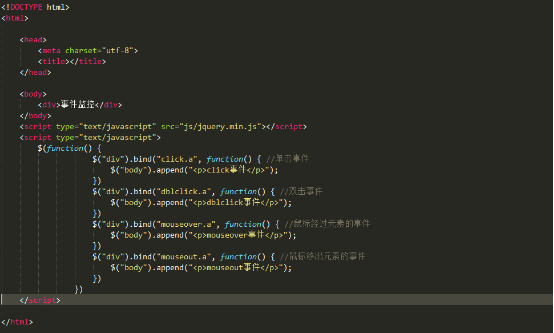
충돌하는 코드:

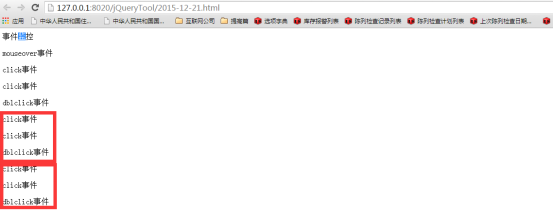
문제 효과 표시:

더블 클릭 이벤트가 발생할 때마다 두 번의 클릭 이벤트가 발생합니다
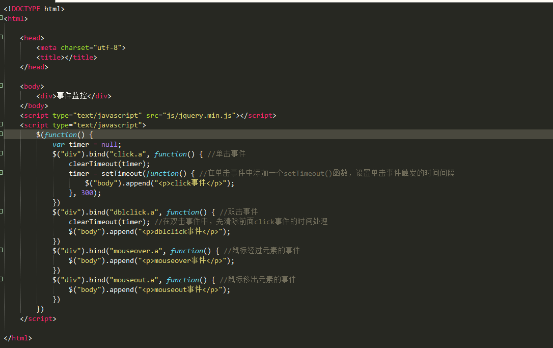
충돌 해결 코드:

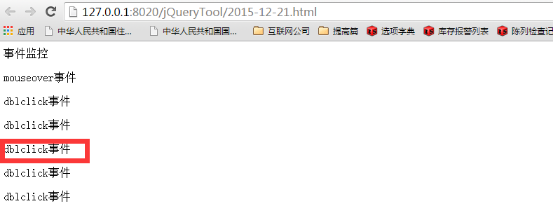
문제해결 효과 표시:

클릭 이벤트와 더블 클릭 이벤트의 충돌 문제를 완벽하게 해결
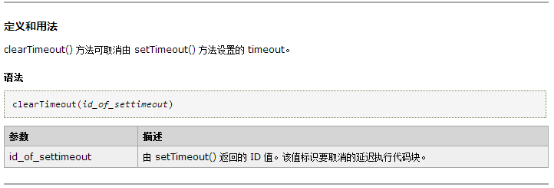
여기서는 주로 HTMLDOMWindow 객체의 두 가지 함수인 settimeout(),clearTimeout()을 사용합니다

두 클릭 이벤트 사이의 시간 간격을 300밀리초로 설정했는데, 이는 실제 상황에 따라 결정되어야 합니다.
소스코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>事件监控</div>
</body>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
/*$(function() {
$("div").bind("click.a", function() { //单击事件
$("body").append("<p>click事件</p>");
})
$("div").bind("dblclick.a", function() { //双击事件
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})*/
$(function() {
var timer = null;
$("div").bind("click.a", function() { //单击事件
clearTimeout(timer);
timer = setTimeout(function() { //在单击事件中添加一个setTimeout()函数,设置单击事件触发的时间间隔
$("body").append("<p>click事件</p>");
}, 300);
})
$("div").bind("dblclick.a", function() { //双击事件
clearTimeout(timer); //在双击事件中,先清除前面click事件的时间处理
$("body").append("<p>dblclick事件</p>");
})
$("div").bind("mouseover.a", function() { //鼠标经过元素的事件
$("body").append("<p>mouseover事件</p>");
})
$("div").bind("mouseout.a", function() { //鼠标移出元素的事件
$("body").append("<p>mouseout事件</p>");
})
})
</script>
</html>
위 내용은 jquery 클릭 및 더블클릭 이벤트 충돌 해결 방법인데, 모든 분들의 학습에 도움이 되었으면 좋겠습니다.