머리말
모바일 웹 개발을 해본 학생들은 모바일 단말기에서 날짜 선택이 매우 일반적인 요구 사항이라는 것을 모두 알고 있습니다. PC 측면에서는 선택의 폭이 넓습니다. 가장 유명한 것은 Mobiscroll과 jQuery UI Datepicker입니다. 개인적으로 이러한 플러그인에는 두 가지 명백한 문제가 있습니다. 첫 번째는 과도한 의존성입니다. jQuery 플러그인의 경우 80K가 넘는 거대 용량에 의존할 수밖에 없어 많은 모바일 프로젝트가 종료됩니다. 강력한 기능을 갖춘 많은 플러그인은 플러그인의 멋진 추가 기능 중 20%를 개선하는 데 80%의 시간을 소비하므로 코드 볼륨이 커지고 구성이 복잡해집니다. 따라서 종속성이 적고 가볍고 사용하기 쉬운 모바일 날짜 선택 플러그인이 매우 필요합니다. 이 기사에서는 최근에 작성된 zepto 기반의 모바일 경량 날짜 플러그인인 date_picker를 간략하게 소개합니다.
플러그인 디자인 원칙
가장 필요한 기능만 유지
날짜 선택 플러그인은 연, 월, 일만 선택할 수 있으며 필요한 연, 월 전환 애니메이션 효과를 제공합니다. 최소 시간, 최대 시간 및 테마 사용자 정의는 포함되지 않습니다. 이 플러그인 기능의 범위.
필요한 종속성을 유지
이 플러그인은 zepto를 기반으로 하지만 실제로는 Github의 비교적 뛰어난 라이브러리인 fastclick에 암시적으로 의존합니다. 우리는 모바일 클릭 이벤트 처리에 두 가지 일반적인 문제가 있다는 것을 알고 있습니다. (1) 모바일 클릭 이벤트는 300ms 동안 지속되며 일반적으로 민감도를 높이기 위해 클릭 이벤트 대신 터치 이벤트가 사용됩니다. (2) 터치 이벤트에는 일반적으로 침투 문제가 있습니다. 플러그인은 이 두 가지 문제를 기반으로 터치 이벤트를 사용하지 않으며 fastclick은 호환됩니다. 원래대로 클릭 이벤트를 호출하려면 제공되는 API만 호출하면 되므로 이 종속성을 생략할 수 없습니다. zepto에 의존하는 것은 실제로 필요하지 않습니다. 첫째, 블로거는 일반적으로 작업에 기본 js를 작성하므로 플러그인 없이는 별 느낌이 들지 않습니다. 하지만 zepto는 이미 PC 측의 zepto만큼 모바일 측에서도 편안하기 때문에 주저 없이 채택했습니다.
모듈화 및 로컬 참조 파일 모두 지원 가능
기존 플러그인에서는 기본적으로 파일을 다운로드한 뒤 스크립트를 이용해 참조할 수 있게 되어 있는데, 별 문제는 없지만, 가장 큰 패키지 관리자인 npm을 사용하지 않는다면 아쉽지 않을까요? 페이지보이 제목이요? 따라서 이 플러그인은 CMD 모드에서 파일 참조 및 모듈 참조를 지원합니다.
기능 소개
사진 직접 업로드:

기술적 세부사항
transitionEnd 이벤트
플러그인의 메인 패널에는 이번 달의 일수에 대한 세부 정보가 표시됩니다. 이전 달이나 다음 달을 클릭하면 플러그인에서 이전 달의 일수를 계산해야 합니다. 달 또는 다음 달을 선택한 다음 DOM 노드에 삽입합니다. DOM 노드에 삽입한 후 애니메이션 효과를 사용하여 최신 달을 표시하고 이전 달을 페이드하는 데 사용되는 방법은 CSS2d 변환 및 전환입니다. 우리가 처리해야 할 것은 DOM 트리에서 이전 달이 사라지는 시점에 삭제하는 것입니다. 그렇지 않으면 사용자가 다음 달이나 이전 달을 계속 클릭하면 메모리가 폭발하게 됩니다. 이러한 제거 기능을 실현하기 위해서는 setTimeout 이벤트를 이용하여 특정 시간에 노드를 삭제하는 방법이 있었는데, 시도해 본 결과 Javascript 타이머의 부정확한 특성과 전환으로 인한 논리 복잡도 증가로 인해 발생하는 것으로 나타났습니다. 한 달 전후에는 이 솔루션이 매우 어렵습니다.
따라서 이 플러그인은 두 번째 솔루션인 TransitionEnd 이벤트를 채택합니다. MDN 소개를 직접 인용하세요:
The transitionend event is fired when a CSS transition has completed. In the case where a transition is removed before completion, such as if the transition-property is removed, then the event will not fire. The event will also not fire if the animated element becomes display: none before the transition fully completes.
즉, 요소의 CSS 속성을 건드리지 않는 한 애니메이션이 완료되면 해당 작업(노드 삭제)을 수행할 수 있습니다.
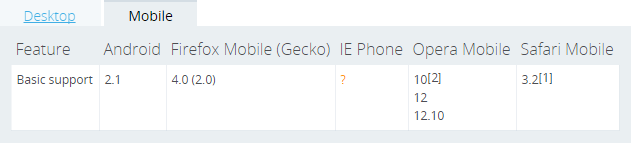
호환성을 살펴보겠습니다.

모바일 웹 개발은 이제 그만!
마지막은 바인딩 이벤트의 호환성 문제입니다. 제조업체마다 이 이벤트에 대한 정의가 다릅니다. 예를 들어 IOS에서는 전환 종료 이벤트가 모니터링되지만 Android에서는 전환 종료 이벤트에 전혀 응답이 없습니다. Google에서는 Android가 webkitTransitionEnd 이벤트를 수신해야 한다는 사실을 발견했습니다. 이벤트 바인딩 시 호환성 문제를 해결하려면 브라우저가 어떤 이벤트를 지원하는지 감지해야 합니다. 아래 Stackoverflow Q&A의 코드 조각을 붙여넣으세요.
function whichTransitionEvent() {
var t,
el = document.createElement('fakeelement');
transitions = {
'OTransition' :'oTransitionEnd',
'MSTransition' :'msTransitionEnd',
'MozTransition' :'transitionend',
'WebkitTransition' :'webkitTransitionEnd',
'transition' :'transitionEnd'
};
for(t in transitions){
if( el.style[t] !== undefined ){
return transitions[t];
}
}
return false;
}
설치 및 사용
설치
다음 두 가지 방식을 지원합니다
사용
참조 스타일 datepicker.min.css
참조 datepicker.min.js 또는 참조 모듈 var DatePicker = require('date_picker');
플러그인 날짜 선택이 완료된 후 구성 요소를 인스턴스화하고 콜백 함수를 바인딩합니다
var _date = document.getElementById('date');
var datePicker = new DatePicker({
confirmCbk: function(data) {
_date.value = data.year + '-' + data.month + '-' + data.day;
}
});
_date.onfocus = function(e) {
_date.blur();
datePicker.open();
};
플러그인에는 열기 및 닫기라는 두 가지 외부 API가 있습니다. 위 데모에서 _date는 포커스를 얻은 후 강제로 포커스를 제거한다는 사실에 특히 주의하세요. 이는 입력 태그에 대한 읽기 전용 속성을 설정하지 않기 위한 것입니다. Android에서는 기본 키보드가 나타나지 않습니다.