1. 소개:
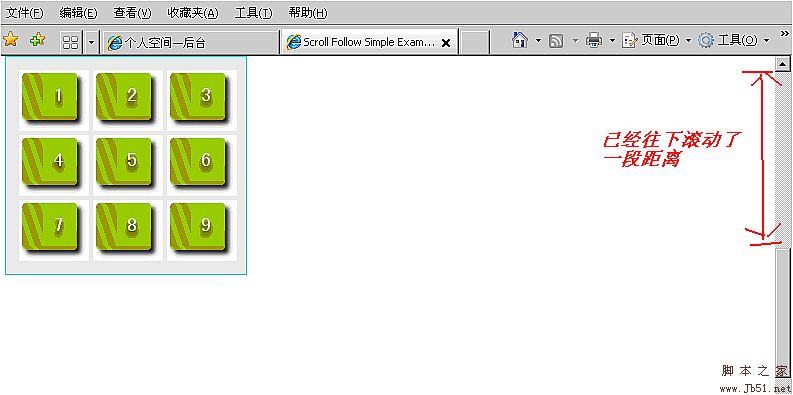
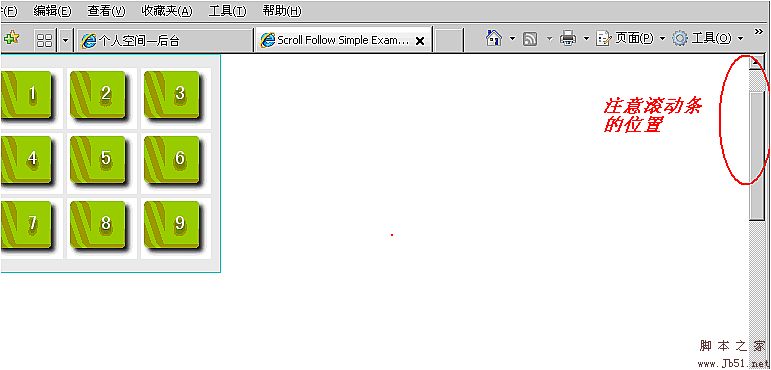
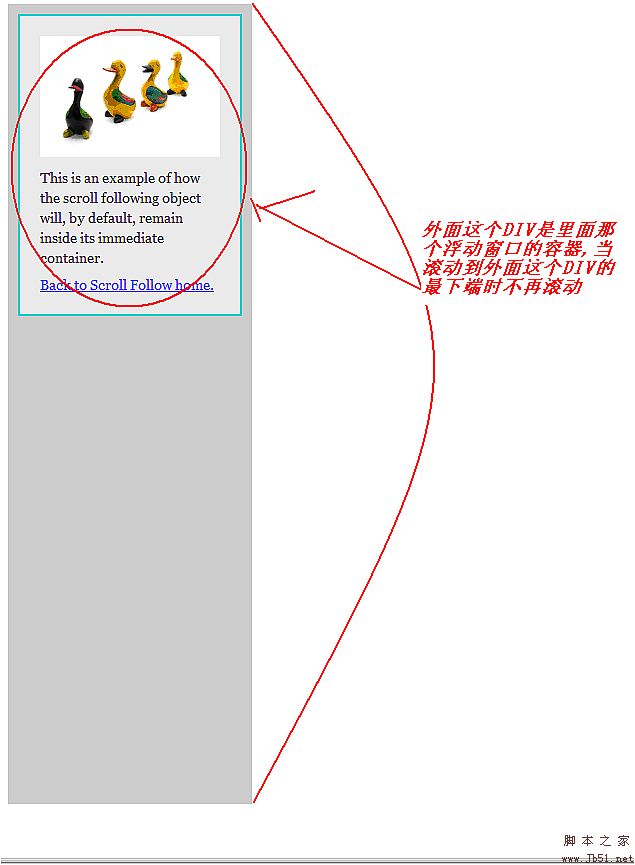
이 컨트롤을 통해 얻을 수 있는 효과는 페이지가 스크롤될 때 특정 DIV가 항상 필요한 위치에 유지된다는 것입니다. 동시에 이 DIV에 대한 컨테이너를 설정할 수 있습니다. 스크롤 막대가 컨테이너를 초과하면 DIV가 더 이상 스크롤되지 않습니다.

가끔 좀 더 유용한 네비게이션 바를 만들고 싶다면 이 컨트롤을 사용하는 것이 좋습니다.
2. 코드 및 속성:
이 js 파일은 jQuery 및 JQeury UI의 핵심을 확장합니다. 따라서 사용하기 전에 JQuery 공식 웹사이트로 이동하여 jquery.js 및 ui.core.js라는 두 개의 js 파일을 다운로드해야 합니다.
전체 자바스크립트는 다음과 같습니다.
( function( $ ) {
$.scrollFollow = function ( box, options )
{
// 상자를 jQuery 객체로 변환
box = $( box );
// 'box'는 애니메이션할 객체입니다.
var position = box.css( 'position' )
function ani()
{
// 스크롤하는 동안 여러 번 스크립트가 실행됩니다.
box.queue( [ ] ); 🎜> // 애니메이션을 적용할 위치를 결정하는 데 필요한 여러 값
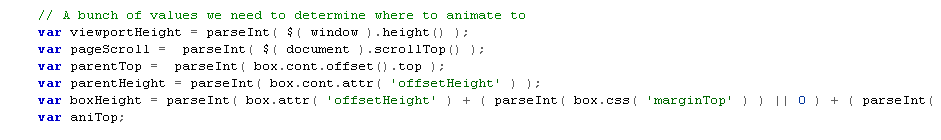
var viewportHeight =parseInt( $( window ).height() );
var pageScroll = parseInt( $( document ).scrollTop() );
var parentTop = parsInt( box.cont.offset().top )
var parentHeight =parseInt( box.cont.attr( 'offsetHeight' ) )
var boxHeight( box .attr( 'offsetHeight' ) ( parseInt( box.css( 'marginTop' ) ) || 0 ) ( parseInt( box.css( 'marginBottom' ) ) || 0 ) );
var aniTop;
// 사용자가 애니메이션이 발생하기를 원하는지 확인하세요
if ( isActive )
{
// 상자가 창 상단을 기준으로 애니메이션되어야 하는 경우
인 경우( options.relativeTo == 'top' )
{
// 창 상단이 상자 상단에 충분히 가까워질 때까지 애니메이션을 적용하지 마세요.
if ( box.initialOffsetTop >= ( 페이지스크롤 options.offset ) )
{
aniTop = box.initialTop;
}
그렇지 않으면
{
aniTop = Math.min( ( ( ( -parentTop ), ( pageScroll - box.initialOffsetTop box.initialTop ) ) options.offset ), ( parentHeight - boxHeight - box.paddingAdjustment ) );
}
}
// 상자가 창 하단을 기준으로 애니메이션되어야 하는 경우
else if ( options.relativeTo == 'bottom' )
{ // 하단까지 애니메이션을 적용하지 마세요. 창이 상자 하단에 충분히 가깝습니다
if ( ( box.initialOffsetTop boxHeight ) >= ( pageScroll options.offset viewportHeight ) )
{ aniTop = box.initialTop;
}
그렇지 않으면
{
aniTop = Math.min( viewportHeight - boxHeight - options.offset ), ( parentHeight - boxHeight ) );
}
}
// 해당 스크롤이 마지막 스크롤인지 확인
// "-20"은 시간 초과의 부정확성을 고려하십시오
(( new Date().getTime() - box.lastScroll ) >= ( options.delay - 20 ) )
{
box.animate(
{
top: aniTop
}, options.speed, options.easing
);
}
}
};
// 사용자가 시작한 슬라이드 중지의 경우
var isActive = true;
if ( $.cookie != 정의되지 않음 )
{
if( $.cookie( 'scrollFollowSetting' box.attr( 'id' ) ) == 'false' )
var isActive = false;
$( '#' options.killSwitch ).text( options.offText )
.toggle(
기능 ()
{
isActive = true
> /'} );
ani()
},
기능 ()
>
box.animate(
{
> $.cookie( ' scrollFollowSetting' box.attr( 'id' ), false, { 만료: 365, 경로: '/'} );
}
);
}> 기능 ()
{
isActive = false;
$( this ).text( options.offText );
box.animate(
> ) ;
$.cookie( 'scrollFollowSetting' box.attr( 'id' ), false, { 만료: 365, 경로: '/'} )
} ,
기능 ()
{
isActive = true;
$( 이 ).text( options.onText );
$.cookie( 'scrollFollowSetting' box.attr( 'id' ), true, { 만료: 365, 경로: '/'} );
ani();
}
);
}
}
// 상위 ID가 지정되지 않았고 직계 상위에 ID가 없는 경우
// options.container는 정의되지 않습니다. 그래서 우리는 부모 요소를 알아내야 합니다.
if ( options.container == '')
{
box.cont = box.parent();
}
else
{
box.cont = $( '#' options.container );
}
// 상자의 기본 위치를 찾습니다.
box.initialOffsetTop = parsInt( box.offset().top );
box.initialTop =parseInt( box.css( 'top' ) ) || 0;
// '절대' 및 '상대' 위치에 있는 상자의 서로 다른 처리를 수정하는 해킹
if ( box.css( 'position' ) == 'relative' )
{
box .paddingAdjustment =parseInt( box.cont.css( 'paddingTop' ) ) parseInt( box.cont.css( 'paddingBottom' ) );
}
else
{
box.paddingAdjustment = 0;
}
// 페이지 스크롤 시 상자 애니메이션
$( window ).scroll( function ()
{
// 애니메이션
$.fn.scrollFollow.interval = setTimeout( function(){ ani();} , options.delay );
// 애니메이션을 설정하기 직전에 확인하려면
box.lastSc 롤 = new Date().getTime();
}
);
// 페이지 크기가 조정될 때 상자 애니메이션
$( window ).resize( function ()
{
// 애니메이션 지연 설정
$. fn.scrollFollow.interval = setTimeout( function(){ ani();} , options.delay );
// 애니메이션을 설정하기 직전에 확인하려면
box.lastScroll = new Date() .getTime();
}
);
// 페이지 로드 시 초기 애니메이션 실행
box.lastScroll = 0;
ani();
};
$.fn.scrollFollow = 기능(옵션)
{
옵션 = 옵션 || {};
options.relativeTo = options.relativeTo || '맨 위';
options.speed = options.speed || 1;
options.offset = options.offset || 0;
options.easing = options.easing || '그네';
options.container = options.container || this.parent().attr( 'id' );
options.killSwitch = options.killSwitch || '킬스위치';
options.onText = options.onText || '슬라이드 끄기';
options.offText = options.offText || '슬라이드 켜기';
options.delay = options.delay || 0;
this.each( function()
{
new $.scrollFollow( this, options );
}
);
이것을 반환하세요.
}; }) (jQuery);
这里面有几个参数可以设置效果 这里面有几个参数可以设置效果 :
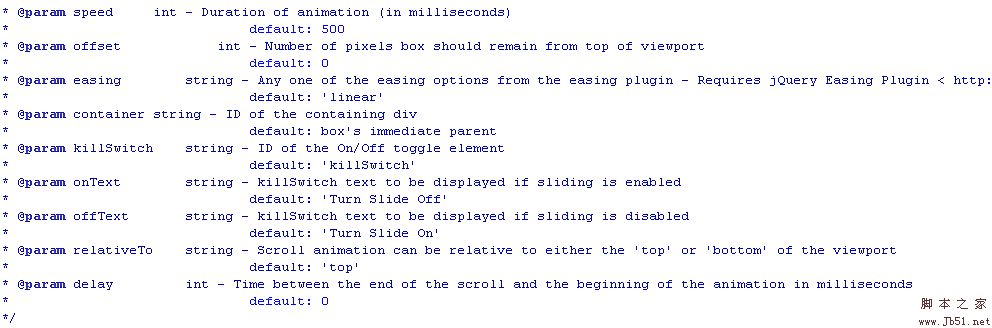
而所有的动画效果参数设置如下:

那么如何에서HTML或者是其它的页face中使用呢?

复主代码
代码如下:
最后是设置ID为example这个DIV的Css样式,需要注의식적인 위치는 상대 위치,如为下:
复主代码
너비: 220px;
여백: 5px;
패딩: 10px;
배경: #DDDDDD;
테두리: 1px 단색 #42CBDC;
}