public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = " text/plain" ;
int RowCount = 10;
int Current = Convert.ToInt32(context.Request.Params["index"]) - 1;
IQueryable
답변 = xt.Answer. Skip(RowCount * (Current - 1)).Take(RowCount);
StringBuilder sb = new StringBuilder()
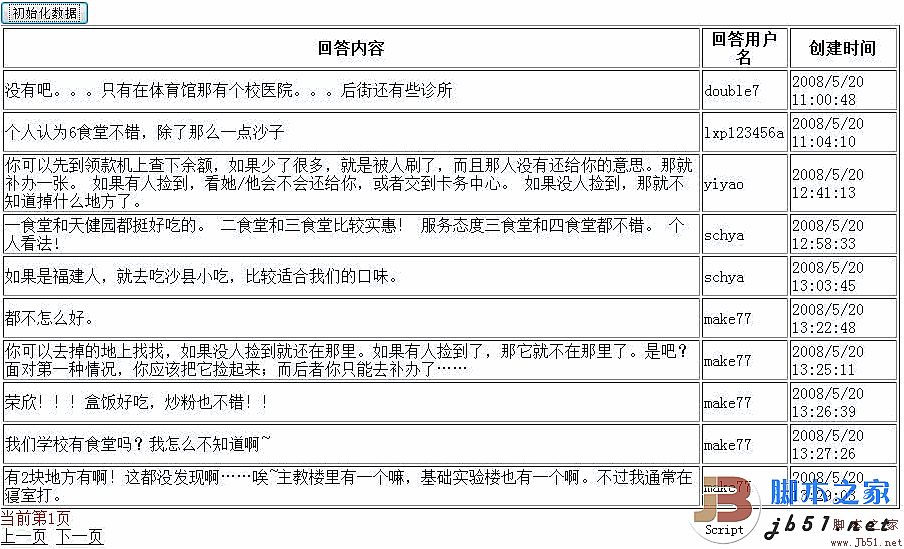
sb.Append(" ;| 답변 내용 |
답변 사용자 이름 |
생성 시간 |
");
foreach(답변 a 답변에서)
{
sb.Append("| " a.Answer_content " | " a.Answer_UserName " |
");
}
sb.Append("
");
context.Response.Write(sb) ;
}
var Init=function(){
$.get("PageHandler.ashx",function(data){
document.getElementById('content').innerHTML=data;
$(' .currIndex').attr('value',"1");
document.getElementById("PageInfo").innerHTML="当前第1页"
});
}
var Preview=function(){
var current=$('.currIndex').attr('value');
var pre=숫자(현재)-1;
$.get("PreviewHandler.ashx",{index:current},function(data){
document.getElementById('content').innerHTML=data;
$('.currIndex') .attr('value',pre);
document.getElementById("PageInfo").innerHTML="当前第" pre "页"
});
}
var Next=function(){
var current=$('.currIndex').attr('value');
var next=숫자(현재) 1;
$.get("NextHandler.ashx",{index:current},function(data){
document.getElementById('content').innerHTML=data;
$('.currIndex') .attr('value',next);
document.getElementById("PageInfo").innerHTML="当前第" next "页"
});
}