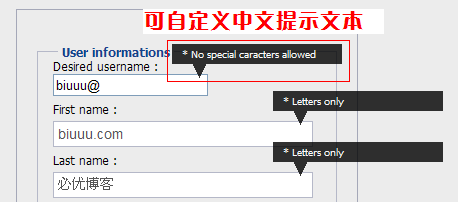
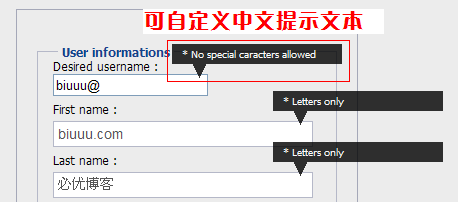
렌더링은 다음과 같습니다.

사용 지침
jQuery 라이브러리 파일과 formValidation 라이브러리 파일을 사용해야 합니다. [예제 코드 다운로드]
http: //jquery.com/
동시에 오류 메시지를 표시하는 CSS 스타일을 사용자 정의해야 합니다
사용 예
1, 파일 부분 포함
스크립트 src="jquery.validationEngine.js" type="text/javascript"> "validationEngine.jquery.css" type="text/css" media= "screen" /> > 코드는 다음과 같습니다.
formValidation 플러그인의 양식 유효성 검사 방법은 다음과 같습니다.
confirm[fieldID]: 일치 기타 필드(예: 비밀번호 확인)
telephone: 전화번호 규칙 일치
email: 이메일 규칙 일치
onlyNumber: 숫자 규칙 일치
noSpecialCaracters: 문자 규칙 일치
onlyLetter: 문자 규칙 일치
날짜: YYYY-MM-DD 형식 일치
formValidation 플러그인 적용 예시
1. 유효성 검사 라디오 버튼
코드 복사
코드는 다음과 같습니다.
< ;input class="validate[required] radio" type="radio" name="radiogoupe" value="9"/>
코드는 다음과 같습니다.
verify[minCheckbox[2]] checkbox" type="checkbox" name="checkboxgroupe" value="9"/>
코드 복사
코드는 다음과 같습니다.
코드는 다음과 같습니다.
코드는 다음과 같습니다.
위의 예에서 볼 수 있듯이 formValidation 플러그인을 사용하여 양식 확인 방법을 구현하는 것은 주로 개인화된 오류 메시지를 구현하는 동시에 일치 규칙을 사용자 정의할 수 있기 때문에 상대적으로 간단합니다. 다음과 같습니다:
"telephone":{ "regex" :"/^[0-9-()] $/", "alertText":"* 잘못된 전화번호"}, 여기서 regex는 일치하는 항목을 나타냅니다. 경고 텍스트를 사용하여 사용자 정의된 양식 오류를 구현할 수 있도록 규칙
프롬프트 텍스트는 유효성 검사 플러그인을 사용하는 것과 동일합니다. 구현하려면 jQuery 양식 유효성 검사 플러그인인 formValidation을 사용하는 것이 좋습니다. 개인화된 오류 프롬프트.
파일 패키지 다운로드